 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of JavaScript asynchronous programming technology
Detailed explanation of JavaScript asynchronous programming technology
Detailed explanation of JavaScript asynchronous programming technology
Detailed explanation of JavaScript asynchronous programming technology
Based on the browser's event polling mechanism (and the event polling mechanism in Node.js), JavaScript often Runs in an asynchronous environment. Due to the characteristics of the JavaScript language itself (which does not require programmers to control threads/processes), it is very important to solve asynchronous programming in js. It can be said that in a complete project, it is impossible for js developers not to face asynchronous operations. This article will introduce in detail several classic JavaScript asynchronous programming serialization methods, and will also briefly introduce the Promise sequential execution method provided by ES6.
1. Callback function
(1) Classic callback function method: nested inline function
Suppose we have an ajax() method, He receives a url parameter, initiates an asynchronous request to the address, and executes the second parameter - a callback function at the end of the request:
ajax(url,function(result){
console.log(result);
});It can be said that this method is used by almost every front-end developer. The callback function method, with such a callback mechanism, developers do not need to write code like the following to guess when the server request will return:
var result=ajax(url);
setTimeout(function(result){
console.log(result);
},400);You should be able to understand what I want to express here. We set a timer with a delay of 400 milliseconds, assuming that the ajax request we make will be completed within 400 milliseconds. Otherwise, we will operate on a result of undefined.
But there is a problem that gradually emerges as the project expands: if the scene requires us to have multiple layers of nested callback functions, the code will become difficult to read and maintain:
ajax(url0,function(result0){
ajax(result0.url1,function(result1){
ajax(result1.url2,function(result2){
console.log(result2);
});
});
});(2) Calling external functions
In order to solve the code confusion problem exposed by inline callback functions, we introduce external function calls to solve similar problems:
function handle2(result){
console.log(result);
}function handle1(result){
ajax(result.url,function(result){
handle2(result);
});
}
ajax(url,function(result){
handle1(result);
});By splitting inline functions in this way, we can call the optimization of external functions Method can greatly keep the code concise.
2. Develop a callback manager
Observing popular JavaScript process control tools, such as Nimble, Step, and Seq, we will learn a simple design pattern: control through a callback manager Asynchronous JavaScript execution process, the following is a key code example of a typical callback manager:
var Flow={};//设置next方法,在上一个方法完成时调用下一个方法Flow.next=function(){
if(this.stack[0]){ //弹出方法栈中的第一个方法,并执行他
this.stack.shift()();
}
};//设置series方法,接收一个函数数组,并按序执行Flow.series=function(arr){
this.stack=arr; this.next();
};//通过Flow.series我们能够控制传入的函数的执行顺序Flow.series([ function(){
//do something
console.log(1);
Flow.next();
}, function(next){
//do something
console.log(2);
Flow.next();
}
]); We initialized a Flow controller and designed a series for him and next two function attributes. Within the business method we wrote, the next method is triggered sequentially by calling Flow.next() at the end of the method; the asynchronous function is sequentially executed by executing the series method. This way of managing asynchronous function calls through the core controller simplifies our programming process, allowing developers to devote more energy to business logic.
3. Global mark control
(1) Simple counter control
Perhaps the asynchronous method introduced above still cannot meet the business scenarios in actual development: Suppose we have## There are three methods: #a(), b(), c(). A and b have no dependency and can be performed asynchronously. But c can only be triggered after both a and b are completed. In order to meet such a logical implementation, we add a global counter to control the execution flow of the code:
var flag=2;var aValue,bValue;function a(){
aValue=1;
flag--;
c();
}function b(){
setTimeout(function(){
bValue=2;
flag--;
c();
},200);
}function c(){
if(flag==0){
console.log("after a and b:"+(aValue+bValue));
}
}
a();
b();a(), b(), c().
In real development scenarios, the reason for the existence of method dependencies is basically because of the existence of data dependencies. For the simple example above: method c depends on the results of the operations of method a and method b, rather than whether the flag is 0. Therefore, we can replace checking whether the marker has been set to 0 by checking whether the dependent method has completed data processing. In this example, we check whether aValue and bValue have completed assignment in the c method:
function c(){
if(aValue!==undefined && bValue!==undefined){
console.log("after a and b:"+(aValue+bValue));
}
}var checkDependency={};var aValue,bValue;function a(){
aValue=1;
checkDependency.a=true;
c();
}function b(){
setTimeout(function(){
bValue=2;
checkDependency.b=true;
c();
},200);
}function c(){
if(checkDependency.a && checkDependency.b){
console.log("after a and b:"+(aValue+bValue));
}
}
a();
b();checkDependencyModify the object and check the existence of the corresponding attributes in the c method to achieve the sequential execution of asynchronous dependent methods.
var bool=false;/*
* 新建一个Promise实例,向构造函数传入一个异步执行函数
* 异步函数会接受两个参数,由Promise传入,对应then方法中传入的方法
*/var promise=new Promise(function(resolve,reject){
setTimeout(function(){
if(bool){ //根据执行情况相应调用resolve和reject
resolve(bool);
}else{
reject(bool);
}
},200);
});//通过then向Promise实例传入解决方法promise.then(function resolve(result){
console.log("success");
},function reject(result){
console.log("failure");
});new Promise(function(res,rej){
if(/*异步调用成功*/){
res(data);
}else{
rej(error);
}
}).then(function resolve(result){
console.log("success");
},function reject(result){
console.log("failure");
});如果对Promise感兴趣的话,可以在网上寻找资料继续深入学习!
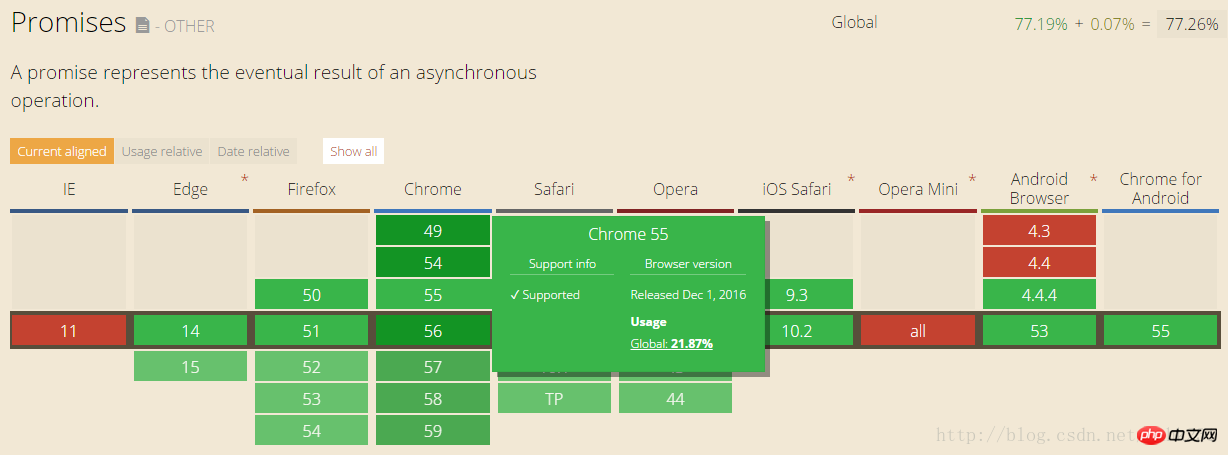
关于Promise的兼容性,通常web前端JavaScript代码中不会直接使用Promise(通过caniuse.com网站查询发现Android4.4不支持Promise)。如果特别想使用的,往往会在项目中附带一些补足兼容性的promise类库;而后端Node.js可以放心使用Promise类来管理异步逻辑。 
以上就是详解JavaScript异步编程技术的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 How to implement asynchronous programming with C++ functions?
Apr 27, 2024 pm 09:09 PM
How to implement asynchronous programming with C++ functions?
Apr 27, 2024 pm 09:09 PM
Summary: Asynchronous programming in C++ allows multitasking without waiting for time-consuming operations. Use function pointers to create pointers to functions. The callback function is called when the asynchronous operation completes. Libraries such as boost::asio provide asynchronous programming support. The practical case demonstrates how to use function pointers and boost::asio to implement asynchronous network requests.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How does the golang framework handle concurrency and asynchronous programming?
Jun 02, 2024 pm 07:49 PM
How does the golang framework handle concurrency and asynchronous programming?
Jun 02, 2024 pm 07:49 PM
The Go framework uses Go's concurrency and asynchronous features to provide a mechanism for efficiently handling concurrent and asynchronous tasks: 1. Concurrency is achieved through Goroutine, allowing multiple tasks to be executed at the same time; 2. Asynchronous programming is implemented through channels, which can be executed without blocking the main thread. Task; 3. Suitable for practical scenarios, such as concurrent processing of HTTP requests, asynchronous acquisition of database data, etc.
 Common problems and solutions in asynchronous programming in Java framework
Jun 04, 2024 pm 05:09 PM
Common problems and solutions in asynchronous programming in Java framework
Jun 04, 2024 pm 05:09 PM
3 common problems and solutions in asynchronous programming in Java frameworks: Callback Hell: Use Promise or CompletableFuture to manage callbacks in a more intuitive style. Resource contention: Use synchronization primitives (such as locks) to protect shared resources, and consider using thread-safe collections (such as ConcurrentHashMap). Unhandled exceptions: Explicitly handle exceptions in tasks and use an exception handling framework (such as CompletableFuture.exceptionally()) to handle exceptions.
 Python asynchronous programming: A way to achieve efficient concurrency in asynchronous code
Feb 26, 2024 am 10:00 AM
Python asynchronous programming: A way to achieve efficient concurrency in asynchronous code
Feb 26, 2024 am 10:00 AM
1. Why use asynchronous programming? Traditional programming uses blocking I/O, which means that the program waits for an operation to complete before continuing. This may work well for a single task, but may cause the program to slow down when processing a large number of tasks. Asynchronous programming breaks the limitations of traditional blocking I/O and uses non-blocking I/O, which means that the program can distribute tasks to different threads or event loops for execution without waiting for the task to complete. This allows the program to handle multiple tasks simultaneously, improving the program's performance and efficiency. 2. The basis of Python asynchronous programming The basis of Python asynchronous programming is coroutines and event loops. Coroutines are functions that allow a function to switch between suspending and resuming. The event loop is responsible for scheduling
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 What are the advantages and disadvantages of asynchronous programming in PHP?
May 06, 2024 pm 10:00 PM
What are the advantages and disadvantages of asynchronous programming in PHP?
May 06, 2024 pm 10:00 PM
The advantages of asynchronous programming in PHP include higher throughput, lower latency, better resource utilization, and scalability. Disadvantages include complexity, difficulty in debugging, and limited library support. In the actual case, ReactPHP is used to handle WebSocket connections, demonstrating the practical application of asynchronous programming.
 Python asynchronous programming: Reveal the essence of asynchronous programming and optimize code performance
Feb 26, 2024 am 11:20 AM
Python asynchronous programming: Reveal the essence of asynchronous programming and optimize code performance
Feb 26, 2024 am 11:20 AM
Asynchronous programming, English Asynchronous Programming, means that certain tasks in the program can be executed concurrently without waiting for other tasks to complete, thereby improving the overall operating efficiency of the program. In Python, the asyncio module is the main tool for implementing asynchronous programming. It provides coroutines, event loops, and other components required for asynchronous programming. Coroutine: Coroutine is a special function that can be suspended and then resumed execution, just like a thread, but a coroutine is more lightweight and consumes less memory than a thread. The coroutine is declared with the async keyword and execution is suspended at the await keyword. Event loop: Event loop (EventLoop) is the key to asynchronous programming



