
1. Overview of RegExp object
RegExp object represents a regular expression. RegExp is the abbreviation of regular expression. It is a powerful tool for performing pattern matching on strings. The RegExp object is used to specify the content to be retrieved from the text. When you retrieve some text, you use a pattern to describe what you want to retrieve. RegExp is this pattern. A simple pattern can be a single character; a more complex pattern includes more characters and can be used for parsing, format checking, replacement, etc.
Regular expressions can specify the search position in the string, the type of characters to be searched, etc.
2. Create RexExp object
Creating regular expressions is similar to creating strings. There are two ways to create regular expressions:
(1) Syntax for using literals to create RegExp objects:
(2) Syntax for creating RegExp objects using the new keyword:
new RegExp(pattern, attributes);
Parameter explanation:
1The parameter pattern is a string that specifies the regular expression pattern or other regular expressions.
2Parameter attributes is an optional pattern string, including attributes "g", "i" and "m", which are used to specify global matching, case-insensitive matching and multi-line matching respectively.
The RegExp object is used to store retrieval patterns. Create a RegExp object through the new keyword. The following code creates a RegExp object named pattern, whose pattern is "e". When using this RegExp object to search in a string, it will look for the character "e".
The above can also be created in a literal way, which is also the method we often use:
<span style="font-size:18px;">var pattern=new RegExp("e");
var pattern=new RegExp("e",gi);//设置全局搜素不区分大小写</span>
<span style="font-size:18px;">var pattern=/e/; var pattern=/e/gi;</span>
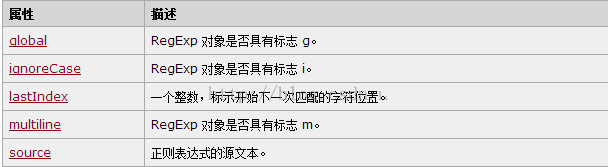
(1)RegExp object properties
 We have already seen these basic examples in the above examples, but let’s take a look at a few simple examples:
We have already seen these basic examples in the above examples, but let’s take a look at a few simple examples:
<span style="font-size:18px;">var pattern=/e/gim; document.write(pattern.global+" ");//输出:true。说明设置了全局模式 document.write(pattern.ignoreCase+" ");//输出:true document.write(pattern.multiline+" ");//输出:true document.write(pattern.source+" ");//输出:e</span>
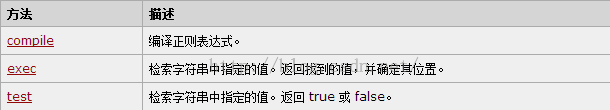
 1) test() method retrieves the specified value in the string, and the return value is true or false.
1) test() method retrieves the specified value in the string, and the return value is true or false.
2)
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.test(str));//输出:true</span>
Example:
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.exec(str));//输出:e</span>
1Find the first "e" and store its position.
2If you run exec() again, start retrieval from the stored position, find the next "e", and store its position.
<span style="font-size:18px;">var pattern=/e/g;
var str="The best things in life are free";
do
{
var result=pattern.exec(str);
document.write(result+" ");
}
while(result!=null)</span>
<span style="font-size:18px;">var pattern=/e/;
var str="The best things in life are free";
document.write(pattern.test(str));//输出:true
pattern.compile("d");
document.write(pattern.test(str));//输出:false</span>
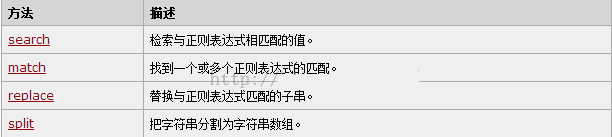
Since regular expressions have a certain relationship with String objects, some methods of String objects can be used for regular expressions: 
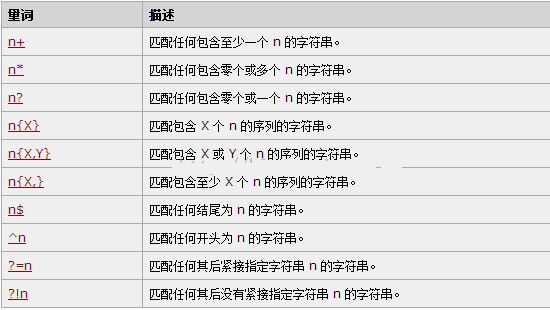
(4)元字符是拥有特殊含义的字符:

由于这些使用广泛,我们只是举几个例子:
<span style="font-size:18px;">var pattern=/b.ue/;//点符号表示匹配除了换行符以外的任意字符。 var str="blue"; document.write(pattern.test(str));//输出:true</span>
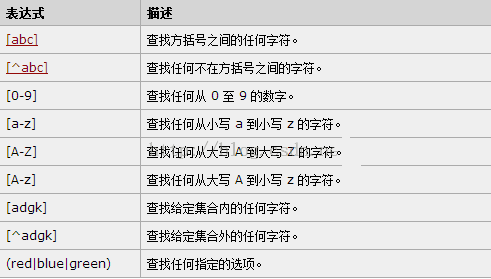
(5)方括号用于查找某个范围的字符:

<span style="font-size:18px;">var pattern=/[a-z]oogle/;//[a-z]表示26个小写字母,任意一个都可以匹配 var str="woogle"; document.write(pattren.test(str));//输出:true</span>
(6)量词

<span style="font-size:18px;">var pattern=/go+gle/;//o*表示匹配至少一个0 var str="google"; document.write(pattren.test(str));//输出:true</span>
四、常用的正则表达式
主要的是看变量patttern模式字符串表示的正则表达式。其余的是一些JS的基本的东西,可以忽略。
(1)检查邮政编码
<span style="font-size:18px;">var pattern=/^[0-9]{6}$/;//必须是6位,并且都是是数字
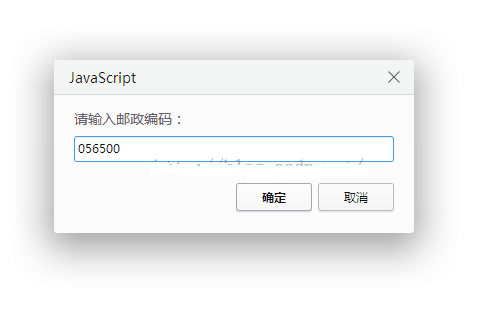
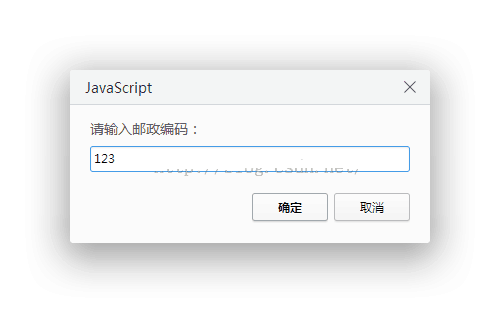
var str=prompt("请输入邮政编码:");
if(pattern.test(str))
{
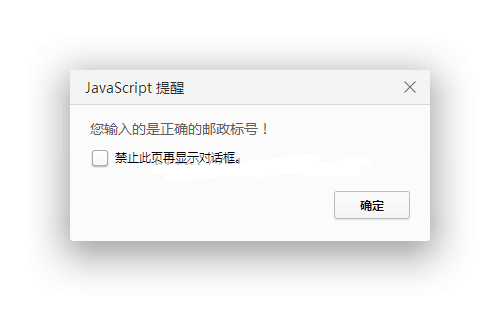
alert("您输入的是正确的邮政标号!");
}
else
{
alert("您输入的是错误的邮政标号!");
}</span>
输入一些数据运行的结果为:
输入:056500


输入:123


(2)简单电子邮件地址验证
<span style="font-size:18px;">var pattern=/^([\w\.\-]+)@([\w\-]+)\.([a-zA-Z]{2,4})$/;
var str=prompt("请输入邮箱名称:");
if(pattern.test(str))
{
alert("您输入的是正确的邮箱名称!");
}
else
{
alert("您输入的是错误的邮箱名称!");
}</span>
(3)检查上传文件压缩包
<span style="font-size:18px;">var pattern=/[\w]+\.zip|rar|gz/;//\w表示所有数字和字母以及下划线
var str=prompt("请输入压缩包的名称:");
if(pattern.test(str))
{
alert("您输入的是正确的压缩包名称!");
}
else
{
alert("您输入的是错误的压缩包名称!");
}</span>
(4)检查手机号
<span style="font-size:18px;">var pattern=/^[1][0-9]{10}$/;
var str=prompt("请输入手机号码:");
if(pattern.test(str))
{
alert("您输入的是正确的手机号码!");
}
else
{
alert("您输入的是错误的手机号码!");
}</span>
下面三个输出的结果就不再一一展示,只要写好模式正则表达式就可以检验输入的数据是否正确。由于刚刚接触正则表达式,可能有不正确的地方,自己会进行完善和修正,希望对大家的学习有所帮助。




