
WebViewis a high-performancewebkitkernel browser built into the mobile phone, inSDKA component encapsulated in . There is no address bar or navigation bar provided,WebViewsimply displays a web interface. It is often used in development.
ps: For an introduction to WebView, you can read here "Talk about the use of WebView"
Although WebView is something designed in Android development, as a front-end developer, pay attention to Some related things are still necessary.
WebView is the underlying SDK## in the development of native APP #, there must be performance problems, the most intuitive feeling is that it is slower than the native one.
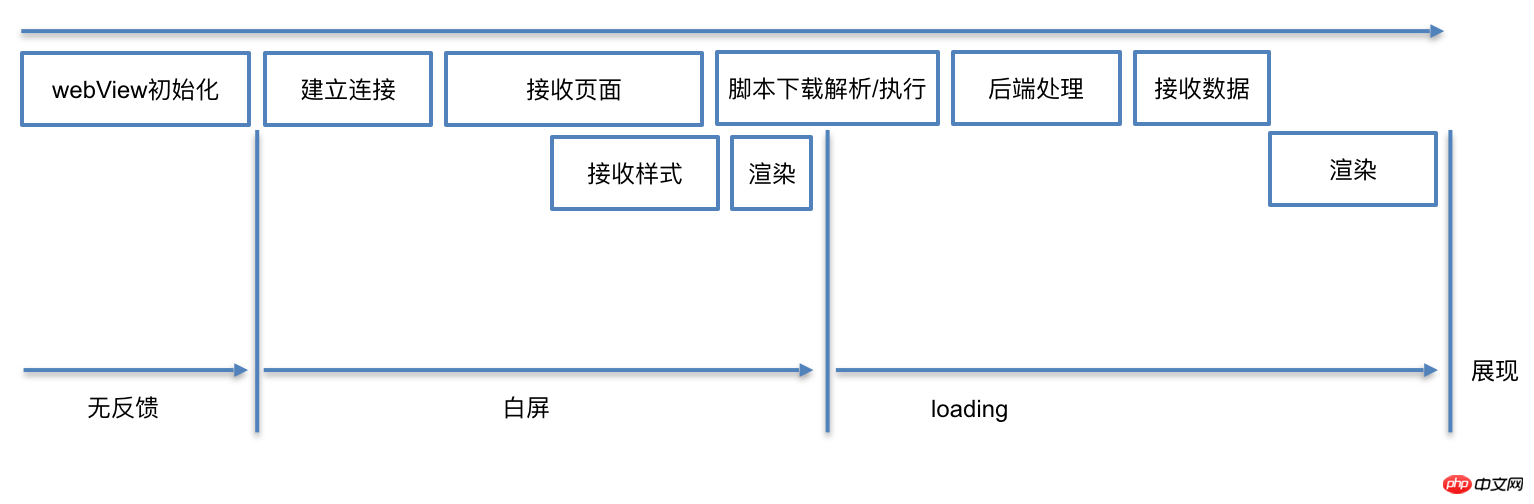
As shown in the picture:APP
When opening a page, there are the following stages.
- WebView initialization (page does not respond)
- Establish connection, receive data, data initialization (page does not respond--blank)
- Page rendering, page loading (page loading)
- Display page (page display)

APP There is a difference between loading a web page and loading it with a browser. Browsing When the browser is opened for the first time, the browser kernel is started, and when APP loads a web page for the first time, it first creates a WebView instance.
During theWebView
initialization period ofAPP, it will be roughly divided into the following processesFirst initialization: After the client is cold started, open it for the first time##Second initialization: After openingWebView
, from the creation ofWebViewto the establishment of network connection.WebViewConclusionAfterwards, exit
WebViewand reopen it.
WebViewwill be
So the reason for this result is:70~700ms.
WebViewIn the browser, when we enter the address (or even before), the browser can start loading the page.
During this period, because- On the client side, the client needs to spend time initializing
- WebView
before starting to load.
does not exist yet, all subsequent processes are completely blocked. Optimization
's code, it cannot be optimized solely by relying on the front-end code; most solutions involve collaboration between the front-end and the client. Complete, here are several solutions that have been adopted by the industry. Global WebView
WebViewWebViewfor use and hide it;
WebViewWhen the user visits, use this
This method can effectively reduce the first opening time ofWebViewdirectly to load the corresponding web page and display it.
in App. When the user accesses the page, there is no time to initialize WebView. Of course this also brings some problems, including:
Client Agent Data Request
, the network request data starts directly from native;
.
initialization time, the data request and WebView initialization can be carried out in parallel, and the overall page loading time is Shortened; shortened the overall page loading time:
There are various other optimization methods. I will not list them one by one. They all focus on two points:
, thus reducing time consumption.
is used to complete some network requests and other processes, so that WebView initialization does not completely block subsequent processes.
In the process of loading a web page, native, network, back-end processing, and CPU will all participate, and each has necessary work and dependencies; allowing them to process each other in parallel instead of blocking each other can make the web page load faster:
WebView Initialization is slow, you can request data first while initializing , let the backend and network not be idle.
The back-end processing is slow, so the server can be output in separate trunk. While the back-end is calculating, the front-end also loads network static resources.
If the script executes slowly, let the script run at the end without blocking page parsing.
At the same time, reasonable preloading and precaching can reduce the bottleneck of loading speed.
WebView If initialization is slow, just initialize a WebView for later use.
DNS and the link are slow, find a way to reuse the domain name and link used by the client.
The script execution is slow. You can split the framework code and execute it before requesting the page.
You don’t need to know too much about WebView in front-end development. I personally think that the above basic understanding of the general process is enough. Of course, aboutWebView The content is more than that.
The above is the detailed content of Detailed explanation of WebView knowledge points. For more information, please follow other related articles on the PHP Chinese website!
 ie shortcut cannot be deleted
ie shortcut cannot be deleted
 How to solve the problem that IE shortcut cannot be deleted
How to solve the problem that IE shortcut cannot be deleted
 How to use btbook magnetic search
How to use btbook magnetic search
 What is the difference between xls and xlsx
What is the difference between xls and xlsx
 What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine?
 Mobile hard disk partition software
Mobile hard disk partition software
 How to use frame frame
How to use frame frame
 what is world wide web
what is world wide web




