
Shallow copy and deep copy in JavaScript
After learning JavaScript for such a long time, you must not be familiar with shallow copy and deep copy. Today in the project Since it has been used in , sooner or later we have to clarify our thoughts. Before understanding, let’s start with the stack where JavaScript data types are stored!
Now we come with questions study!
We all know: In the computer field, stacks are two data structures that can only insert and delete data items at one end (called the top of the stack).
Stack: Queue priority, first in first out; automatically allocated and released by the operation system , storing the parameter values of the function and the value of the local variable wait. It operates like a stack in a data structure.
Heap: first in, last out; Dynamicly allocated space is generally allocated and released by the programmer. If the programmer does not release it, the program ends It may be recycled by the OS, and the allocation method is similar to a linked list.
The above all belong to the basic part of the computer, so I won’t go into details here. Let’s contact JavaScript to analyze the stack.
JavaScript data types are divided into two major types:
1. Basic types: Undefined, Null, Boolean, Number and String, these 5 basic data types can Directly access , they are allocated according to the value, and are simple data segments stored in stack memory . The data size is determined and the memory space size can be allocated.
2. Reference type: That is, an object stored in heap memory. The variable actually stores a pointer, which points to another location.
We know what a stack is and the data types of JavaScript. Let’s explain their copying according to the data type of js:
var obj1 = {name:'bangbang',age:18};
var b = obj1;
var c = obj1.age;
console.log(b.name); //bangbang
console.log(c); //18//改变b和c的值
b.name = 'yanniu';
c = 22;
console.log(obj1.name); //yanniu
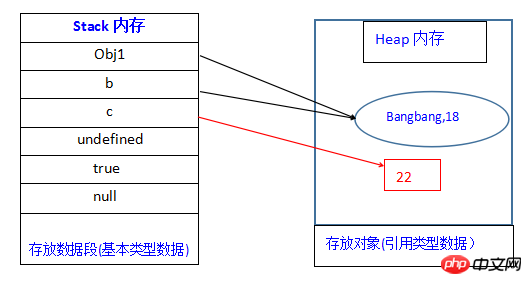
console.log(obj1.age); //18 As can be seen from the above: when we change the data of b At that time, we saw that the data of obj1.name was also changing, but when we changed the data of c, we found that the value of obj1.age did not change. This shows that: the b and obj1 variables operate on the same object, and c and obj1 Completely independent. The diagram is as follows: 
According to the above statement, Basic typeWhen copying, it only opens up a new space in the memory and its parent element (again we call the copied object the parent element) They are things that each other does not want to do, so deep and shallow copies are relative to the reference type , so that we can save the parent object of the reference type! hey-hey! Let’s see next!
For example:
var father1 = {name:'shangdi',age:1000,job:['teacher','cook']};//浅拷贝函数
function copy(obj){
var childs = {};
for(var key in obj){
childs[key] = obj[key];
} return childs;
}var child1 = copy(father1);
console.log(child1); //{ name: 'shangdi', age: 1000 }
console.log(typeof child1); //object
//改变子对象的name属性,发现对父对象的name没有影响 哈哈!
child1.name = 'bangbang';
console.log(father1); //{ name: 'shangdi', age: 1000 }
console.log(child1); //{ name: 'bangbang', age: 1000 }
//注意:这次改变子对象的job属性也就是改变数组,//发现对父对象的job竟然有影响,吓死宝宝了,那怎么办呢,那这个copy有什么用呢是吧!
child1.job.push('programer');
console.log(father1); //{ name: 'shangdi',age: 1000,job: [ 'teacher', 'cook', 'programer' ] }
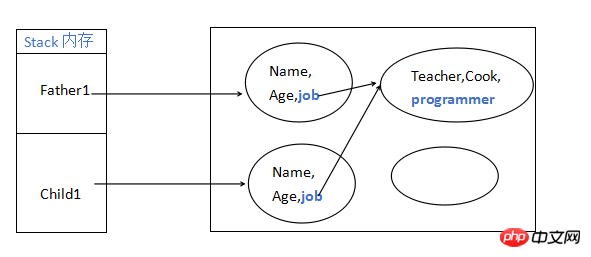
console.log(child1); //{ name: 'shangdi',age: 1000,job: [ 'teacher', 'cook', 'programer' ] }It can be analyzed from the above: During shallow copy, when we change the array of the child object, the parent object also changes, that is to say: The child object and the parent When objects are shallow copied, they point to the same memory array: As shown in the figure: 
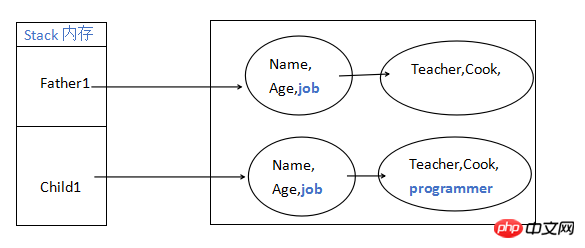
If we want the copy of the child object to have no connection with the parent object, then we must use deep copy! hey-hey! A son can’t completely follow his father!
Deep copy is to copy the parent object to the child object, and the memory and subsequent operations of both will not affect each other copy!
function deepCopy(obj){
var o;
switch(typeof obj){
case 'undefined': break;
case 'string' : o = obj + '';break;
case 'number' : o = obj - 0;break;
case 'boolean' : o = obj;break;
case 'object' :
if(obj === null){
o = null;
}else{
if(obj instanceof Array){
o = [];
for(var i = 0, len = obj.length; i < len; i++){
o.push(deepCopy(obj[i]));
}
}else{
o = {};
for(var k in obj){
o[k] = deepCopy(obj[k]);
}
}
}
break;
default:
o = obj;break;
}
return o;
}
Here are some cloning methods for your reference, but they are different, try it yourself:
Method 2: The simplest
function deepCopy(obj) {
return JSON.parse(JSON.stringify(obj));
}Method 3:
function deepCopy(obj){
var newobj, obj;
if (obj.constructor == Object){
newobj = new obj.constructor();
}else{
newobj = new obj.constructor(obj.valueOf());//valueOf()方法返回 Array 对象的原始值
}
for(var key in obj){
if ( newobj[key] != obj[key] ){
if ( typeof(obj[key]) == 'object' ){
newobj[key] = deepCopy(obj[key]);
}else{
newobj[key] = obj[key];
}
}
}
newobj.toString = obj.toString;
newobj.valueOf = obj.valueOf;
return newobj;
}Method 4:
var cloneObj = function(obj){
var str, newobj = obj.constructor === Array ? [] : {};
if(typeof obj !== 'object'){
return;
} else if(window.JSON){
str = JSON.stringify(obj), //系列化对象
newobj = JSON.parse(str); //还原
} else {
for(var i in obj){
newobj[i] = typeof obj[i] === 'object' ?
cloneObj(obj[i]) : obj[i];
}
} return newobj;
};Method Five: (JavaScript Object-Oriented Programming Guide)
function deepCopy(p,c){
c = c || {};
for (var i in p){
if(p.hasOwnProperty(i)){
if(typeof p[i] === 'object'){
c[i] = Array.isArray(p[i]) ? [] : {};
deepCopy(p[i],c[i]);
}else{
c[i] = p[i];
}
}
} return c;
}The above is the detailed content of What is shallow and deep copy in JS. For more information, please follow other related articles on the PHP Chinese website!




