
The editor below will bring you a pure js example code for the pop-up window in the lower right corner. The editor thinks it is quite good, so I will share it with you now and give it as a reference for everyone. Let’s follow the editor to take a look.
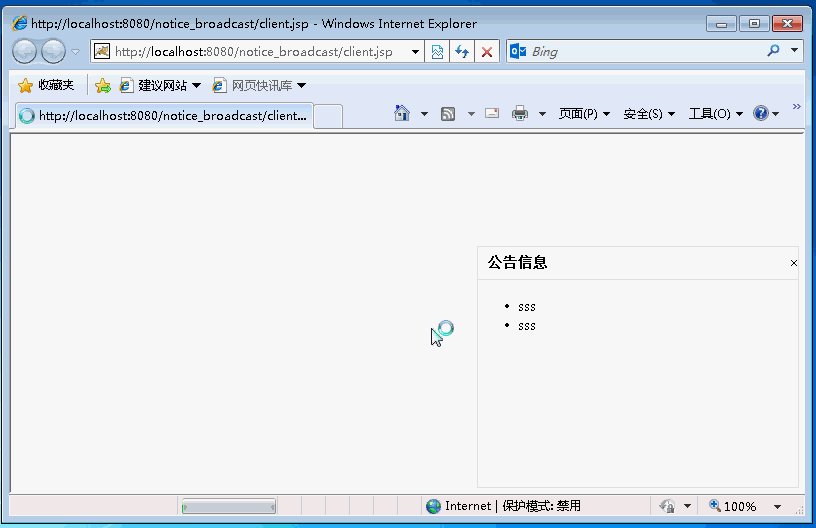
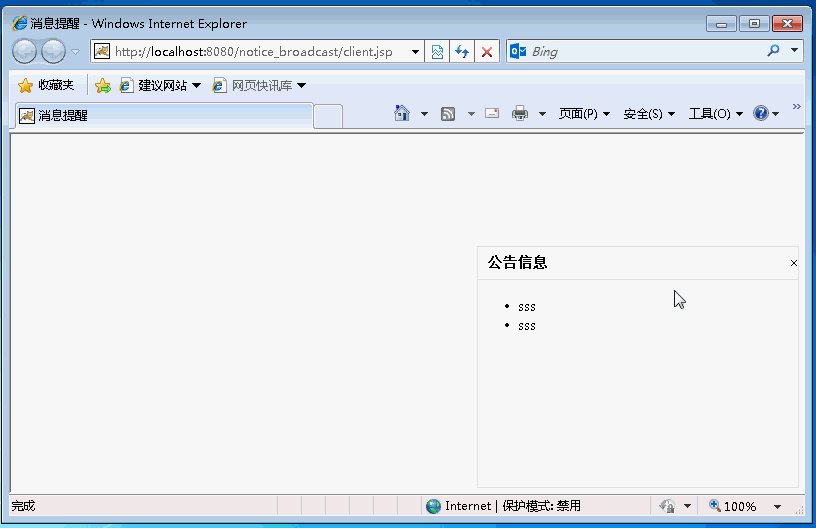
This pop-up window has the effect as shown below:

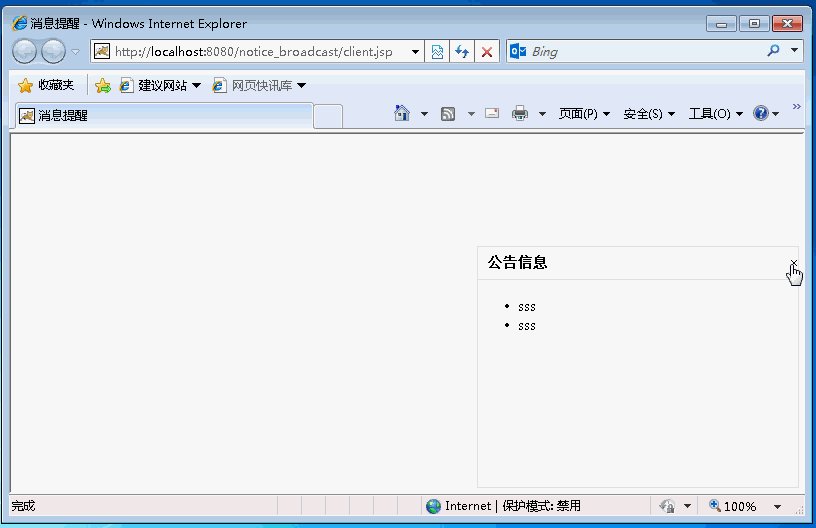
When you open the web page, this pop-up window will fade in. Then click the close button in the upper right corner. In fact, it is a & times; Fade out.
Use fade in and fade out because directly Jquery saves trouble. If you use the window to move from bottom to top, you must also consider the position setting of p. Problem, this problem also involves a series of compatibility issues, which are very serious.
The reason why it is called a pop-up window in the lower right corner of pure js is because on any page, you only need to introduce Jquery as follows. This Js can be used. The only thing to note is that Jquery must be introduced before this Js, because my JS is completely written based on Jquery.
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>消息提醒</title> <script src="jquery-1.8.3.js" type="text/javascript"></script> <script src="notice_pop.js" type="text/javascript"></script> </head> <body> </body> </html>
The Js code notice_pop.js of this pop-up window is as follows:
function pop_init(title,content) {
//取当前浏览器窗口大小
var windowWidth=$(document).width();
var windowHeight=$(document).height();
//弹窗的大小
var weight=320;
var height=240;
$("body").append(
"<p id='pop_p'style='display:none;position:absolute;border:1px solid #e0e0e0;z-index:99;width:"+weight+"px;height:"+height+"px;top:"+(windowHeight-height-10)+"px;left:"+(windowWidth-weight-10)+"px'>"+
"<p style='line-height:32px;background:#f6f0f3;border-bottom:1px solid #e0e0e0;font-size:14px;padding:0 0 0 10px;'>" +
"<p style='float:left;'><b>"+title+"</b></p><p style='float:right;cursor:pointer;'><b onclick='pop_close()'>×</b></p>" +
"<p style='clear:both'></p>"+
"</p>" +
"<p id='content'>" +
content+
"</p>"+
"</p>"
);
}
function pop_close(){
$('#pop_p').fadeOut(400);
}
$(document).ready(function(){
pop_init("公告信息","<ul><li>sss</li><li>sss</li></ul>");
$('#pop_p').fadeIn(400);
});It is said that it is Jquery, but it is actually more of HTML content. The key is setting The position of p is absolute, add a gray 1px border to it, set it to the highest zindex, then arrange it at the height/width of the browser - its size, and then place it in the lower right corner. In the title subpanel, place two floats, one on the left and one on the right, to achieve the effect of separating the pop-up title and the close button on both sides, and then use clear:both to clear this float below. Content gives way.
##The above is the detailed content of Pure js pop-up window example code in the lower right corner. For more information, please follow other related articles on the PHP Chinese website!




