 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Sharing methods for writing public prompt modules in Angular.js (picture)
Sharing methods for writing public prompt modules in Angular.js (picture)
Sharing methods for writing public prompt modules in Angular.js (picture)
I often encounter some public prompts in my work recently. It is often inconvenient to use the framework , so I wrote a public prompt module myself. The following article mainly introduces the use of Angular.js Tutorial on how to write a public prompt module. Friends who need it can refer to it. Let’s take a look together.
Preface
When writing some large-scale projects, you will often encounter some common tips. It is often inconvenient to use the framework itself. So I wrote one by hand. Let’s take a look at the detailed introduction:
The rendering is as follows

The method is as follows
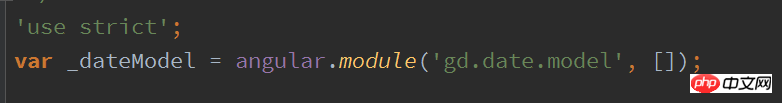
1. First register a module in angular

2.

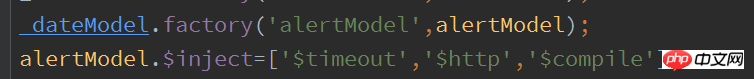
Register a module to inject dependencies
3.

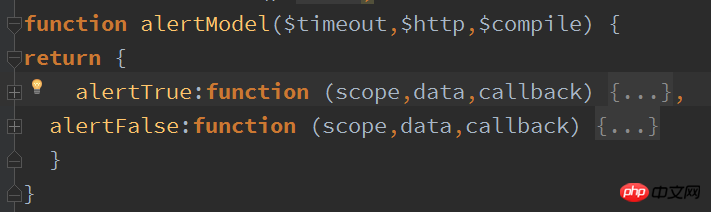
Return different methods to deal with different situations
Four,

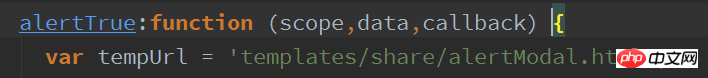
Get the template path
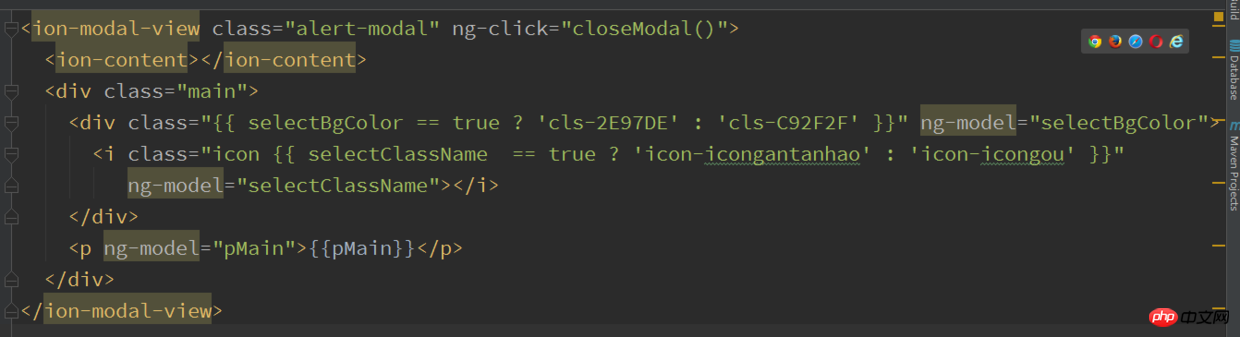
Five,

Write the template content and call it using angular like a normal page Service
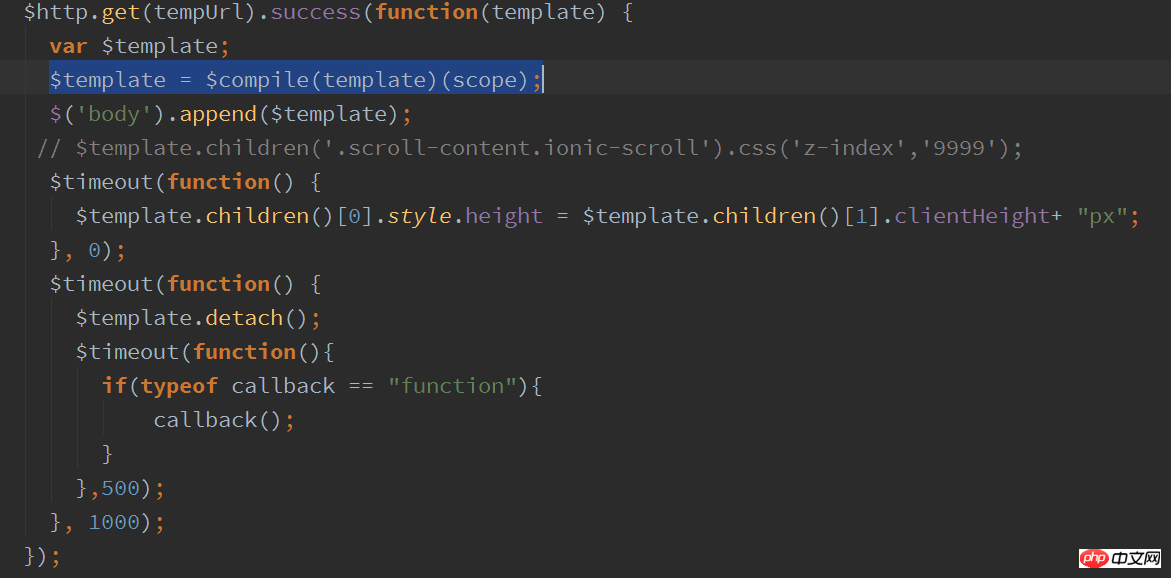
6.

1. Open the http service to obtain the template content
2. Key points to note $template = $compile(template)(scope); This code is very important. It is used to activate the template content and convert it into html code snippets that can be recognized by Angular
3. Prompt box disappearing time settingCallback function $template.detach();Used for template disappearance
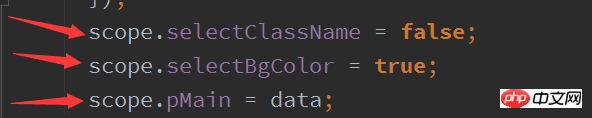
7.

Set the ## in the html code #Variable
## 1. Since it is not in the control layer $scope
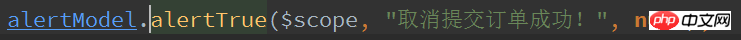
cannot get the value. All the substitute values need to be used. You need to pass $scope in when using it 8. The usage method is as follows
Remember to inject alert Model
Model
module in the controller
9. Effect of use

Summary
The above is the detailed content of Sharing methods for writing public prompt modules in Angular.js (picture). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Angular learning talks about standalone components (Standalone Component)
Dec 19, 2022 pm 07:24 PM
This article will take you to continue learning angular and briefly understand the standalone component (Standalone Component) in Angular. I hope it will be helpful to you!
 Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
Detailed explanation of angular learning state manager NgRx
May 25, 2022 am 11:01 AM
This article will give you an in-depth understanding of Angular's state manager NgRx and introduce how to use NgRx. I hope it will be helpful to you!
 A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
A brief analysis of independent components in Angular and see how to use them
Jun 23, 2022 pm 03:49 PM
This article will take you through the independent components in Angular, how to create an independent component in Angular, and how to import existing modules into the independent component. I hope it will be helpful to you!
 Let's talk about how to customize the angular-datetime-picker format
Sep 08, 2022 pm 08:29 PM
Let's talk about how to customize the angular-datetime-picker format
Sep 08, 2022 pm 08:29 PM
How to customize the angular-datetime-picker format? The following article talks about how to customize the format. I hope it will be helpful to everyone!
 What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
What should I do if the project is too big? How to split Angular projects reasonably?
Jul 26, 2022 pm 07:18 PM
The Angular project is too large, how to split it reasonably? The following article will introduce to you how to reasonably split Angular projects. I hope it will be helpful to you!
 A step-by-step guide to understanding dependency injection in Angular
Dec 02, 2022 pm 09:14 PM
A step-by-step guide to understanding dependency injection in Angular
Dec 02, 2022 pm 09:14 PM
This article will take you through dependency injection, introduce the problems that dependency injection solves and its native writing method, and talk about Angular's dependency injection framework. I hope it will be helpful to you!
 In-depth understanding of NgModule (module) in Angular
Sep 05, 2022 pm 07:07 PM
In-depth understanding of NgModule (module) in Angular
Sep 05, 2022 pm 07:07 PM
The NgModule module is an important point in Angular, because the basic building block of Angular is NgModule. This article will take you through the NgModule module in Angular. I hope it will be helpful to you!
 A brief analysis of how to develop Angular in IDEA
Jun 01, 2022 am 11:23 AM
A brief analysis of how to develop Angular in IDEA
Jun 01, 2022 am 11:23 AM
This article will take you through how to use IDEA to develop Angular, and briefly introduce the methods of creating and running projects in JetBrains IDEA. I hope it will be helpful to you!





