
JavaScriptDetailed introduction to the visual chart library MetricsGraphics.js
MetricsGraphics.js is also a responsive chart library based on JavaScript , similar to Chartist.js, MetricsGraphics.js also supports almost all types of charts, including line charts, column charts, pie charts, etc. At the same time, MetricsGraphics.js is based on the visual chart library D3, so developers can customize many powerful chart functions.
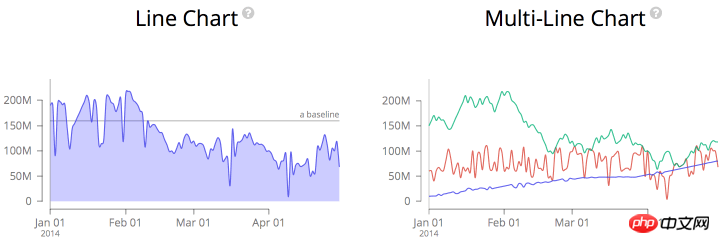
Let’s take a look at the renderings first:


MG.data_graphic({
title: "Downloads",
description: "This graphic shows a time-series of downloads.",
data: [{'date':new Date('2014-11-01'),'value':12},
{'date':new Date('2014-11-02'),'value':18}],
width: 600,
height: 250,
target: '#downloads',
x_accessor: 'date',
y_accessor: 'value',
})The above is the detailed content of Detailed introduction to JavaScript visual chart library MetricsGraphics.js. For more information, please follow other related articles on the PHP Chinese website!




