Javascript small case: imitating Taobao search box user input
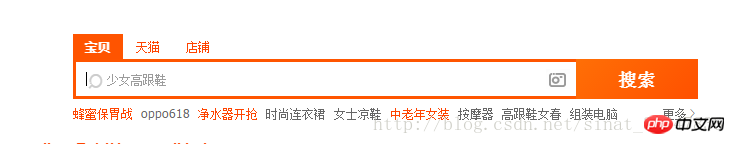
Taobao is an online shopping platform we often use. Open the Taobao homepage and find the search box on the Taobao homepage, as shown below:

As you can see, when the page is opened, you can see the gray font "Girls' High Heels" in the search box, as well as a blinking cursor. When the user clicks to enter, the gray text disappears. When the user clears all the contents of the text box, the gray text is automatically restored.
Next, this small case will introduce how to achieve this effect, that is, user input events.
The events that determine user input include oninput and onpropertychange. Of course, you can probably imagine that due to browser compatibility issues, they appear in different situations. Normal browsers support oninput, while IE6, IE7, and IE8 support onpropertychange.
In order to save time, I will no longer imitate Taobao CSS styles.
Code and analysis:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>判断用户输入事件第2遍oninput 和onpropertychange 的用法</title></head>
<style>
.search {
width:300px;
height: 30px;
margin: 100px auto;
position: relative;
}
.search input {
width:200px;
height:25px;
}
.search label {
font-size: 12px;
color:#ccc;
position: absolute;
top:8px;
left:10px;
cursor: text;
}
</style>
<script type="text/javascript">
业务逻辑分析://
1.内容为空时,光标和默认字显示在搜索框。自动获取焦点//
2.当输入内容时,默认字消失。用oninput事件
window.onload = function () {
function $(id){ return document.getElementById(id);}
$("txt").focus();//自动获取光标方法
$("txt").oninput = $("txt").onpropertychange = function () {
//oninput 大部分浏览器支持 检测用户表单输入内容
//onpropertychange ie678 检测用户表单输入内容
if ( this.value == ""){
// 首先判断文本框里的值是否为空。注意用双等号!
$("message").style.display = "block";
} else {
$("message").style.display = "none";
}
}
} </script> <body><p class="search">
<input type="text" id="txt">
<label for="txt" id="message">仿淘宝搜索框</label>
<!-- 注意label 中for属性 值指向 input 的id值 ,意思是把label标签和input表单相关联。
label 元素不会向用户呈现任何特殊效果。当用户在label元素内点击文本, 浏览器就会自动将焦点转到和标签相关联的表单控件上。 --></p></body></html>Effect:

No one can reach a thousand miles without taking small steps. A big website is made up of small ones. To build the functions, the emphasis is on actual combat and typing the code. I type a case three times until I am familiar with it. I believe that over time, I will become a great expert. Encourage yourself and encourage each other. Thanks!
The above is the detailed content of Javascript small case: imitating Taobao search box user input. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 Disabling Win11 Input Experience Guide
Dec 27, 2023 am 11:07 AM
Disabling Win11 Input Experience Guide
Dec 27, 2023 am 11:07 AM
Recently, many Win11 users have encountered the problem that the input experience dialog box always flickers and cannot be turned off. This is actually caused by the default system services and components of Win11. We need to disable the relevant services first, and then disable the input experience service. Solved, let’s try it out together. How to turn off the input experience in win11: First step, right-click the start menu and open "Task Manager". Second step, find the three processes "CTF Loader", "MicrosoftIME" and "Service Host: Textinput Management Service" in order, right-click "End Task" "The third step, open the start menu, search and open "Services" at the top. The fourth step, find "Textinp" in it
![Windows input encounters hang or high memory usage [Fix]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows input encounters hang or high memory usage [Fix]
Feb 19, 2024 pm 10:48 PM
Windows input encounters hang or high memory usage [Fix]
Feb 19, 2024 pm 10:48 PM
The Windows input experience is a key system service responsible for processing user input from various human interface devices. It starts automatically at system startup and runs in the background. However, sometimes this service may automatically hang or occupy too much memory, resulting in reduced system performance. Therefore, it is crucial to monitor and manage this process in a timely manner to ensure system efficiency and stability. In this article, we will share how to fix issues where the Windows input experience hangs or causes high memory usage. The Windows Input Experience Service does not have a user interface, but it is closely related to handling basic system tasks and functions related to input devices. Its role is to help the Windows system understand every input entered by the user.
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese




