
Use native js to get the elements of the iframe subpage on the parent page, and get the elements of the parent page on the subpage. This is a method that is often used. Here is an example to summarize:
1 , Parent page (demo.html), modify the background color of the sub-page div in the parent page to gray, originally red:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>demo主页面</title>
<script type="text/javascript">
window.onload = function(){
var _iframe = document.getElementById('iframeId').contentWindow;
var _div =_iframe.document.getElementById('objId');
_div.style.backgroundColor = '#ccc';
}
</script>
</head>
<body>
<div id='parDiv'>父页面</div>
<iframe src="demo-iframe.html" id="iframeId" height="150" width="150"></iframe>
</body>
</html>2. Sub-page (demo-iframe.html), modify the parent page in the sub-page The font color of the page div is red, originally it was black:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>子页面demo13-iframe.html</title>
<script type="text/javascript">
window.onload = function(){
var _iframe = window.parent;
var _div =_iframe.document.getElementById('parDiv');
_div.style.color = 'red';
}
</script>
</head>
<body>
<div id='objId' style='width:100px;height:100px;background-color:red;'>子页面</div>
</body>
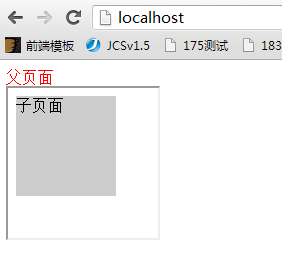
</html>3. Rendering:
(1) Rendering without adding js:

(2) Rendering after adding js:

The above native js gets the dom elements in the iframe - the parent and child pages get each other's dom elements from each other The method is all the content shared by the editor. I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
For more native js to obtain dom elements in iframe - methods for parent and child pages to obtain each other's dom elements from each other, please pay attention to the PHP Chinese website for related articles!




