
This article mainly introduces the first part of JavaScriptMotionFramework to everyone in detail, which solves the problem of positive and negative speed rounding. It has certain reference value for interested friends. We can refer to
The movement mentioned here refers to the buffering movement. The buffering movement will make the object gradually 'land' instead of 'hard landing'. The speed becomes slower and slower in the process of reaching the target position, which looks very fast. Comfortable.
Characteristics of buffering:
The speed decreases as the distance shortens
Speed = (target value - current value ) / Scaling coefficient;
The speed must be an integer
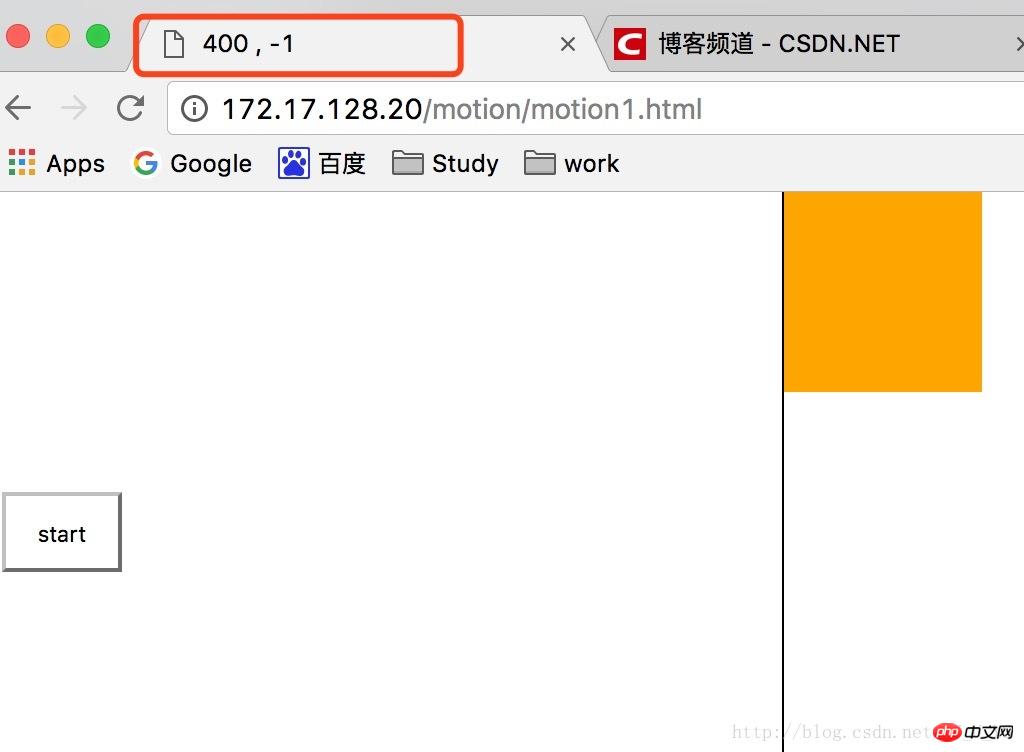
For example, a p moves from the far left Stop when left is equal to 400, which can be achieved as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>运动框架(一)</title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
#p1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
}
#p2 {
width: 1px;
height: 300px;
background: black;
position: absolute;
left: 400px;
}
#btn1 {
width: 60px;
height: 40px;
background: #fff;
position: absolute;
left: 10px;
top: 150px;
}
</style>
</head>
<body>
<p id="p1"></p>
<p id="p2"></p>
<input id="btn1" type="button" value="start" onclick="startMove()" />
<script type="text/javascript">
var op = document.getElementById('p1');
var oBtn = document.getElementById('btn1');
var timer = null;
function startMove() {
/* 每次启动定时器应该把上次的定时器清理掉,
因为有的人会多次点击按钮,多次启动定时器,速度会叠加越来越快!
*/
clearInterval(timer);
timer = setInterval(function() {
//每次速度都随着距离的缩短而变慢
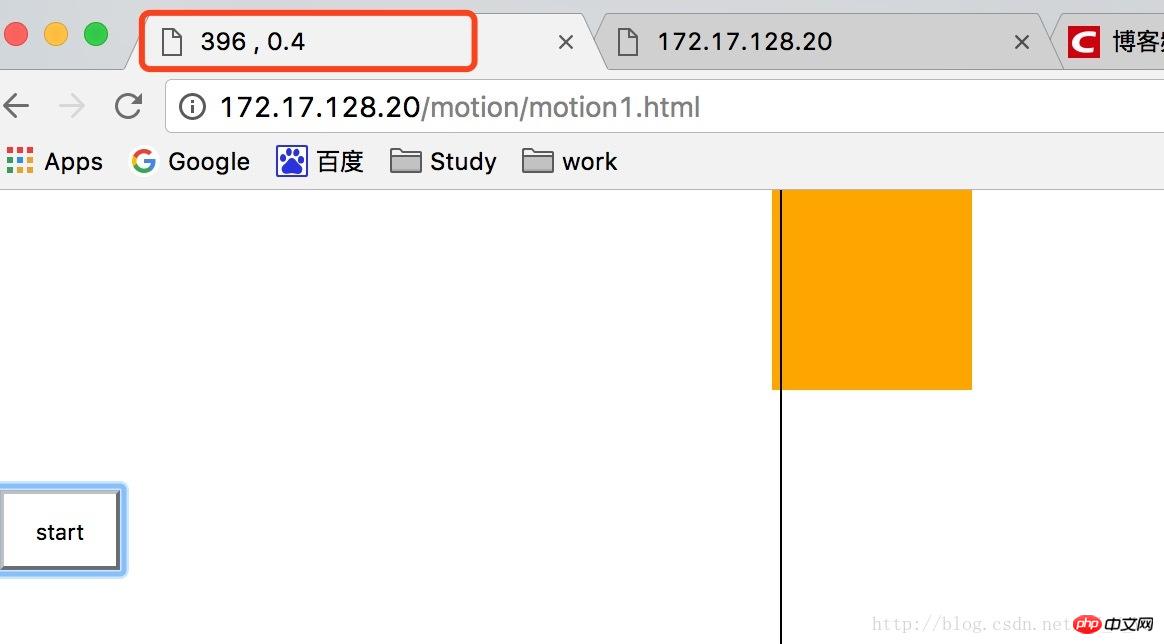
var speed = (400 - op.offsetLeft) / 10;
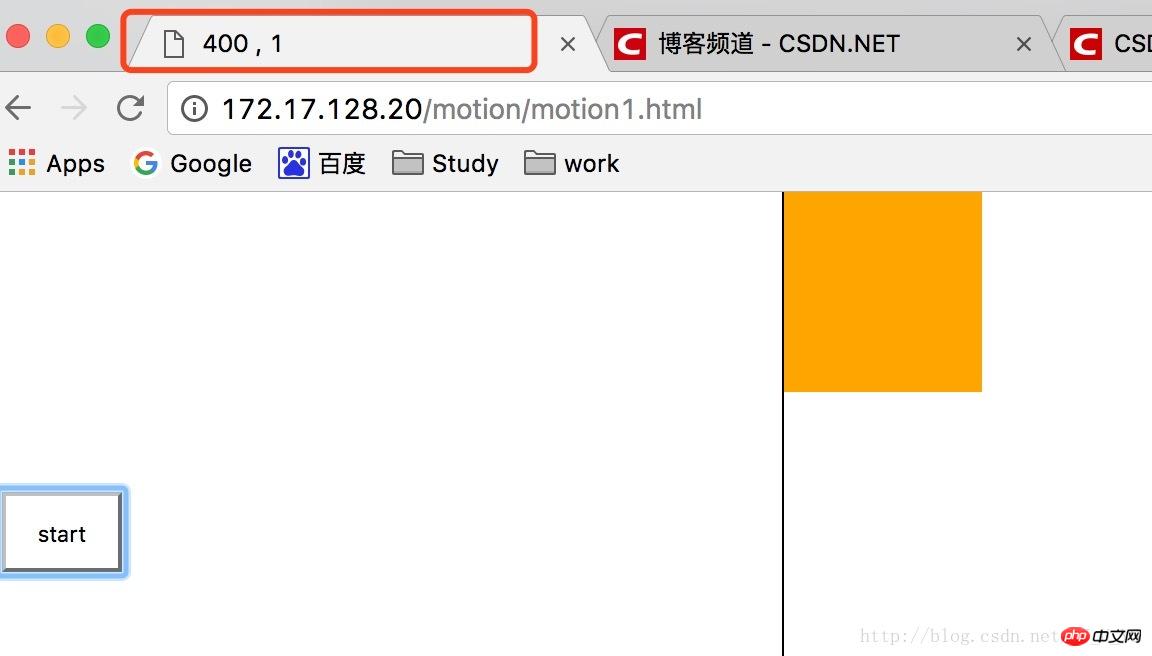
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
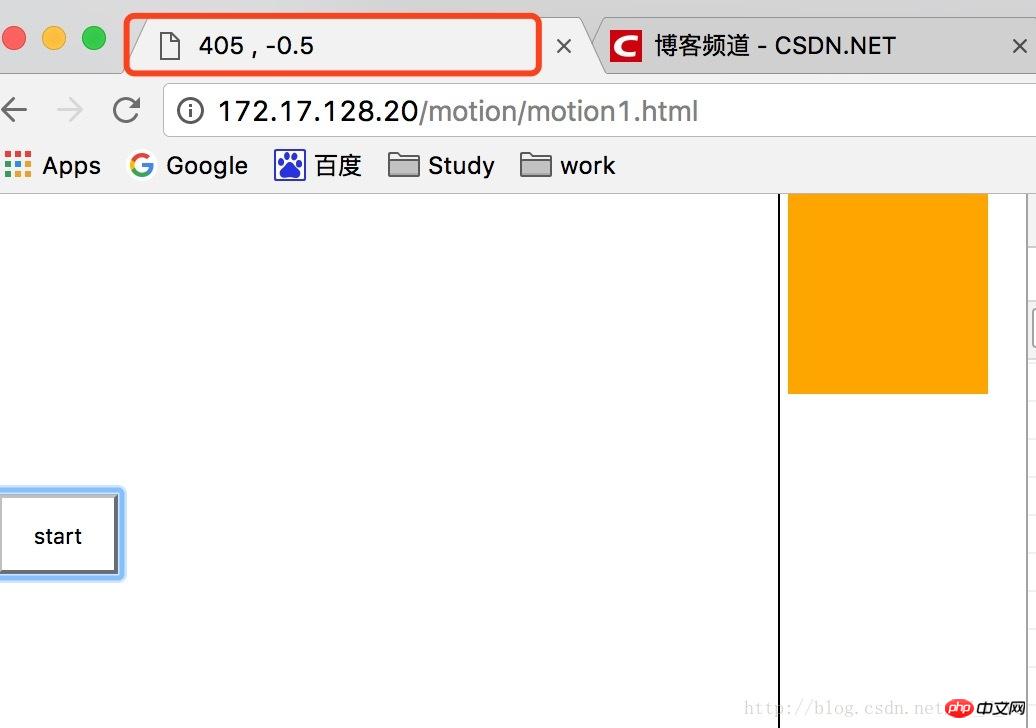
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
</script>
</body>
</html>

How to solve it? There is a method in Math called rounding up, which is to let the speed be rounded up, and try to help p cross this step
Math.ceil(3.2) ==> 4 Math.ceil(-9.7) ==> -9 Math.floor(5.98) ==> 5
function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - op.offsetLeft) / 10;
speed = Math.ceil(speed);//划重点,划重点
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
}
If not rounded If so, it still cannot reach 400 accurately.
#p1 {
width: 100px;
height: 100px;
background: orange;
position: absolute;
left: 800px;/*0 --> 800*/
}
##
function startMove() {
clearInterval(timer);
timer = setInterval(function() {
var speed = (400 - op.offsetLeft) / 10;
console.log('speed = ' + speed);
speed = Math.floor(speed);//划重点,划重点,划重点
if (op.offsetLeft == 400) {
clearInterval(timer);
} else {
op.style.left = op.offsetLeft + speed + 'px';
document.title = op.offsetLeft + ' , ' + speed;
}
}, 30);
} ##Summary:
##Summary:
Forward motion (speed > 0), Math.ceil(speed);
Reverse motion (speed < 0), Math.floor(speed);
var speed = (iTarget - cur) / 系数; speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
function startMove(iTarget) {
setInterval(function() {
var speed = (iTarget- op.offsetLeft) / 10;
speed = speed > 0 ? Math.ceil(speed) : Match.floor(speed);
op.style.left = op.offsetLeft + speed + 'px';
}, 30);
}The speed is rounded so that the speed (absolute value) becomes larger at the last moment and crosses that threshold, otherwise it can only stay nearby!
The above is the detailed content of How to solve the problem of positive and negative speed rounding in JavaScript motion framework (1). For more information, please follow other related articles on the PHP Chinese website!




