
This article mainly introduces the implementation method of jQuery EasyUI's TreeGrid query function. Friends who need it can refer to it
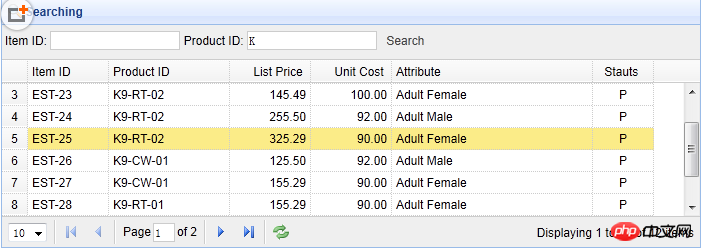
Recently, it is necessary to implement the query function of treeGrid. The specific query interface is as follows:

You can query the information of the root node and specific sub-nodes. Start using the loadData of EasyUI's TreeGrid. The way of loading the url cannot realize the query function, so you use asynchronous AJAX to query the data and return it, and assign it to the variable. , and then use the loadData of
TreeGrid to load the return result in json format to implement the query function of TreeGrid. The code is as follows:
function searchROM() {
var product = $('#Product').combobox('getValue');
var keytype = $('#keytype').combobox('getValue');
var keywords = $('#keywords').val();
var url = encodeURI('/GoodsROM/ROMList?product=' + product + '&keytype=' + keytype + '&keywords=' + keywords+'&'+Math.random());
$.post(url, {}, function(data) {
var d = data;//返回json格式结果
$('#grid').treegrid('loadData',d);//加载数据更新treegrid
}, 'json');
}Summarize
The above is the detailed content of Implementation of EasyUI's TreeGrid query function in jQuery. For more information, please follow other related articles on the PHP Chinese website!




