
A simple example demonstration of how to use checkbox in jquery, 7 different checkbox states are given, I hope it will be helpful to everyone's learning.
1. Select all
$("#btn1").click(function(){
$("input[name='checkbox']").attr("checked","true");
})2. Unselect all (select none)
$("#btn2").click(function(){
$("input[name='checkbox']").removeAttr("checked");
})3. Select all odd numbers
$("#btn3").click(function(){
$("input[name='checkbox']:odd").attr("checked","true");
}) 4. Select all even numbers
$("#btn6").click(function(){
$("input[name='checkbox']:even").attr("checked","true");
})5. Invert selection
$("#btn4").click(function(){
$("input[name='checkbox']").each(function(){
if($(this).attr("checked"))
{
$(this).removeAttr("checked");
}
else
{
$(this).attr("checked","true");
}
})
}) or
$("#invert").click(function(){
$("#ruleMessage [name='delModuleID']:checkbox").each(function(i,o){
$(o).attr("checked",!$(o).attr("checked"));
});
});6. Get the value of the selection
var aa="";
$("#btn5").click(function(){
$("input[name='checkbox']:checkbox:checked").each(function(){
aa+=$(this).val()
})
document.write(aa);
})
})7. Traverse the selected items
##
$("input[type=checkbox][checked]").each(function(){
//由于复选框一般选中的是多个,所以可以循环输出
alert($(this).val());
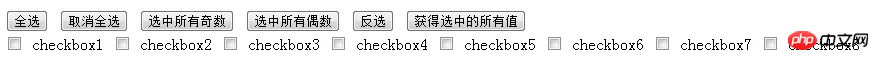
});The screenshot of the running effect is as follows:

无标题页
The above is the detailed content of Detailed explanation of various simple usage examples of jquery operating checkbox. For more information, please follow other related articles on the PHP Chinese website!




