
This article mainly introduces the VsCode plug-in organization (summary). The editor thinks it is quite good. Now I will share it with you and give you a reference. Let’s follow the editor and take a look.
1. VsCode official plug-in address :

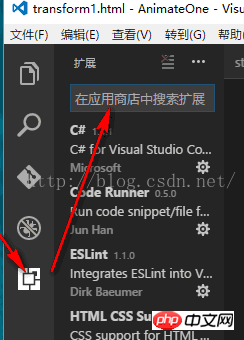
##2. To use it, you can search for the required plug-in on the official website or in the ""Extension"" of VsCode

3. Description of commonly used plug-ins:
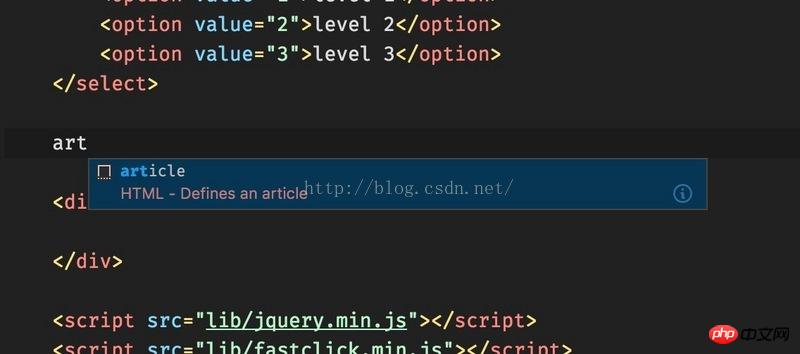
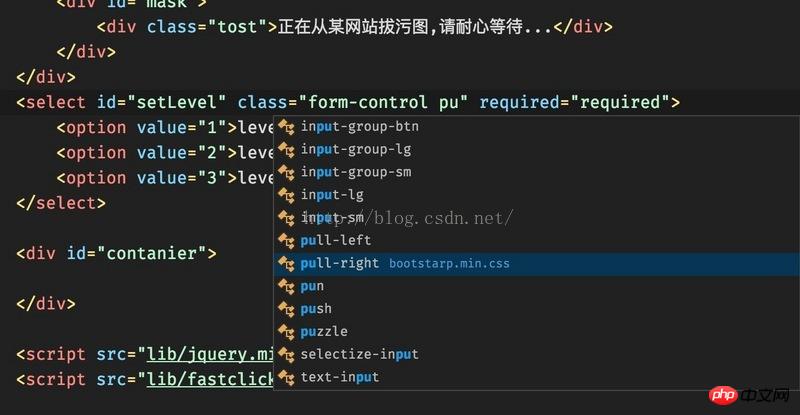
1. HTML Snippets
Super useful and elementary H5 code snippets and tips
Let the HTML tag write class to intelligently prompt the styles supported by the current project

##3. Debugger for Chrome
Let vscode map the debug function of chrome. Static pages can use vscode to break point debugging, and the accessories are slightly more complicated.
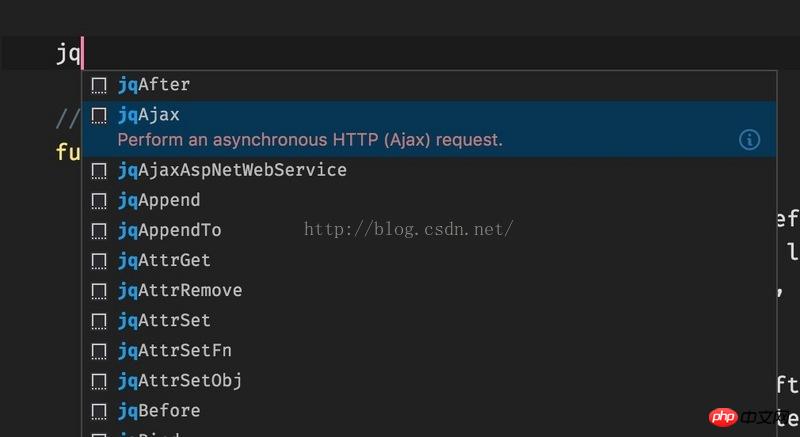
4. JQuery Code Snippets
jquery prompt tool
 ##5. Path Intellisense
##5. Path Intellisense
Automatic path completion, this function is not provided by default
6. Package prompt when Npm Intellisenserequire
7. Document thisJs annotation template
8. ESlintESlint accepts original js prompts and can customize experience rules. This is a relatively high-end game,
9. Project ManagerA tool for quickly switching between multiple projects
10.beautifulTools for formatting code
11. Typings InstallerInstalling vscode code prompts dependency libraries, based on typtings, such as prompting angular Or jQuery can only perceive, as for what typtings are, go to Baidu yourself.
12. Bootstrap 3 SinnpetCommonly used bootstraps can be downloaded
13.Auto Rename TagModify the html tag and automatically help you complete the synchronous modification of the closing tag at the end, just like webstorm.
Icon, code style plug-in
1. JavaScript Atom Grammar
Use atom style Syntax highlighting is useful for people who are accustomed to browsing Atom style code highlighting.
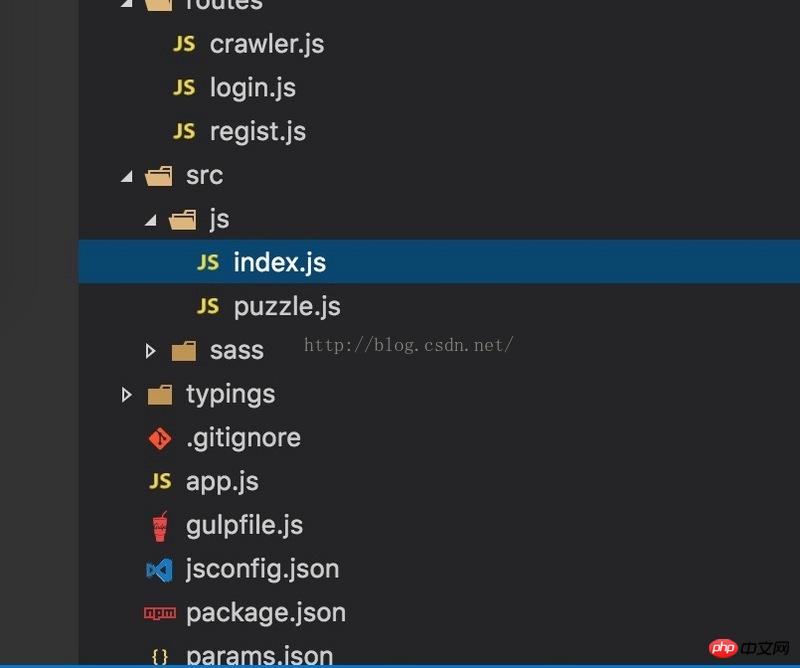
2. vscode-iconLet the vscode resource directory add icons and must-have
 3. One Dark Theme
3. One Dark Theme
The one dark theme from Atom is beautiful and practical
4. Material, Material Neutral......... ...The above is the detailed content of Summarize and organize VsCode plug-ins. For more information, please follow other related articles on the PHP Chinese website!




