
I saw a deep clone object during my question today, and asked to program on the prototype chain
So I decided to review this knowledge point on a whim
Clone Object, this term looks fancy, but in fact it’s nothing. It’s just copying an object that is exactly the same.
Maybe some beginners are thinking, isn’t that simple? So easy
var obj1 = {name: 'payen'};var obj2 = obj1;This is not a cloned object. obj1 and obj2 are basically the same object.
They point to the same memory address space
It's like they got the same small house
This is because the object is a reference Value (heap data)
Speaking of reference values
Reference values in JavaScript are only objects
Note here that arrays are special objects and functions are also special executable objects.
In other words, they are also Object
The so-called deep cloning object means copying an identical small house
I don’t know if you can understand what I said= ̄ω ̄=
That is, the reference value of the deep cloning object needs to be copied, and the relative For shallow clone objects, just take the reference value.
It doesn’t matter if you don’t understand, you will understand after reading the code
First, let’s take a look at the shallow layer Clone the object
var house = {
name: 'payen',
people: {
father: true,
mother: true
}
}function easyClone(obj){
var newObj = {}; for(var prop in obj){ if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
} return newObj;
}var newHouse = easyClone(house);Don’t complain about me using easy. I can’t remember how to say “light” in English (I really don’t know how I passed CET-6)
There is a question about that for-in Small performance issues, interested children can read my other article
Portal o( ̄▽ ̄)d
This code is very simple and I won’t explain it more
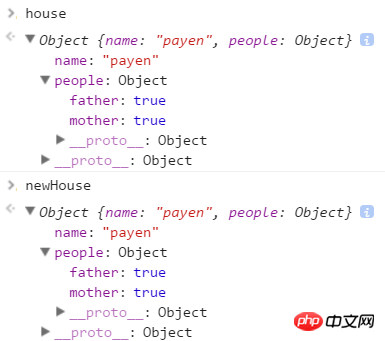
Let’s take a look at chrome The console

looks great
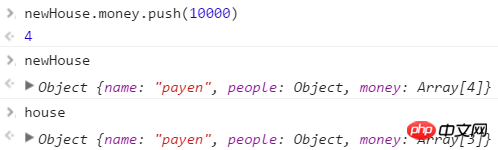
Then let me do one thing now
Add someone to the new house

It seems that this "new house" is not new, don't be confused by the variable name
So, there are reference values, shallow cloning is not easy to use
In this case, what should we do
Since we want to get a new object, we can create a new object and copy the contents of the old object to the new object.
Also There is a question. What if there are still objects in the object?
Then continue to repeat the process of creating and adding. It is obviously a cyclic process
But there are two kinds of loops
iteration
Recursion
There is no doubt that recursion is better
In the recursive loop, when encountering conditions that satisfy the termination condition, layer by layer Return to end
Then we can search for reference values layer by layer through recursion until there is no reference value
Let’s look at the code
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}function deepClone(original, target){
var target = target || {};// 如果target为undefined或没传参,设置空对象
for(var prop in original){// 遍历原对象
if(original.hasOwnProperty(prop)){// 只拷贝对象内部,不考虑原型链
if(typeof original[prop] === 'object'){// 引用值
if(Object.prototype.toString.call(original[prop]) === '[object Array]'){
target[prop] = [];// 处理数组引用值
}else{
target[prop] = {};// 处理对象引用值
}// 可以用三目运算符
deepClone(original[prop],target[prop]);// 递归克隆
}else{// 基本值
target[prop] = original[prop];
}
}
} return target;
}var newHouse = deepClone(house);The if-else written above is quite suitable for ternary arithmetic It's correct, but I think it's too verbose, and my obsessive-compulsive disorder said it was very uncomfortable to read.
In order to prove that it is really a deep clone, I deliberately made the original house more complicated
(We do not consider the deep cloning of functions, Troublesome and of little significance)
This time it is really a new house

I will not expand it
You can see the reference value of the new object Change, the old object has not changed
Below I also implemented the deep cloning object on the prototype chain
The principle is the same
var house = {
name: 'payen',
people: {
father: true,
mother: true,
child: {
age: 1
}
},
money: [1000,2000,3000]
}Object.prototype.cloneTo = function(obj){
var obj = obj || {};
for(var prop in this){
if(this.hasOwnProperty(prop)){
if(typeof this[prop] === 'object'){
if(Object.prototype.toString.call(this[prop]) === '[object Array]'){
obj[prop] = [];
}else{
obj[prop] = {};
}
this[prop].cloneTo(obj[prop]);
}else{
obj[prop] = this[prop];
}
}
} return obj;
}var newHouse = {};
house.cloneTo(newHouse); The above is the content of JavaScript deep cloning object, please pay attention to more related content PHP Chinese website (www.php.cn)!




