Seven value types and typeof operator in JavaScript
I plan to review JavaScript from the basics,
By the way, I will share and summarize the knowledge I have learned
Built-in types
There are seven types in JavaScript Built-in types, including six basic types and one reference type
Basic types
number (number)
string (string)
boolean (boolean)
-
undefined (undefined)
null (null value)
symbol (symbol) [New to ES6 specification]
Reference type
object (object)
Note: array array and function function are special objects, also That is to say, they are "subtypes" of objects and are also reference values.
The basic type is a simple data segment stored in the stack memory and has a fixed space in the memory.
The reference type is stored in the heap Objects in memory are accessed by reference. The stack memory stores the pointer to the object (the access address of the object is stored)
The reason why the stack is divided into memory is because it is related to the browser's garbage collection mechanism to ensure operation It occupies the smallest amount of memory
It doesn’t matter if you don’t understand the above, as long as you know thatthe basic type is stack data,the reference type is heap data
typeof Operator
can also be said to be the typeof operator. The operator operator refers to the same thing
Through this typeof we can check the value type
It returns a string of type (lowercase English ), but not all types can be identified
console.log(typeof 123);
// "number"console.log(typeof '123');
// "string"console.log(typeof true);
// "boolean"console.log(typeof undefined);
// "undefined"console.log(typeof Symbol());
// "symbol"console.log(typeof null);
// "object" <-注意看这里console.log(typeof {demo: 123});
// "object" We printed these seven types to the console and found a problem
typeof null actually returned "object"
Well, it is not what we expected It's too the same
It was promised to return "null"
In fact, this is a historical issue. This bug has existed for more than 20 years (older than me)
Probably never It has been fixed, because it involves too many Web systems, and the cost of "fixing" it is unimaginable
But we can judge the null value type in this way
var foo = null;if(!foo && typeof foo === 'object'){ console.log('这是一个空值...');
}Because no matter what the object is, Even if it is an empty object, it will be true when converted to a Boolean value (I will talk about it later when I write type conversion)
So you can judge null in this way, but I don’t seem to have used it
Back to the issue of typeof Coming up, we also found a problem
console.log(typeof function(){});// "function"typeof has special treatment for functions, which are first-class citizens in JavaScript - executable objects.
So although functions are objects, the typeof operator can distinguish And return "function"
As for why the function can be called, it is because it has an internal attribute [[call]], so it is a "callable object". We will talk about it later
Oh, by the way, although arrays are also special objects , but typeof doesn’t recognize it
If you want to distinguish arrays, you can take a look at how I wrote how to identify arrays
So the return value of typeof has these strings
number, string, boolean, undefined, object, function, symbol
Now that we are talking about typeof, there is another little knowledge point
console.log(typeof NaN)// "number"
It is also easy to make mistakes, and there may be some in interview questions
But this is not a bug
Not a number NaN in EnglishNot a Number 'Not a number'
That means: a number that is not a number is a number
It doesn't matter if you don't see it
Now just remember that NaN is a number type Okay
Oh, by the way, I’ll add something that suddenly occurred to me
Although typeof can be used like thistypeof(a + b)
But it’s not a function, it’s not a function, it’s not Function (say important things three times)
is a unary operator, remember
The above usage is only a type check for the result of the operand operation in the expression
Value and type
Here I will explain such a problem
In JavaScript, variables do not have types, only values have types
The typeof operator returns a string of the type of value held by the variable
Because we are Weakly typed language
So we can change the type of the value held by the variable
var foo = 123;console.log(typeof foo); // "number"foo = true;console.log(typeof foo); // "boolean"foo = 'abc';console.log(typeof foo); // "string"
Although the variable value type can be changed, we must not do this when writing projects
We can add prefixes to variables or Add special symbols to let us remember what type of variable we are declaring
For example, retArr, bFlag, strLen and the like
typeof undeclared
This undeclared is of course a keyword that does not exist
But why should I write like this?
Let’s look at a question
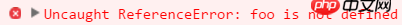
console.log(foo);
我没定义foo就打印,于是 
果不其然,浏览器蒙圈了
给大家翻译成中文:未捕获引用错误: foo没有定义
可能大家都不会去注意,其实这是很容易让人误会的
在这了 is not defined != is undefind
因为我连声明都没声明,怎么谈定义
所以如果浏览器报出is not declared或许更准确
我们暂且把这种连定义都没定义的变量看作“undeclared”变量
但是对于这种“undeclared”未定义的变量,typeof有特殊的安全防范机制
console.log(typeof foo);// "undefined"
出乎意料的,它对于undeclared变量并没有报错,而是返回了“undefined”
虽然我们觉得它返回“undeclared”更容易理解一些(我们的要求太高了)
其实它没有报错就相当不错了
这种容错对于我们来说还是很有帮助的
比如说我们想知道全局空间有没有变量foo
if(foo){ //若不存在会报错
//...}if(typeof foo !== 'undefined'){ //不存在也不会报错
//...}if(window.foo){ //不存在同样不会报错
//...}最后一种通过window对象调用与undeclared变量不同
访问不存在的对象属性是不会报错的,而是返回undefined(是类型而不是字符串)
不过如果我们全局对象不是window的话,就不能使用这种方法了(比如,node.js)
总结
JavaScript内置类型:
基本类型(栈数据):number、string、boolean、undefined、null、object、symbol(ES6规范新增)
引用类型(堆数据):object
typeof操作符返回值:
“number”
“string”
“boolean”
“undefined”
“object”
“function”【sp】
“symbol”
typeof null -> “object” 历史遗留bug
typeof NaN -> ‘number’ 注意
变量没有类型,其持有值有类型
typeof的容错机制可以用来检查undeclared(未声明)变量
以上就是JavaScript中的七种值类型与typeof运算符的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1305
1305
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Analysis of the meaning and usage of += operator in C language
Apr 03, 2024 pm 02:27 PM
Analysis of the meaning and usage of += operator in C language
Apr 03, 2024 pm 02:27 PM
The += operator is used to add the value of the left operand to the value of the right operand and assign the result to the left operand. It is suitable for numeric types and the left operand must be writable.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Python is widely used in a wide range of fields with its simple and easy-to-read syntax. It is crucial to master the basic structure of Python syntax, both to improve programming efficiency and to gain a deep understanding of how the code works. To this end, this article provides a comprehensive mind map detailing various aspects of Python syntax. Variables and Data Types Variables are containers used to store data in Python. The mind map shows common Python data types, including integers, floating point numbers, strings, Boolean values, and lists. Each data type has its own characteristics and operation methods. Operators Operators are used to perform various operations on data types. The mind map covers the different operator types in Python, such as arithmetic operators, ratio
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Python Operators: The Ultimate Guide from Newbie to Master
Mar 11, 2024 am 09:13 AM
Python Operators: The Ultimate Guide from Newbie to Master
Mar 11, 2024 am 09:13 AM
Introduction to python operators Operators are special symbols or keywords used to perform operations between two or more operands. Python provides a variety of operators covering a wide range of uses, from basic mathematical operations to complex data manipulation. Mathematical operators Mathematical operators are used to perform common mathematical operations. They include: operator operation examples + addition a + b - subtraction a-b * multiplication a * b / division a / b % modulo operation (take the remainder) a % b ** power operation a ** b // integer division (discard the remainder) a//b Logical Operators Logical operators are used to concatenate Boolean values and evaluate conditions. They include: operator operations examples and logical and aandbor logical or aorbnot logical not nota comparison operations




