
This article mainly introduces the devtoolsinstallation that explains vue.js in detail. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look
Installation
2. After downloading, enter the vue-devtools-master project and execute npm install ----->npm run build.
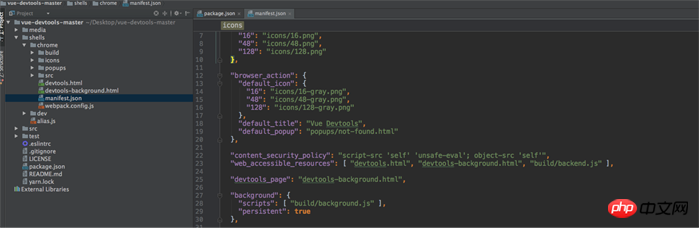
3. Modify persistent in manifest.json to true

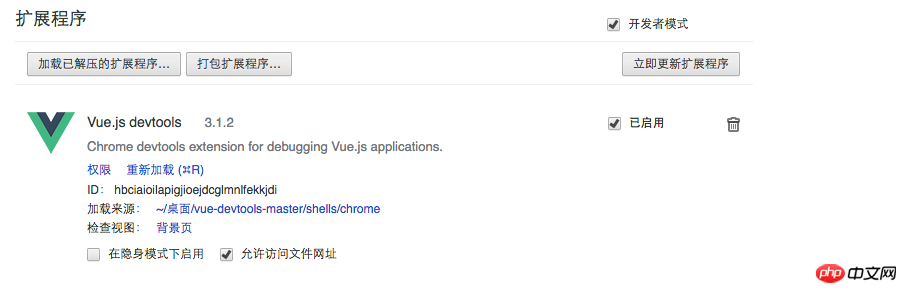
4. Open Google Chrome settings--->Extensions--"Check developer mode---"Add shells in the project-->chrome content or drag directly Open shells-->chrome. Congratulations on the successful installation! ! !

5. Open your own vue project. If it is a project built with vue-cli, execute npm run dev and open http://localhost:8080/ serverDebuggingAddress; The installation of devtools is now completed;
Use
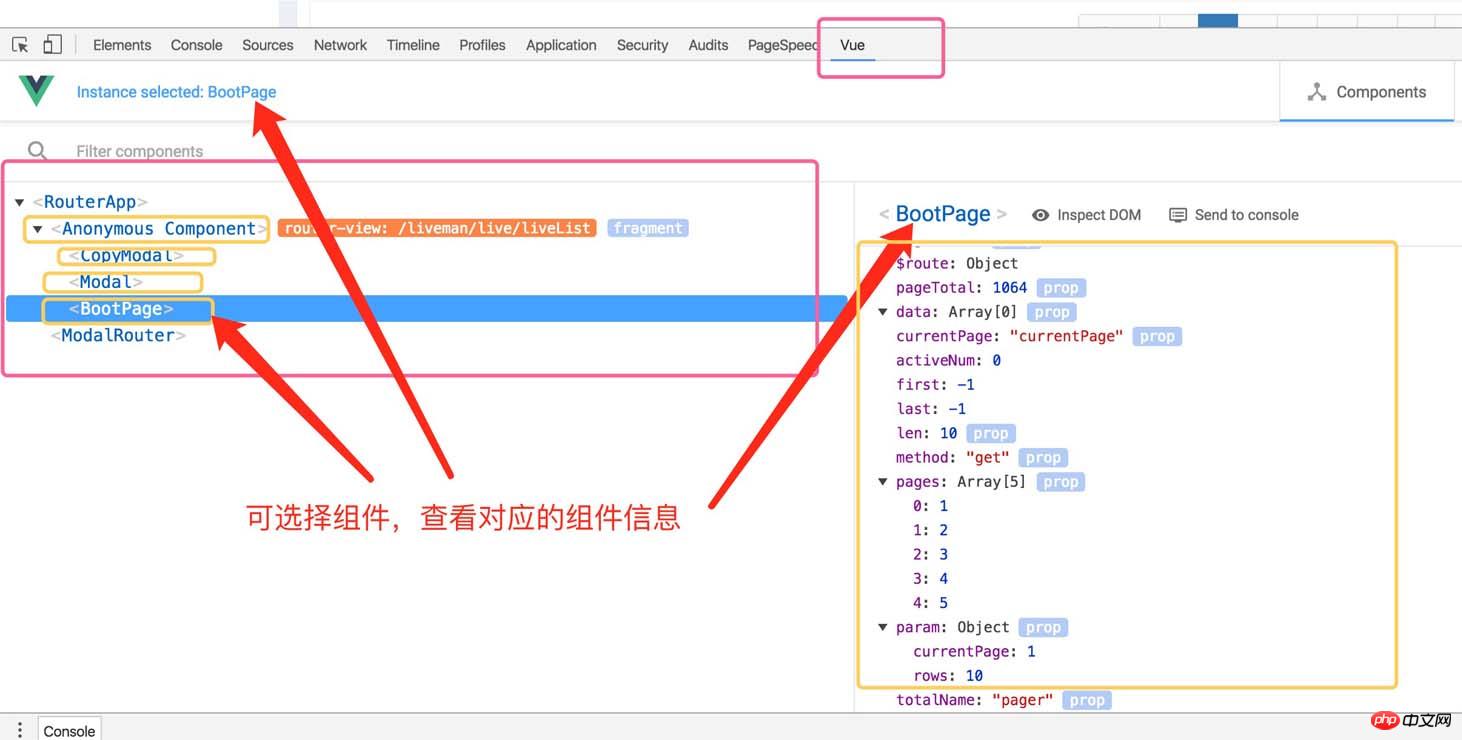
to open the vue project and select vue in the console:

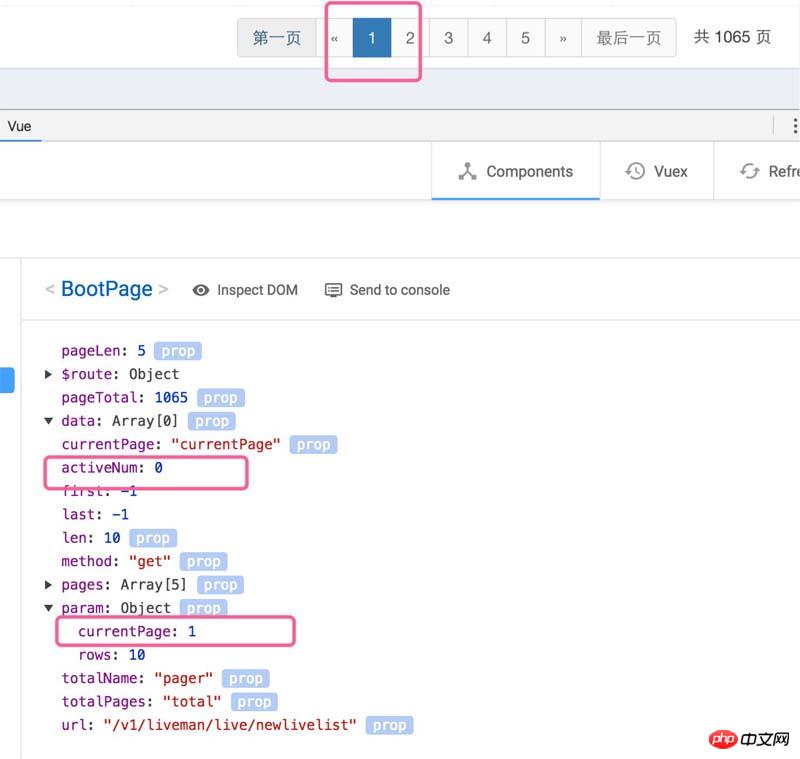
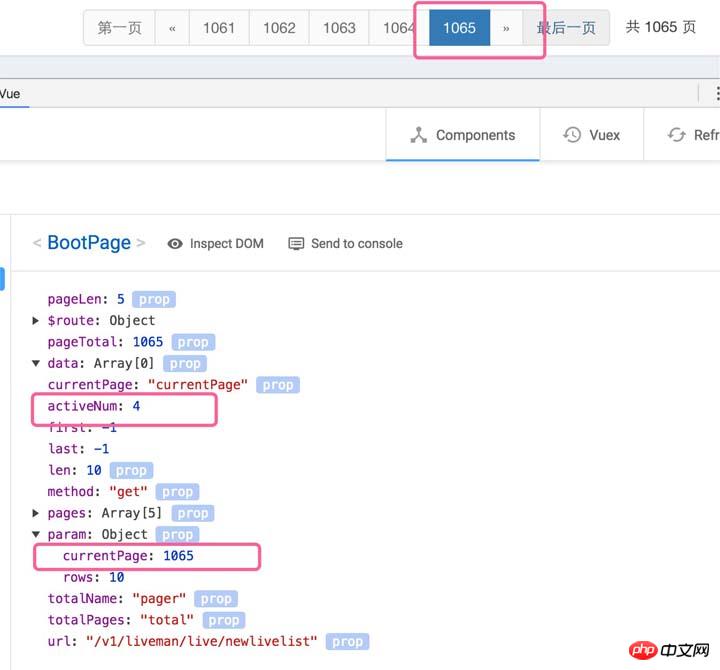
5. Operable components to view information changes (such as paging components). Select the first page:

Select the last page:

The above is the detailed content of Detailed introduction to the devtools installation of vue.js. For more information, please follow other related articles on the PHP Chinese website!




