
Event bubbling: The deepest element triggered by the event receives the event first. Then its parent element, and so on, until the document object finally receives the event. Although the document has no independent visual representation from the html element, it is still the parent element of the html element and events can bubble up to the document element.
Let’s talk about event capture casually.
Event capture: The event first occurs in the highest-level object (document) of the DOM tree and then propagates to the deepest element. (Note that IE6 only has bubbling, not capturing)
Event delegation: I think event delegation uses the bubbling principle to convert event monitoring to its parent element, that is, bind the event to the parent element, and then Get the child element object in the event and perform corresponding operations on it. Advantages: 1. Improve performance 2. Reduce the amount of code
Events are executed in the bubbling stage by default
First look at the following code :
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
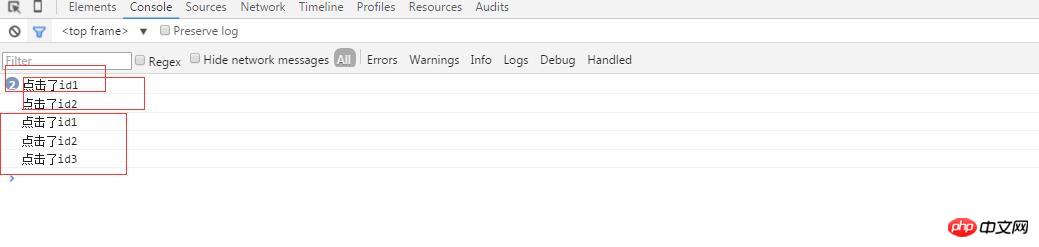
</p></p></p>I clicked id1, id2, and id3 in sequence, and the execution effect is as follows: 
Analysis: Because when clicking id3, bubbling starts from id3 first, and binding on id3 is performed. The event bubbles to id2, executes the event above id2, and finally executes the event above id1.
Now start to prevent the bubbling of id2, modify the JS as follows
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
e.stopPropagation();
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}
</script>At this time, I click on id1, id2, and id3 in sequence, and the execution effect is as follows Figure: 
Because the event is executed to id2 and no longer bubbles, when clicking id2 or id3, the event bound to id1 will not be executed.
In order to verify that the event is executed during the capture phase, I changed the JS code to the following:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
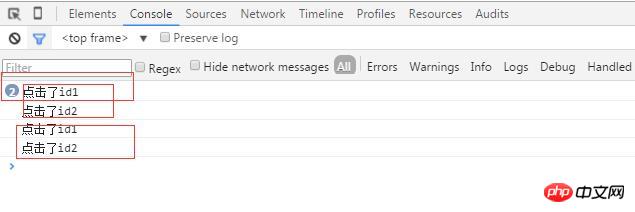
}</script>At this time, I clicked on id1, id2, and id3 in sequence , the execution effect is as shown below: 
Analysis: Every time you click, the event will be executed starting from the root element, that is, it will be captured. If there is an event, it will be executed.
At this time, I changed the JS code to the following:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
e.stopPropagation();
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
}</script>At this time, I clicked on id1, id2, and id3 in sequence, and the execution effect is as follows : 
I discovered a phenomenon. When I clicked on id3, I found that the events bound to id1 and id2 were executed. Why not execute the event on id3? It turns out that canceling bubbling e.stopPropagation(); also prevents event capture.
Now I modify the JS as follows:
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.onclick=function(){ //该事件在冒泡阶段执行
console.log("点击了id1");
}
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
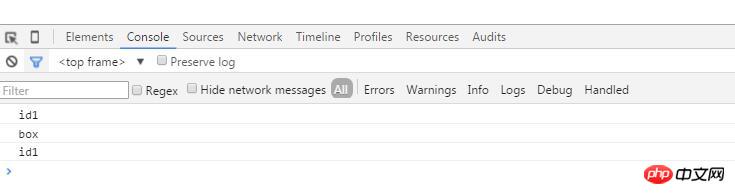
}</script>At this time, I click on id1, id2, and id3 in sequence, and the execution effect is as follows: 
The following code, when I bind the click event to the box, I can get which element was clicked through e.srcElement.
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
</p></p></p>
It can be seen that we can get the clicked element in the box binding click event.
Verify bubbling in the event delegate
Change the above JS to the following:
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
var oId2=document.getElementById('id2');
oId2.onclick=function(e){
e.stopPropagation();
}
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script>Click at this time and you will find that id2, id3 , it cannot be obtained through e.srcElement. Because I stopped the bubbling of id2.

The above is the content of event capture, event bubbling and event delegation mechanism in Javascript. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!




