 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Details on delivering fast JavaScript performance in Microsoft Edge (Graphic)
Details on delivering fast JavaScript performance in Microsoft Edge (Graphic)
Details on delivering fast JavaScript performance in Microsoft Edge (Graphic)
We have greatly improved the performance of the Chakra JavaScript engine on Windows 10 and Microsoft Edge. The goal is to utilize existing hardware as much as possible to make your JavaScript code run faster. So that the web pages you create can provide a better user experience in Microsoft Edge. During the development process, one of the goals of our team is to carefully observe the data fed back by users and try to make it run faster on the existing web pages.
Not long ago, we provided various solutions for Microsoft Edge to improve the performance of the Chakra JavaScript engine in Windows 10. Improving performance is a never-ending pursuit, so in this article, we’ll talk about how to improve the performance of Chakra’s JIT compiler based on feedback from today’s web pages.
Cross-file script inlining
Nowadays JavaScript compilers regard inlining functions as a key factor in optimizing performance. Function inlining refers to inserting the called function body into the calling function, as if the called function is written directly in the calling function code. Therefore, it can save the overhead of function calling and returning (for example, register saving and recover). For code with high performance requirements, function inlining can improve performance by 20-30%.
During the inlining process, the compiler will automatically weigh whether to inline processing. For example, sometimes the compiler spends more time collecting context information to generate inline code than the time saved after optimization. Or, trying to inline functions from other contexts or script files, the cost is much higher than what you get from inlining.
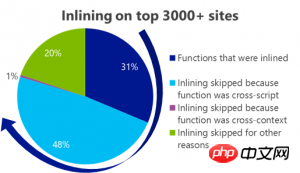
During development for Windows 10 and Microsoft Edge, we collected some data from existing websites to better understand the effects of Chakra’s inline optimization. We randomly selected f 3,000 websites from the top 10,000 and obtained the following data:

|

|
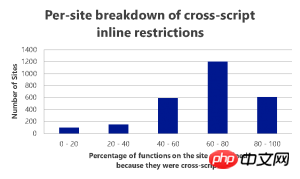
| Only 30% of function calls in Chakra are inlined. And 48% of the functions cannot be inlined because the calling and called functions are stored in different script files. | In another chart, more than 60% of websites have no inline. |
In Windows 10 and Microsoft Edge, Chakra’s JIT compiler and execution pipeline have been optimized, so Chakra is now able to efficiently inline functions across script files without losing too much performance. This approach allows existing website JavaScript code to run faster on Microsoft Edge.
Improving global constantsspeed through fixed fields
ECMAScript6 introduced const constant values into the Javascript language. Const constants not only bring language and tool convenience to Javascript developers, but also enable the Javascript compiler to optimize query's new features. When a property is defined as a constant, the compiler can ensure that the property will not change during the entire lifecycle of the program. Under this premise, the compiler can optimize accordingly to avoid query overhead on this attribute. Query overhead includes a series of overheads such as checking the type, structure, and internal representation of the attribute, finding the actual stored value of the attribute, and checking whether the value has changed during the execution of the program. For constants, the compiler does not need to perform any of the above checks.
Then constants are increasingly used on websites, but most existing websites have not yet tried the constant structure. For today's websites, most constants are defined as a global variable and then used everywhere in the code. In an experiment we conducted on more than 10,000 websites, we found that 20% of the websites defined plastic constants. Phenomenon. And each website has an average of more than 4 such practices.
In Windows 10 and Microsoft Edge, we optimized Chakra's parser and JIT compiler to identify declared non-const integer variables that were defined during the program runtime but were not Variety. Once identified, Chakra's JIT compiler generates code that greatly reduces loop overhead because such global variables do not change their value or shape throughout the entire run of the program. So extending the value proposition of constant declarations in performance-oriented ECMAScript 6 to how constants are widely used in the web today.
Improve the performance of code in try-catch blocks
Today, using try-catch is very common. However, using try-catch is not recommended in practice, especially for performance-sensitive code. Try-catch code is difficult to optimize because large logarithmic operations in the try-catch block can cause exceptions, which are then caught. This approach makes it difficult for the JIT compiler to obtain an accurate model. Different technologies require the use of different models, which causes the execution engine to create additional overhead to maintain different models.
The data collection experiment we conducted is based on 4,500 popular sites. We know that more than 96% of sites will throw JavaScript exceptions. In fact, more than 50% of sites throw more than 10 JavaScript exceptions.
Until Windows 10, Chakra did not optimize code inside try-catch blocks. In Windows 10 and Microsoft Edge, Chakra's compiler can now abstract code inside try-catch blocks and JIT-optimized code. In this case the exception is not thrown, and Chakra now executes the code inside the try block almost like normal JIT code (it is as if the try-catch does not exist).
Minified JS code now brings size and speed benefits
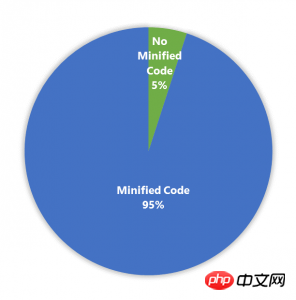
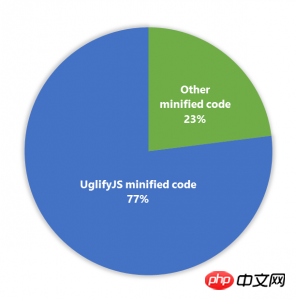
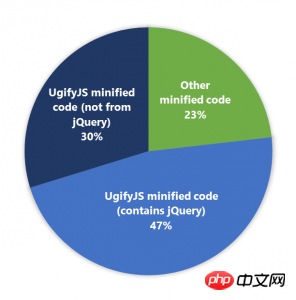
Today’s Web generally uses minified JavaScript code, which brings the advantage of reducing the number of requests on the client (browser) The size of the displayed content. In the Windows 10 release version, while investigating a specific performance issue, we discovered that some instances using minified JS code (minified JS uses UglifyJS) were not performing as well as instances that did not use minified JS. In some cases, when developers use minified JS, they use some codepatterns that we think developers would not normally use, which is why Chakra has not yet been optimized. So, we did a quick experiment to see how minified JS works on the web. We randomly sampled 4,000 sites out of 10,000, and here's what we found:
| Minification on Top 4000 sites | ||
 |
 |
 |
| form of minified code | Out of the 95%, 77% sites had some code that was minified using UglifyJSOut of the 95%, 47% of the sites used | jQuery minified via UglifyJS |
Array#indexOf Optimization
It is very common to usearrays on the Web. In addition to providing polyfills and helper functions, many unofficial JavaScript libraries try to provide faster implementations of some of the JavaScript language's standard array built-in functions. Ideally, for the built-in part, all browsers should be fast enough, so that the library can focus more on providing polyfills and help API, rather than worrying about different browsers. Fixed performance issues in built-in parts. On the other hand, developers shouldn't have to use a library just to make some of the basic built-in parts of all JavaScript engine implementations run faster.
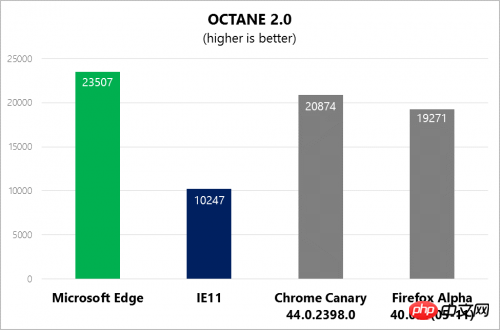
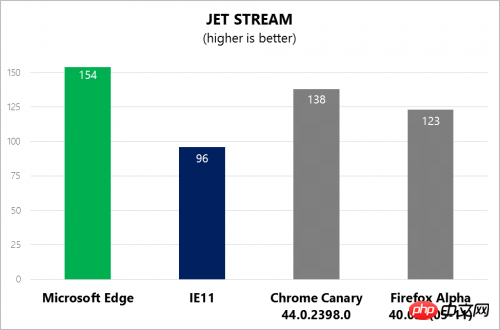
Although we are far from the ideal situation mentioned above, in a recent data collection experiment, we tried to estimate the built-in parts of ECMAScript 5 that are most used in the Web today. This experiment randomly sampled approximately 4000 sites from a total of 10,000 sites. We found that the top three most used are: Array#indexOf, Array#map and Array#forEach. Given the widespread use of the Array built-in function in the Web, in Windows 10 and Microsoft Edge, Chakra optimizes the process of obtaining values when the engine traverses an array. When there is a "hole" (no element) in the array, this optimization helps to remove the extraneous overhead of accessing the prototype chain and looking up the value based on the sequence number. This optimization improves the performance of the built-in ECMAScript5 Array#indexOf function in Chakra and Microsoft Edge by more than 5 times. So, are we fast enough? Many of the optimizations listed below come from data that already exists on the network to help sites run faster on Microsoft Edge . We don't want to discuss virtual testing, but we are often asked how (Charkra) achieves such high Javascript testing performance on Mircorsoft Edge. The picture below is the Javascript test results that we have submitted so far for IE11 with enhanced performance on Microsoft Edge compared to other popular browsers. |
 |
The above is the detailed content of Details on delivering fast JavaScript performance in Microsoft Edge (Graphic). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 How to enable automatic password saving in Edge browser?
Jan 02, 2024 pm 12:28 PM
How to enable automatic password saving in Edge browser?
Jan 02, 2024 pm 12:28 PM
Many times when we use computers, we will choose Edge to query the information we want, and when logging in to some websites, we need an account and password, but it is troublesome to enter it every time. How do we operate at this time? What about Edge automatically saving passwords? For those who don’t know, let’s take a look together. How to automatically save passwords in Edge 1. Open the software, click the three-dot "..." button in the upper right corner, and select "Settings" in the option list below. 2. In the window that opens, click the "Personal Information" option on the left. 3. Then find "Let me choose to save password" on the right and change
 How to enable Super Drag and Drop mode in Microsoft Edge
Mar 18, 2024 am 09:40 AM
How to enable Super Drag and Drop mode in Microsoft Edge
Mar 18, 2024 am 09:40 AM
Microsoft Edge's drag-and-drop feature allows you to easily open links or text on web pages, which is both practical and time-saving. To use this feature, just drag and drop the link or text anywhere on the page. This article will show you how to enable or disable Super Drag and Drop mode in Microsoft Edge. What is Super Drag and Drop mode in Microsoft Edge? Microsoft Edge has introduced a new feature called "Super Drag and Drop" that allows users to simply drag and drop links to quickly open them in a new tab. Just drag and drop the link anywhere in the Edge browser window. Edge will automatically load the link in a new tab. In addition, users can also
 Solve the lag problem of edge browser in full screen mode of station b
Jan 12, 2024 pm 11:00 PM
Solve the lag problem of edge browser in full screen mode of station b
Jan 12, 2024 pm 11:00 PM
Recently, many friends have encountered lag when using the edge browser to watch site B videos in full screen, and the experience is very bad. So how to solve it? Let’s take a look at the detailed solutions below. Edge browser station B is stuck in full screen: 1. Open the browser and enter the URL about:flags. 2. Enter developer settings. 3. Click "Reset all logos to default" above. 4. Scroll down to the bottom and check "Enable Experimental JavaScript Features" to solve the problem.
 How to reduce the memory usage of Edge browser? Solution to Edge memory usage problem
Jan 05, 2024 pm 05:54 PM
How to reduce the memory usage of Edge browser? Solution to Edge memory usage problem
Jan 05, 2024 pm 05:54 PM
What should I do if the memory usage of Edge browser is high? The editor has found that many friends now like to use Microsoft's Edge browser, because it is not only simple, but also can install various browser plug-ins. However, recently some friends have found that its CPU usage is very high when using Edge. , that is, the memory usage is too high. How to deal with this situation? Let’s take a look at the solution with the editor below. Solution to high memory usage in Edge 1. Close the tab and enter the edge browser and click the three dots in the upper right corner. Select "Extensions" in the taskbar. Just close or uninstall plug-ins you don't need. 2. Update the Microsoft Edge browser. Please make sure it is installed on your computer.
 How to deal with Microsoft edge pop-ups that respect your privacy
Jan 31, 2024 pm 02:14 PM
How to deal with Microsoft edge pop-ups that respect your privacy
Jan 31, 2024 pm 02:14 PM
What to do if edge pops up that Microsoft respects your privacy? Recently, some users have reported that the edge browser they use often pops up the message "Microsoft respects your privacy." Even if they click I accept, it will still appear next time they open the browser. So how do you close this annoying pop-up window? This problem should occur because the edge browser does not accept the cookie of the msn.cn website. The following editor will show you how to solve the problem that Microsoft respects your privacy pops up in edge. Try it and see if it helps. How to solve the problem that Microsoft respects your privacy when Microsoft respects your privacy in edge
 How to customize the right-click menu in Edge
Jan 13, 2024 pm 11:57 PM
How to customize the right-click menu in Edge
Jan 13, 2024 pm 11:57 PM
How to set up right-click menu in Edge? Edge browser is a browser software launched by Microsoft. It is also used by many friends, and we often use the right-click menu function during use. However, many friends still do not know how to use it. How to set the right-click menu, then let’s take a look at the method of setting the right-click menu in Edge with the editor. Users in need should not miss it. How to set up the right-click menu in Edge Method 1 First, open the Edge browser and click the "..." button in the upper right corner. 2. Then open the "Settings" below, as shown in the picture. Next, enter "right-click" in the search bar at the top of the game interface and click the search button. This way you can find the setting options in the right-click menu. square
 How to set Edge browser compatibility? Tutorial on how to enable Edge browser compatibility mode
Jan 07, 2024 pm 01:50 PM
How to set Edge browser compatibility? Tutorial on how to enable Edge browser compatibility mode
Jan 07, 2024 pm 01:50 PM
How to set Edge browser compatibility? Most users use the Edge browser as their default browser. When we want to use the Edge browser's compatibility mode for web browsing, how should we set it up? For those who are not sure, please follow the editor to see the specific setting method. Edge browser compatibility setting method: Method 1: 1. Click the Start menu and select the Edge browser, as shown in the figure below. 2. After opening the Edge browser, click the three-dot icon in the upper right corner, as shown in the figure below. In order to help players who haven't passed the level yet, let's take a look at the specific puzzle-solving methods. 3. The compatibility mode of the Edge browser is mainly set through ie. Click the three-dot icon and select "Enable
 Three Ways to Fix Edge Your Connection Isn't Private
Mar 13, 2024 pm 01:30 PM
Three Ways to Fix Edge Your Connection Isn't Private
Mar 13, 2024 pm 01:30 PM
When you use the Edge browser to access web pages, have you ever encountered a prompt that your connection is not a dedicated connection, causing web browsing to fail? How is this going? Many friends don’t know how to deal with this problem. You can take a look at the following three solutions. Method 1 (simple and crude): In the edge browser, you can try to solve the problem of the website being inaccessible by entering the settings and turning off the security function, and then blocking location permissions in the website permissions. It is important to note that the effectiveness and duration of this approach may vary, and specific effects cannot be determined. After restarting your browser, you can try visiting the website to see if the issue is resolved. Method 2: Adjust the keyboard to English input



