
This article mainly introduces the tutorial for quickly setting up the Vue.js development environment in detail, which has certain reference value. Interested friends can refer to it
Vue.js is now in the backend, Front-end, WeChat, and mobile Web are very popular. Today, we simply simulate the quick installation of Vue.js;
1. Install npm
npm is node.js Package management tool, installation process address: https://docs.npmjs.com/cli/install
It is estimated to be very slow, we can use Taobao NPM mirror to download and install: https://npm.taobao.org /
##安装npm## sudo npm install -g cnpm --registry=https://registry.npm.taobao.org

2. Install Vue
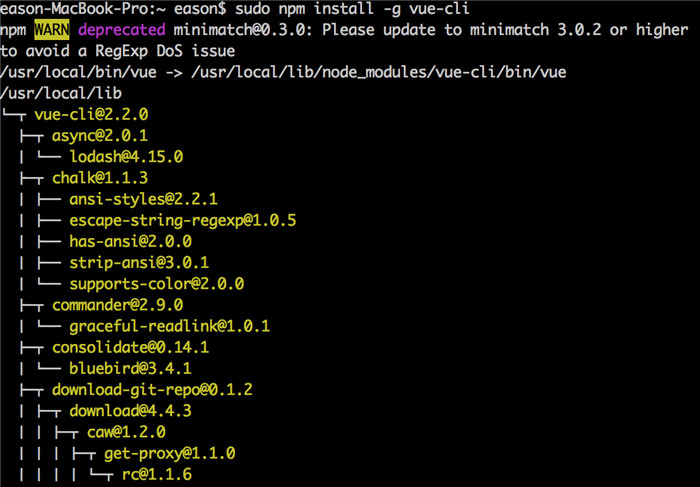
## 全局安装 vue-cli## sudo npm install -g vue-cli

##3. Create Vue Template
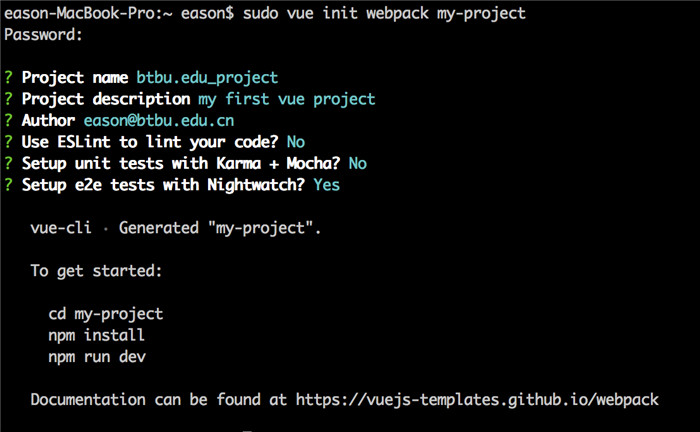
## 创建一个基于 "webpack" 模板的新项目 sudo vue init webpack my-project ? Project name 项目名 ? Project description 项目名描述 ? Author 作者邮箱 ? Use ESLint to lint your code? 是否需要ESlist语法检查 ? Setup unit tests with Karma + Mocha? 是否需要单元测试 ? Setup e2e tests with Nightwatch? Yes是否需要e2e测试

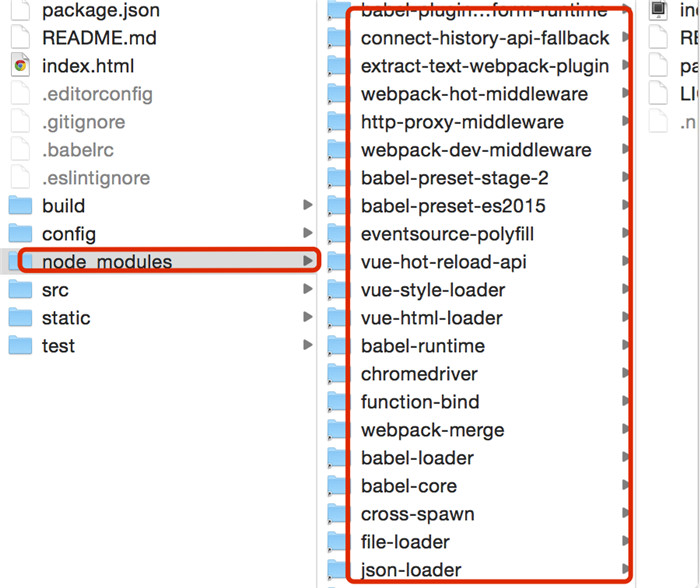
4. Install Vue dependencies
##下载依赖## sduo npm install

##运行vue##
sudo npm run dev
This command can be found in package.
under the project..."scripts": {
"dev": "node build/dev-server.js",
"build": "node build/build.js",
"e2e": "node test/e2e/runner.js",
"test": "npm run e2e"
},
It can also be found on the Vue official website …
#Command line toolmy-project eason$ sudo npm run dev
Password:
> btbu.edu_project@1.0.0 dev /Users/eason/my-project
> node build/dev-server.js
Listening at http://localhost:8080
webpack built afe85d235050b4bfe7d7 in 3096ms
Hash: afe85d235050b4bfe7d7
Version: webpack 1.13.2
Time: 3096ms
Asset Size Chunks Chunk Names
app.js 1.06 MB 0 [emitted] app
index.html 249 bytes [emitted]
Child html-webpack-plugin for "index.html":
Asset Size Chunks Chunk Names
index.html 21.5 kB 0
webpack: bundle is now VALID.
The following results may appear when running. The reason is that npm install dependencies are not fully installed and you need to execute sudo npm install again The successful operation monitors at 8080 Port.. Add two kinds of sublime text to support vue plug-in In Sublime Text, press Ctrl+Shift+P to bring up the command panel; Enter pretty and put it in the list Select HTML-CSS-JS Prettify and press Enter to install Minutes Take you to play with Vue.js components Use vue.js to write fun puzzle game example code Use require.js+vue Method for developing WeChat upload image component The above is the detailed content of Detailed graphic and text explanation of how to quickly build a Vue.js development environment. For more information, please follow other related articles on the PHP Chinese website! node build/dev-server.js
module.js:341
throw err;
^
Error: Cannot find module 'express'
at Function.Module._resolveFilename (module.js:339:15)
at Function.Module._load (module.js:290:25)
at Module.require (module.js:367:17)
at require (internal/module.js:16:19)
at Object.<anonymous> (/Users/eason/my-project/build/dev-server.js:2:15)
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
at Function.Module._load (module.js:314:12)
at Function.Module.runMain (module.js:447:10)
npm ERR! Darwin 14.5.0
npm ERR! argv "/usr/local/bin/node" "/usr/local/bin/npm" "run" "dev"
npm ERR! node v5.6.0
npm ERR! npm v3.6.0
npm ERR! code ELIFECYCLE
Listening at
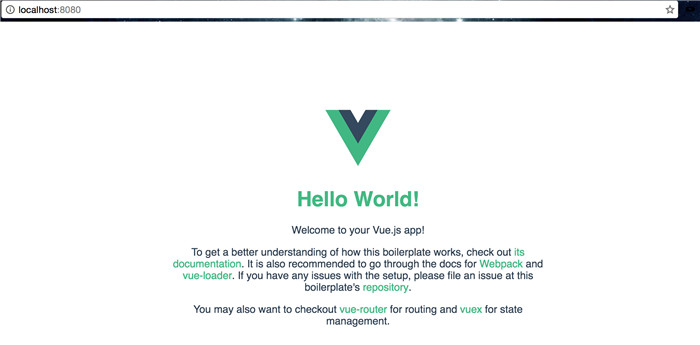
Last browser inputhttp://localhost:8080/
When you see the following interface, the installation is successful. 
ps: It’s not very simple, give it a try




