Detailed explanation of the vivid Array object in javascript
Preface
The Array object in JavaScript is what we often call an array object. It is mainly used to encapsulate multiple data of any type and manage them.
All major browsers support Array objects.
Everyone knows that the Array instance has these four methods: push, pop, shift, and unshift. Everyone also knows that push + pop implements the stack, and shift + push implements the queue. We will not discuss first-in-last-out or first-in-first-out here.
But this question will use these methods.
Question
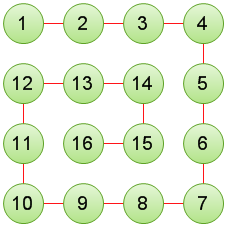
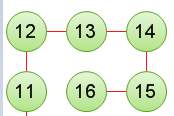
The term spiral matrix may be familiar to you in the background language. It is a two-dimensional array. What are its characteristics? Please look at the picture below: 
The above is a spiral matrix from outside to inside. Its arrangement rule is to start from the outside and go around the inside, so Like a coiling snake.
Analysis and Answers
Let’s get to the point. Tencent’s online written test for school recruitment in September this year has a spiral matrix question. Pass in the given number n and print it out. The n*n spiral matrix was not made by this rookie at that time. After some time, I thought about it on the computer, and then I suddenly understood the mystery.
Although the blogger did not record the code at that time, I first defined an n*n two-dimensional array to get the number of layers that need to be wound. For example, the above is 2 layers, and then looped several times. Four for loops are used internally, which are to insert content into the two-dimensional array defined by the upper, lower, left and right. The specific code cannot be explained. Anyway, the method is very stupid, and it is not the focus of this article. Let’s enter the topic of this chapter:
I was doing questions on codewars a few days ago and encountered a spiral matrix question. It requires writing a function that, given a matrix two-dimensional array parameter, returns an array. The order of the elements of the array is that of the spiral matrix. path.
For example:
function getLinear (spiral) {
//...做一些操作
}
var arr = [
[1,2,3],
[4,5,6],
[7,8,9]
]
getLinear(arr) // 返回 [1,2,3,6,9,8,7,4,5]
The above example clearly shows that the getLinear function is the 'spiral matrix' that will be passed in Use a one-dimensional array to output in order (I don’t know how to say it, anyway, it is to spiral this two-dimensional array like a snake to form a one-dimensional array)
The first time I saw this question, I It reminds me of the question from Tencent's school recruitment. Then the blogger used four similar for loops to finish writing it and then submitted it. This website has a function where you can look at the codes made by others after completing the questions. The blogger carefully clicked on the answer list. Wow, the first one attracted me deeply. Although I don’t remember the source code written by others, it is roughly like this:
function getLinear(spiral) {
var item;
var linear = []
while (item = spiral.shift()) {
// 上
linear = linear.concat(item)
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
// 下
linear = linear.concat( spiral.pop().reverse())
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
}
return linear
}
For a rookie level like me, I was a little confused at first, because with me My thinking was different, and I discovered the mystery after reading it for a while. It's much better than what I wrote. This code does not need to consider whether the incoming array is an n*n array. It can parse any array such as a 2*3 array, etc.
And the code is absolutely concise and easy to understand for those with a certain foundation.
If you are a little confused, just read below, my graphic explanation
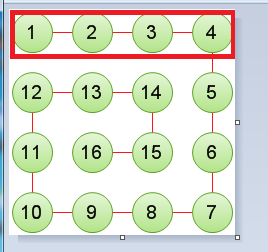
// 上 linear = linear.concat(item)
item is the first element of the two-dimensional array , which is the first array, remove it from the array and return it, as follows: 
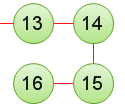
After this line of code, the original array becomes as follows: 
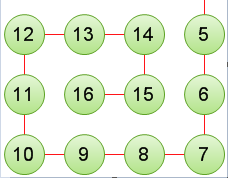
Next, we need to add 5 6 7 to the array to be returned, which is the last element of each array element of the two-dimensional array. We can use pop to get it:
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
At this time, the original two-dimensional array becomes as follows: 
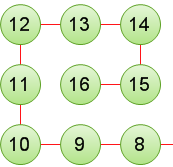
Next we have to get the last row 10 9 8 and invert, pop out the last array of the two-dimensional array and then reverse it
// 下 linear = linear.concat(spiral.pop().reverse())
At this time, the original two-dimensional array looks like this : 
Getting the left one is similar to the right one, just change pop to shift:
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
The original two-dimensional array becomes: 
At this time, one circle is over, and then while determines whether to enter the next circle.
Summary
The above is the detailed explanation of the vivid Array object in JavaScript. For more related content, please pay attention to the PHP Chinese website (www.php.cn) !

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service






