
1. Install gulp
First of all, you need to install nodejs. If you have not installed it, please download it yourself. First enter in the command line npm install gulp -g Download gulp
2. Create a gulp project
Create a project you need folder, and then enter npm init in the root directory (the npm init command will create a package.json file for you, which saves information related to the project. For example, the various dependencies you use)
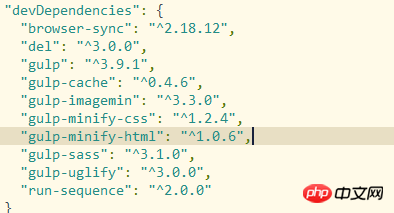
3. Use npm install to install various dependencies
Example: npm install browser-sync--save-dev

A total of these dependencies are used here, please download them yourself. The specific uses of each will be introduced in detail later.
4. Write gulpfile.js
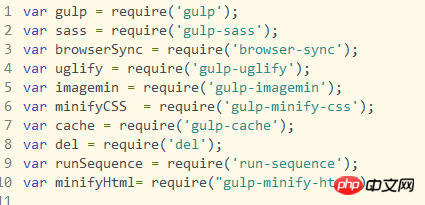
First, declare these dependencies

Then we will start the most important work Now, configure these dependencies
1. Configure compressed css

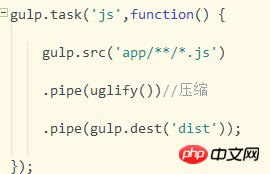
2. Configure compressed js

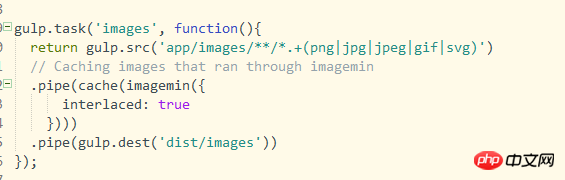
3. Configure compression img

4. Configure html, there is no compression here, I feel there is no need for compression (purely a matter of opinion)

5. Configure the files clearly, because each package will generate a new file, so the previous files must be cleared before doing so

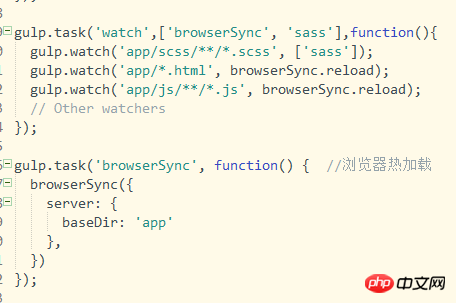
6. Configuration Browser hot loading

7. Configuration packaging
The runSequence here refers to the ability to execute multiple commands at the same time

8. Set what configurations are executed when gulp starts

Finally, put all the code for your reference
var gulp = require('gulp');var sass = require('gulp-sass');var browserSync = require('browser-sync');var uglify = require('gulp-uglify');var imagemin = require('gulp-imagemin');var minifyCSS = require('gulp-minify-css');var cache = require('gulp-cache');var del = require('del');var runSequence = require('run-sequence');var minifyHtml= require("gulp-minify-html");
gulp.task('sass', function(){ //打包sass
return gulp.src('app/scss/**/*.scss')
.pipe(sass()) // Converts Sass to CSS with gulp-sass.pipe(gulp.dest('app/css'))
.pipe(browserSync.reload({
stream: true}))
});
gulp.task('js',function() {
gulp.src('app/**/*.js')
.pipe(uglify())//压缩.pipe(gulp.dest('dist'));
});
gulp.task('css', function () {
gulp.src('app/css/*.css')
.pipe(minifyCSS())
.pipe(gulp.dest('dist/css'))
})
gulp.task('minify-html',function() {
gulp.src('app/**/*.html')//要压缩的html文件 .pipe(gulp.dest('dist'));
});
gulp.task('images', function(){ return gulp.src('app/images/**/*.+(png|jpg|jpeg|gif|svg)') // Caching images that ran through imagemin .pipe(cache(imagemin({
interlaced: true})))
.pipe(gulp.dest('dist/images'))
});
gulp.task('clean', function(callback) {
del('dist'); return cache.clearAll(callback);
});
gulp.task('watch',['browserSync', 'sass'],function(){ //我们可以在watch任务之前告知Gulp,先把browserSync和Sass任务执行了再说。
gulp.watch('app/scss/**/*.scss', ['sass']);
gulp.watch('app/*.html', browserSync.reload);
gulp.watch('app/js/**/*.js', browserSync.reload); // Other watchers});
gulp.task('browserSync', function() { //浏览器热加载 browserSync({
server: {
baseDir: 'app'},
})
});
gulp.task('build', function (callback) {
runSequence('clean',['minify-html','js','images','css'],callback)
});
gulp.task('default', function (callback) {
runSequence(['sass','browserSync', 'watch'],
callback
)
});
The above is the detailed content of How to use gulp to achieve file compression and browser hot loading. For more information, please follow other related articles on the PHP Chinese website!




