
From a hierarchical perspective, the copying of objects can be simply divided into shallow copying and deep copying. As the name suggests, shallow copying refers to copying only the properties of one layer of objects and not copying the properties of objects in the object. Deep copying of objects Properties of nested objects within the object will be copied. This article is a summary of some of my experiences in copying objects, from shallow copy to deep copy. Friends who are interested can learn together
Preface
From a hierarchical perspective, the copying of objects can be simply divided into shallow copying and deep copying. As the name suggests, shallow copying refers to copying only the properties of one layer of objects and will not copy the properties of objects in the object. Deep copying of objects will copy the objects. Properties of nested objects.
When copying an object, in addition to copying the properties of the object, you must also consider whether the constructor property of the object is retained and whether each data type (common data types in Javascript include String, Number, Boolean, Data, RegExp, Array, Function, Object) all achieve correct copying. In the project, we can decide what level of replication needs to be achieved based on the actual situation.
This article is a summary of some of my experiences in copying objects, from shallow copy to deep copy, from copying only simple attributes to copying complex attributes such as Function and RegExp, and progresses layer by layer. If there is anything inappropriate in the statement, please point it out, I would be very grateful.
Text
Shallow copy
Shallow copy will only copy each attribute of the object in sequence , these properties will not be copied recursively. Below is a simple shallow copy implementation.
//对象浅复制
function shadowCopy(obj){
if(typeof obj !== 'object') return obj;
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}Observe carefully, it is not difficult to find the flaws of the above method:
1. The shallow copy of the array cannot be correctly implemented
2. The copy operation loses the constructor attribute of the object
Okay, we have now discovered the problem. We only need to solve it in a targeted manner, and a fairly perfect method of shallow copying objects is born!
//对象浅复制
function shadowCopy(obj){
if(typeof obj !== 'object') return ;
var newObj;
//保留对象的constructor属性
if(obj.constructor === Array){
newObj = [];
} else {
newObj = {};
newObj.constructor = obj.constructor;
}
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}Test it in the browser:
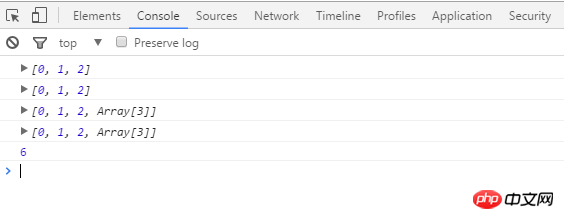
var arr1 = [0,1,2]; console.log(arr1); console.log(shadowCopy(arr1)); var arr2 = [0,1,2,[3,4,5]], arr2Copy = shadowCopy(arr2); console.log(arr2); console.log(arr2Copy); arr2Copy[3][0] = 6; console.log(arr2[3][0]); //6

Good! The array copy and constructor can be correctly implemented and the constructor is retained. , but if you are careful, you must have discovered that arr2Copy[3] and arr2[3] of the shallowly copied object point to the same object. Changing one of them will also change the other. What we want to achieve is replication, but this is not replication!
This is one of the drawbacks of shallow copying. Let's see how deep copying solves this problem.
Deep copy
Deep copy requires layers of recursion, copying all the properties of the object, including the properties of the properties of the object....(Halo~)
If you just need to simply copy the properties of an object without considering its constructor or special data types such as functions, regulars, and data, then here is a small trick for deep copying, just two lines of code:
function deepCopy(obj){
if(typeof obj !== "object"){ return ;}
var str = JSON.stringify(obj);
return JSON.parse(str);
}In most cases, the above can meet the requirements, but sometimes, we need to take into account special data types such as functions and regular expressions, or the current environment does not support it. When using JSON, the above method does not apply. At this time, we can implement deep copy of the object through recursion, as follows:
function deepCopy(obj){
if(typeof obj !== "object"){ return ;}
var newObj;
//保留对象的constructor属性
if(obj.constructor === Array){
newObj = [];
} else {
newObj = {};
newObj.constructor = obj.constructor;
}
for(var prop in obj){
if(typeof obj[prop] === 'object'){
if(obj[prop].constructor === RegExp ||obj[prop].constructor === Date){
newObj[prop] = obj[prop];
} else {
//递归
newObj[prop] = deepCopy(obj[prop]);
}
} else {
newObj[prop] = obj[prop];
}
}
return newObj;
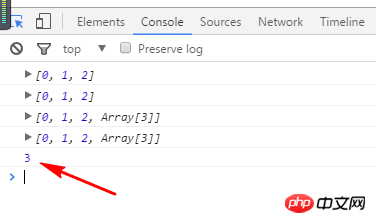
}First use the above example to test:

Great! The copying of multi-dimensional arrays can be correctly realized, and then see if the copying of functions and regular expressions can be realized:
function Person(name){
this.name = name;
this.age = age;
this.search = new RegExp(name);
this.say = function(){
console.log(this.name + "今年" + this.age + "岁了");
}
}
var p1 = new Person("Claiyre",20),
p2 = deepCopy(p1);
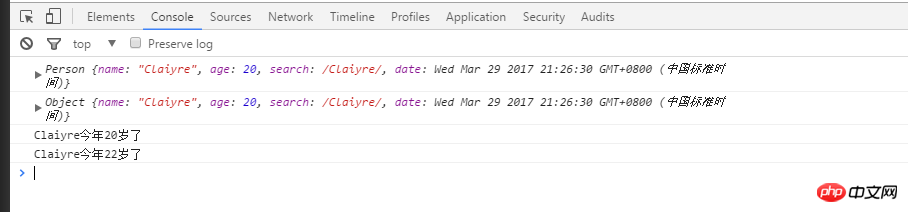
console.log(p1);
console.log(p2);
p2.age = 22;
p1.say();
p2.say();
Successfully completed! !
With a little tidying up, we can get a more general js object copy function:
function deepCopy(obj){
var newObj = obj.constructor === Array ? []:{};
newObj.constructor = obj.constructor;
if(typeof obj !== "object"){
return ;
} else if(window.JSON){
//若需要考虑特殊的数据类型,如正则,函数等,需把这个else if去掉即可
newObj = JSON.parse(JSON.stringify(obj));
} else {
for(var prop in obj){
if(obj[prop].constructor === RegExp ||obj[prop].constructor === Date){
newObj[prop] = obj[prop];
} else if(typeof obj[prop] === 'object'){
//递归
newObj[prop] = deepCopy(obj[prop]);
} else {
newObj[prop] = obj[prop];
}
}
}
return newObj;
}Conclusion
The core of object-oriented programming language is objects. Therefore, in-depth understanding of the related operations of objects and vertical comparison of similarities and differences are extremely beneficial to the learning process.
The above is the detailed content of Detailed explanation of deep and shallow copy examples of JavaScript objects. For more information, please follow other related articles on the PHP Chinese website!




