
This article mainly helps you quickly master the use of jquery paging plug-in jqPaginator. It has a certain reference value. Interested friends can refer to it.
This article will introduce you to a very good one. jQuery pagination plug-in: jqPaginator.
jqPaginator is a concise and highly customized jQuery paging component, suitable for a variety of application scenarios.
Introduction
There are many kinds of paging components on the Internet, but it is difficult to find one that is very "satisfactory", so jqPaginator was born.
The ideal paging component in my mind should not be restricted by CSS frameworks and can be used in web pages in various styles. From my simple experience, to achieve this goal, the key point is a highly customized Html structure. Therefore, jqPaginator strives to be customized within a reasonable range so that it can be used flexibly in various scenarios.
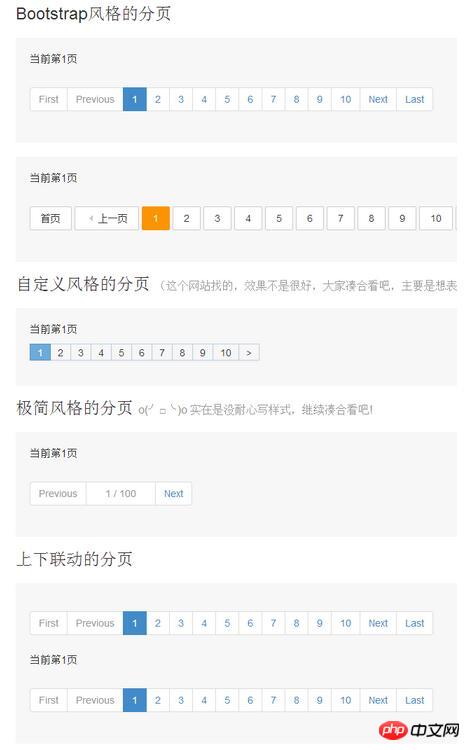
Effect screenshot:

Instructions for use
Example
The usage is very simple, first of all Introduce jQuery and jqPaginator, and then you can initialize paging
Copy code The code is as follows:
$('#id').jqPaginator({ totalPages: 100, visiblePages: 10, currentPage: 1, first: '<li class="first">
<a href="javascript:void(0);">First</a></li>', prev: '<li class="prev">
<a href="javascript:void(0);">Previous</a></li>', next: '<li class="next">
<a href="javascript:void(0);">Next</a></li>', last: '<li class="last">
<a href="javascript:void(0);">Last</a></li>', page: '<li class="page">
<a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) { $('#text').html('当前第' + num + '页'); } });
The above example is the first Demo, Bootstrap style paging. The specific parameters will be introduced later. What you need to understand here is that if you use class instead of id, all elements of the class will be initialized to achieve the above "two paging linkage" effect.
Parameters

Extension methods
jqPaginator provides two extension methods to facilitate the initialization of components. operate.
$('#id').jqPaginator('option', options)
After initialization, dynamically modify the configuration
$('#id').jqPaginator('option', { currentPage: 1 });
$('#id').jqPaginator('destroy')Destroy jqPaginator
$('#id').jqPaginator('destroy');
Recommended solution (combined with the backend):
The home page jumps to the page through a specific backend query, bringing the total number of pages and other data to facilitate initialization of paging. Navigation bar and display the first page of data in the table.
Subsequent clicks on each page button will issue an ajax request, and the page data will be returned as json and filled into the table. The advantage of this is that you do not need to query the total number of items every time, but only need to query the current page data. Yes, it is fast and reduces the burden on the database. The specific code is as follows, for reference only:
<script type="text/javascript">
$(function(){
$('#page').jqPaginator({
//totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>');
for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+
'<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})
</script>
<title>Insert title here</title>
</head>
<body>
<h1>所有书籍</h1>
<table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach>
</table>The above is the detailed content of Usage example of jQuery paging plug-in jqPaginator. For more information, please follow other related articles on the PHP Chinese website!




