
This is the simplest way of encapsulation, as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Advantages, simple, very Easy to read.
Disadvantages: DQuery is an object, not a constructor. When DQuery is output, all the information contained in it is exposed (as shown below). Secondly, it cannot be customized accordingly to generate different objects to meet use in different situations. 
This version is the first version that everyone will think of. The program is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
The calling code is as follows
1 2 3 4 5 6 |
|
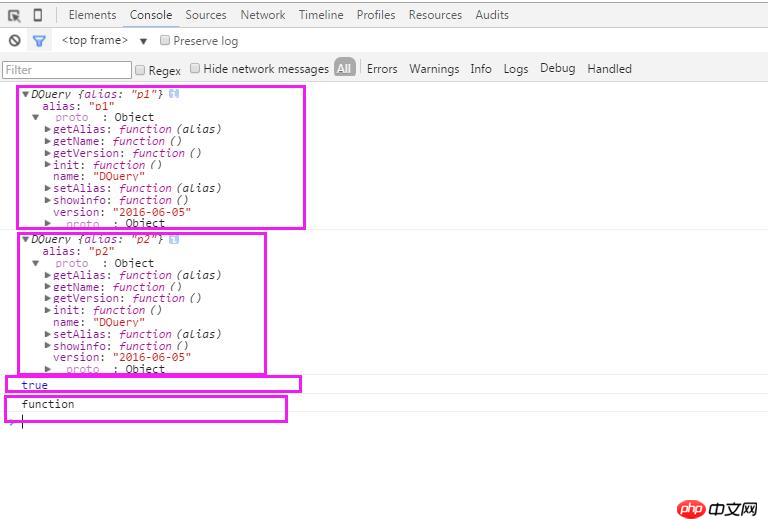
The effect is as follows
Advantages: As can be seen from the output, first of all, DQuery is a constructor, which allows us to generate different objects according to the corresponding parameters. Secondly, the variables and functions defined in DQuery's prototype are common to all objects and are equivalent to static.
Disadvantages: It is a bit troublesome to have to create a new DQuery every time you create an object. Secondly, it’s still a bit revealing.
In version 1, every time an object is created, a new one must be created. Maybe the first thing we think of is to change it to the following:
1 2 3 |
|
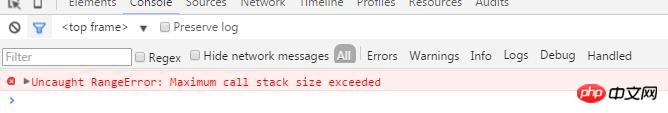
In this way, From the code point of view, the existing problems have been solved, but a new problem has arisen. That is, because creating its own object in DQuery is equivalent to a recursive call, an infinite loop problem occurs. 
In view of the problems in Version One and Version Two, the following improvements can be made
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
|
Advantages: Version One and Version Two are solved problems existing in.
Disadvantages: Properties and methods in the class (in the constructor) cannot be called.
For an object created by new, the scope in the object is the scope of the function, and its prototype is also the prototype of the constructor (for details, please refer to the supplementary content), then, since we Using new DQuery.prototype.init();, the prototype of the returned object is equal to the prototype of the init function. But we want it to point to the prototype of the DQuery function. At this point, there are two approaches:
Option 1: In the init method, we return this pointing to the DQuery object, but this is difficult to do under this condition, because I am sure that the user creates the object through new DQuery Or call DQuery() directly to create the object
Option 2: We can set init.prototype=DQuery.prototype, so that although the object is created using the init constructor, the prototype of the object is the same as that of DQuery.
So after version three was improved, the code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|

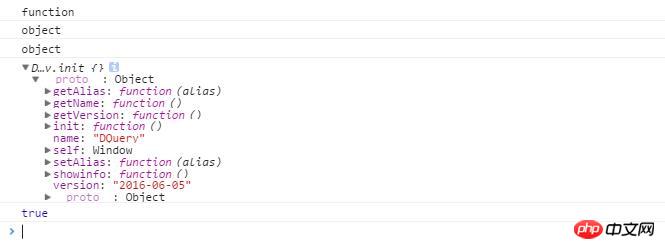
It can be found that it fully meets our requirements and solves the above problems.
At first I thought there was no problem with version 4, but finally I found that version 4 still had a small problem, that is, the returned object could not access the properties defined by the DQuery constructor. To solve this problem, we can solve it by calling or applying. Of course, it is actually not necessary, because we can directly define some properties in the init method. Why define them in DQuery and then cause trouble for ourselves.
****Will continue to be added in subsequent versions*********** **
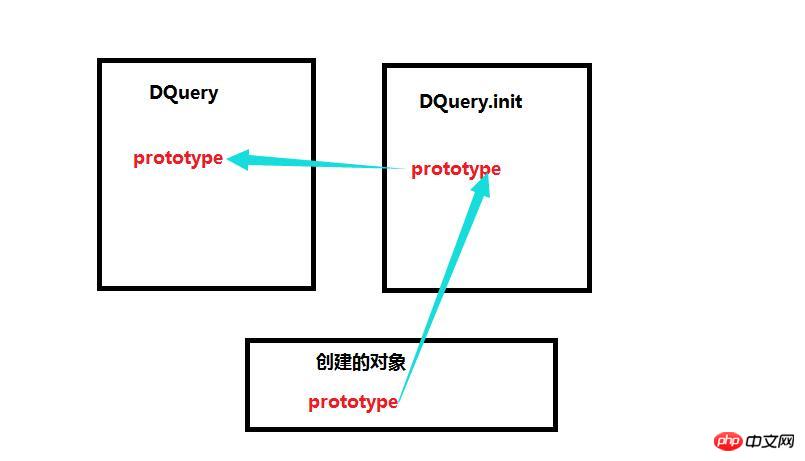
The approximate relationship diagram is as follows
The simplified code is as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
First, let’s summarize the process of new an object. For example, use the Student constructor to create an object var s1=new Student(). The process can be summarized as follows: first create a new object, and secondly assign the scope of the constructor to the new object (so this points to this new object , and Student.prototype is assigned to the prototype of the object), and then assigns the object to s1.
In this case, a new object instance will be returned by default.
1. If the return value is a basic data type, a new object instance will still be returned.
2.. If the return value is an object, the returned object becomes the specified object value. In this case, the object referenced by this value is discarded.
3. If you return a function, new will not return an object, but the function.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
|
The above is the details of developing your own JQuery framework. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!




