Detailed explanation of ESLint rules (1)

ESLint, developed in 2013 by Nicholas C. Zakas, the master of the front-end industry, greatly facilitates everyone’s code specification checking of Javascript code. This tool contains more than 200 Javascript coding standards and runs quickly. It is an essential auxiliary tool for almost every front-end project. However, with so many rules, what is the starting point for the design of each rule, and how should we choose the rules that are suitable for our own projects have become new questions. Not long ago, the project I was working on started to require code standards for front-end code, so we sorted out the 230 rules in eslint in detail. I have excerpted some of the more important or special rules and listed them here. I hope it will be helpful to everyone's work.
-
no-debugger
Generally speaking, we really don’t want debuggers to appear in the code. However, debuggers are still very important in the development stage of the project. Useful, so we did not completely disable this keyword, but adopted this configuration:
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
In this way, developers can easily use the debugger to perform various debugging locally, while ensuring that the online code will not have forgotten debuggers
-
no-extra-boolean-cast
You can see this writing in many older javascript codes:
var boolResult = !!parameter;
This is actually an implicit type conversion, but do you really know the detailed rules of js implicit conversion? In fact, in the book "Advanced Programming with JavaScript", the author clearly warns everyone not to use implicit type conversion as much as possible, because this conversion rule is extremely complex, so we turned on this rule to avoid potential problems
-
no-inner-declarations
Before ES6, function declarations could only be at the front of the program or another function body, so they were declared inside the code block Functions are the wrong approach. In addition, since code declarations in JavaScript will be promoted to the front of the current scope of the code, it is not wise to declare variables within the code block
- ##use -isnanThis is a point that many people tend to overlook. Comparing NaN with any variable in JavaScript code will result in false, and even comparing it with itself will result in false. Therefore, when you want to determine whether a variable is NaN, you must use the isNaN method
- eqeqeqThis can be said to be the rule for every javascript Developers are required to disable == and != and replace them with === and !==. The reason is the same as item 2 above. == and != will cause implicit type conversion. Although there will be no conversion errors when JavaScript is running, people who maintain the code in the future are likely to understand it wrong, so this rule is Essential
- no-callerThe origin of this rule is more complicated. To put it simply, this is a rule before ES6 API, although this API helps us solve some special scenario problems (anonymous recursive functions), abuse of these two APIs will cause more problems, so this API has been deprecated in ES6, and in the strict mode of ES5 The following is also disabled. If you want to learn more about the usage of this API, you can view the detailed instructions on MDN ##no-extend-native
-
Do not extend native objects prototype. When you use the for in statement on an object to traverse the object properties, but forget to use hasOwnProperty to determine the source of the properties, you will find that the prototype properties you extended will also be traversed, which is often not what we want. The result
no-restricted-properties -
This rule is actually a tool that can disable the specified method of the specified object. For example, we hope that when developers make ajax requests, they will all use our own encapsulated ajax methods instead of jQuery's ajax methods. We can use this configuration to detect code that does not comply with our regulations
no-sequences -
Comma expression is actually a grammatical feature that we commonly use, such as in for loops. However, it also has many uses that are easy for people to make mistakes, such as:
var a = 1, b = 1;
a = b += 3, a + b;
Do you know what the values of a and b are at this time? With this rule enabled, you can still use comma expressions in for loops and other less error-prone scenarios, but if ESLint prompts you for violating the rule, you should change your code.
In addition, the values of a and b above are both 4
no-with -
The function of the with statement is to modify Scope chain, although sometimes you can use the with statement to simplify the code, such as:
with(frames[0].document.forms[1]){ console.log(name.value); // 可直接访问 form 里面的 name 属性 }Copy after login
- But sometimes the with statement can make the code difficult to understand. For example, in the following code, the printed log object cannot be confirmed to be the incoming parameters or the attributes on obj:
所以,我们还是应该尽量避免使用 with 语句
function f(log, obj) { with (obj) { console.log(log) } }Copy after login
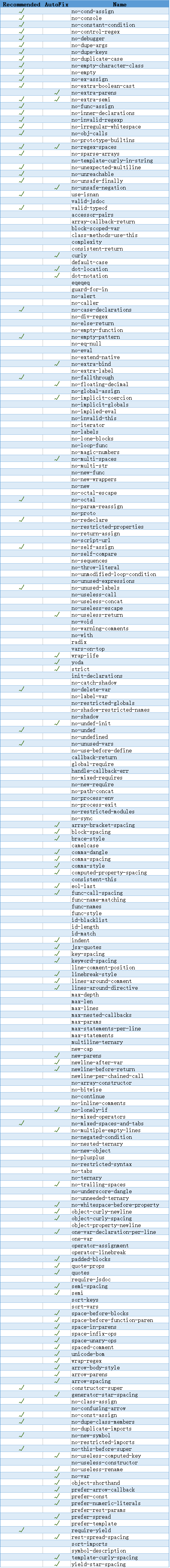
最后附上 ESLint 规则列表,详细列出了每天规则的名称,官方是否推荐开启,以及每条规则是否能够用 --fix 参数自动修复。
在下一篇文章中,我会再选取 10 条规则进行分析,并整理出一个包含中文翻译的 ESLint 规则列表,敬请期待。

以上就是ESLint 规则详解(一)的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1230
1230
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
How do I install JavaScript?
Apr 05, 2025 am 12:16 AM
JavaScript does not require installation because it is already built into modern browsers. You just need a text editor and a browser to get started. 1) In the browser environment, run it by embedding the HTML file through tags. 2) In the Node.js environment, after downloading and installing Node.js, run the JavaScript file through the command line.




