
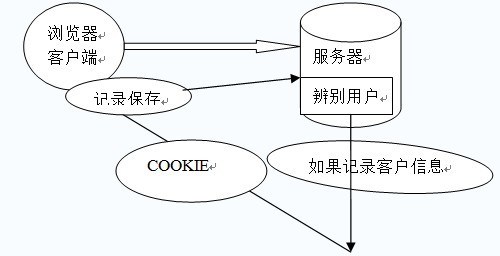
Session tracking is a commonly used technology in Web programs, used to track the user's entire session . Commonly used session tracking technologies are Cookie and Session. Cookie determines the user's identity by recording information on the client side, Session determines the user's identity by recording information on the server side.
This chapter will systematically describe the Cookie and Session mechanisms, and compare and explain when Cookie cannot be used and when Session cannot be used.
1.1 Cookie Mechanism
In the program, session tracking is a very important thing. Theoretically, all request operations of one user should belong to the same session, while all request operations of another user should belong to another session, and the two cannot be confused. For example, any product purchased by user A in the supermarket should be placed in A's shopping cart. No matter when user A purchases it, it belongs to the same session and cannot be placed in user B or user C's shopping cart. , which does not belong to the same session.
Web applications use the HTTP protocol to transmit data. HTTP protocol is a stateless protocol. Once the data exchange is completed, the connection between the client and the server will be closed, and a new connection needs to be established to exchange data again. This means that the server cannot track session from the connection. That is, user A purchases an item and puts it in the shopping cart. When the item is purchased again, the server cannot determine whether the purchase belongs to user A's session or user B's session. To track this session, a mechanism must be introduced.
Cookie is such a mechanism. It can make up for the stateless shortcomings of the HTTP protocol. Before Session appeared, basically all websites used cookies to track sessions.
1.1.1 What is Cookie
Cookie means "sweet cookie", which was proposed by the W3C organization and first developed by the Netscape community a mechanism. Currently, cookies have become a standard, and all mainstream browsers such as IE, Netscape, Firefox, Opera, etc. support cookies.
Because HTTP is a stateless protocol, the server has no way of knowing the identity of the client from the network connection alone. How to do it? Justissue a pass to the clients, one for each person. No matter who visits, they must bring their own pass. This way the server can confirm the client's identity from the pass. This is how cookies work.
Cookie is actually a short piece of text information. The client requests the server. If the server needs to record the user status, it uses response to issue a cookie to the client browser. The client browser will save the cookie. When the browser requests the website again, the browser submits the requested URL together with the cookie to the server. The server checks this cookie to identify the user's status. The server can also modify the contents of the cookie as needed.

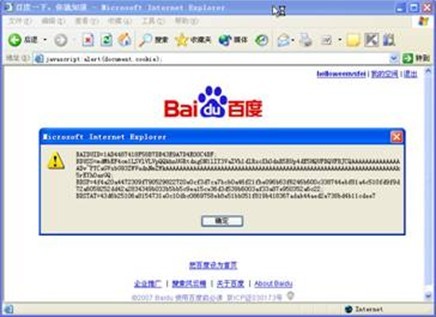
Checking the cookies issued by a website is easy. Just enter javascript:alert (document. cookie) in the browser address bar (you need an Internet connection to view it). The JavaScript script will pop up a dialog box to display the contents of all cookies issued by this website, as shown in Figure 1.1.

Figure 1.1 Cookie issued by Baidu website
As shown in the pop-up dialog box in Figure 1.1 Cookie for Baidu website. The first line of BAIDUID records the author's identity helloweenvsfei, but Baidu uses a special method to encrypt the cookie information.
Note: The cookie function requires browser support.
If the browser does not support cookies (such as the browsers on most mobile phones) or disables cookies, the cookie function will be invalid.
Different browsers use different methods to save cookies.
IE browser will save it as a text file in the "C:\Documents and Settings\your username\Cookies" folder, and each text file saves one cookie.
1.1.2 Record the number of user visits
In Java, Cookie is encapsulated into the javax.servlet.http.Cookie class. Each cookie is an object of this Cookie class. The server operates the client Cookie by operating Cookie class objects. Obtain all Cookies submitted by the client through request.getCookie() (returned in the form of Cookie[] array), set Cookie to the client through response.addCookie(Cookiecookie).
Cookie objects use key-value attribute pairs to save user status. One Cookie object saves one attribute pair, and one request or response uses multiple Cookies at the same time. Because the Cookie class is located under the package javax.servlet.http.*, there is no need to import this class in JSP.
1.1.3 Cookies cannot cross domain names
Many websites use cookies. For example, Google will issue cookies to the client, and Baidu will also issue cookies to the client. Will the browser also carry cookies issued by Baidu when accessing Google? Or can Google modify the cookies issued by Baidu?
the answer is negative. Cookies cannot cross domain names. According to the cookie specification, the browser will only carry Google's cookies when accessing Google, but not Baidu's cookies. Google can only operate Google's cookies, but not Baidu's cookies.
Cookies are managed by the browser on the client side. The browser can ensure that Google will only operate Google's cookies and not Baidu's cookies, thereby ensuring user privacy and security. The browser determines whether a website can operate the cookie of another website based on the domain name. The domain names of Google and Baidu are different, so Google cannot operate Baidu's cookies.
It should be noted that although the website images.google.com and the website www.google.com belong to Google, their domain names are different, and they cannot operate each other's cookies.
Note: After the user logs in to the website www.google.com, he or she will find that the login information is still valid when visiting images.google.com, which is not possible with ordinary cookies. This is because Google has done special processing. Cookies will be treated similarly later in this chapter.
1.1.4 Unicode encoding: Save Chinese
Chinese and English characters are different, Chinese belongs to Unicode characters, in It occupies 4 characters in the memory, while English is ASCII characters and only occupies 2 bytes in the memory . When using Unicode characters in cookies, the Unicode characters need to be encoded, otherwise they will be garbled.
Tips: Only Chinese characters saved in cookies can be encoded. Generally, UTF-8 encoding can be used. It is not recommended to use Chinese encodings such as GBK because browsers may not support it, and JavaScript does not support GBK encoding.
1.1.5 BASE64 encoding: saving binary images
Cookie can not only use ASCII characters and Unicode characters, but also binary data. For example, digital certificates are used in cookies to provide security. Encoding is also required when working with binary data.
%Note: This program is only used to demonstrate that binary content can be stored in cookies, and is not practical. Since the browser will carry cookies every time it requests the server, the cookie content should not be too much, otherwise it will affect the speed. The content of cookies should be small but precise.
1.1.6 Set all properties of Cookie
In addition to name and value, Cookie also has several other commonly used properties. Attributes. Each property corresponds to a getter method and a setter method. All properties of the Cookie class are shown in Table 1.1.
Table 1.1 Cookie common attributes
Attribute Name |
Description |
String name |
The name of this cookie. Once a cookie is created, its name cannot be changed |
Object value |
The value of this cookie. If the value is a Unicode character, the character needs to be encoded. If the value is binary data, you need to use BASE64 encoding |
##int maxAge |
The cookie expiration time, in seconds. If positive, the cookie expires after maxAge seconds. If it is a negative number, the cookie is a temporary cookie and will become invalid when the browser is closed, and the browser will not save the cookie in any form. If it is 0, it means to delete the cookie. Default is –1 |
| boolean secure | Whether this cookie is only transmitted using secure protocols. Security Protocol. Security protocols include HTTPS, SSL, etc., which encrypt data before transmitting it on the network. The default is false |
| String path | The path used by this cookie. If set to "/sessionWeb/", only programs whose contextPath is "/sessionWeb" can access the cookie. If set to "/", the cookie can be accessed by the contextPath under this domain name. Note that the last character must be "/" |
| String domain | The domain name that can access the cookie. If set to ".google.com", all domain names ending with "google.com" can access this cookie. Note that the first character must be "." |
| String comment | Description of the use of this cookie. When the browser displays cookie information, it displays this description |
| int version | The version number used by the cookie. 0 means following Netscape's Cookie specification, 1 means following W3C's RFC 2109 specification |
| 账号: | |
| 密码: | |
| 有效期: | name="timeout" value="<%= 30 *24 * 60 * 60 %>"> 30天 内有效 "<%= Integer.MAX_VALUE %>"> 永久有效 |
| "button"> |
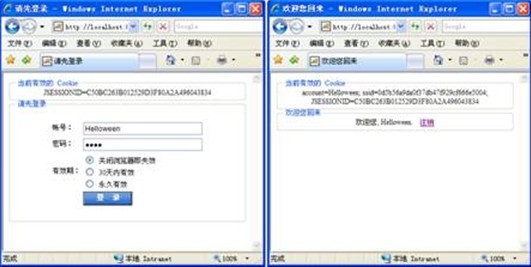
This is achieved by setting the age attribute of the cookie, and pay attention to the code. The running effect is shown in Figure 1.7.

Tips: The most important parts of this encryption mechanism are the algorithm and the key. Due to the irreversibility of the MD1 algorithm, even if the user knows the account number and the encrypted string, it is impossible to decrypt and obtain the key. Therefore, as long as the key and algorithm are kept, the mechanism is safe.
1.2 Session Mechanism
In addition to using Cookies, Sessions are often used in Web applications to record client status .Session is a mechanism used by the server to record client status. It is simpler to use than Cookie, and accordingly increases the storage pressure on the server.
1.2.1 What is Session
Session is another mechanism for recording client status. The difference is that Cookie is stored in the client browser. The Session is saved on the server. When the client browser accesses the server, the server records the client information on the server in some form. This is Session. When the client browser visits again, it only needs to find the status of the customer from the Session.
If the Cookie mechanism determines the customer's identity by checking the "passport" on the customer, then the Session mechanism confirms the customer's identity by checking the "customer details" on the server. Session is equivalent to a customer file created by the program on the server. When a customer comes to visit, he only needs to query the customer file table.
1.2.2 Implement user login
The class corresponding to Session is the javax.servlet.http.HttpSession class. Each visitor corresponds to a Session object, and all the customer's status information is stored in this Session object.The Session object is created when the client requests the server for the first time. Session is also a key-value attribute pair. It reads and writes customer status information through the getAttribute(Stringkey) and setAttribute(String key, Objectvalue) methods. In the Servlet, obtain the client's Session through the request.getSession() method,
For example: HttpSession session = request.getSession(); // Get the Session objectsession .setAttribute("loginTime", new Date()); // Set attributes in Sessionout.println("The login time is:" +(Date)session.getAttribute("loginTime")); // Get the Session attribute
request can also use getSession(boolean create) to get the Session . The difference is that if the client's Session does not exist, the request.getSession() method will return null, while getSession(true) will first create the Session and then return the Session.
Request must be used in Servlet to obtain the HttpSession object programmatically, and the Session hidden object is built into JSP and can be used directly. If <%@page session="false" %> is declared, the Session hidden object is not available. The following example uses Session to record customer account information.
The source code is as follows:
Code 1.9 session.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<%! DateFormat dateFormat = newSimpleDateFormat("yyyy-MM-dd"); // Date formatter %> <% response.setCharacterEncoding("UTF-8"); // Set request encoding Person[] persons = { new Person("Liu Jinghua","password1", 34, dateFormat.parse new Person("Garfield", "garfield_pass",23, dateFormat.parse }; String message = ""; # // Traversing the basic data, verification Account number, password ’’’’’’’’’’’’’’’’’’’’’’’’’’’’’ away’s’ out out out out out out out out out out out out out outs outs's (request.getParameter("password"))) . "person", person); . Redirect(request .getContextPath() + "/welcome.jsp"); # ; // .. . The HTML code is a FORM form. The code is omitted. Please see the accompanying CD ## login interface to verify user login information. If If the login is correct, save the user information and login time into the Session, and then go to the welcome page welcome.jsp. Welcome.jsp obtains information from Session and displays user information. welcome.jsp code is as follows: Code 1.10 welcome.jsp <%@ page language="java" pageEncoding="UTF-8"%> Date loginTime =(Date)session.getAttribute("loginTime"); // Get the login time %> // ...Part of the HTML code is omitted gt; <%= loginTime%> ## you 's birthday: ; ; Figure 1.8 Using Session to record user information Note that Person class objects and Date class objects are directly saved in Session in the program, which is more convenient to use than Cookie. When multiple clients execute the program, the server will save the Sessions of multiple clients. When acquiring a Session, there is no need to declare whose Session it is to acquire. The Session mechanism determines that the current client will only obtain its own Session and not other people's Sessions. The Sessions of each client are also independent of each other and invisible to each other. Tips:Session is more convenient to use than Cookie, but too many Sessions are stored in the server memory, which will put pressure on the server. ##1.2.3 Session life cycle In order to obtain higher access speed, the server generally places the Session in memory. Each user will have an independent Session. If the Session content is too complex, memory overflow may occur when a large number of clients access the server. Therefore, the information in the Session should be as concise as possible. when the user accesses the server for the first time. It should be noted that a Session will only be created when accessing JSP, Servlet and other programs. Only accessing static resources such as HTML and IMAGE will not create a Session. If a Session has not been generated yet, you can also use request.getSession(true) to force a Session to be generated. SAfter the session is generated, as long as the user continues to access, the server will update the last access time of the Session and maintain the Session. Every time a user accesses the server, regardless of whether the session is read or written, the server considers the user's session to be "active". As more and more users access the server, the Session will also become longer and longer. Come more and more. To prevent memory overflow, the server will delete Sessions that have not been active for a long time from memory. This time is the Session timeout time. If the server is not accessed after the timeout period, the Session will automatically expire. Session's timeout time is the maxInactiveInterval attribute, which can be obtained through the corresponding getMaxInactiveInterval() and modified through setMaxInactiveInterval(longinterval). Session’s timeout can also be modified in web.xml. In addition, the Session can be invalidated by calling the Session's invalidate() method. Session includes various methods, which are much more convenient to use than Cookie. The common methods of Session are shown in Table 1.2. Table 1.2 Common methods of HttpSession The default session timeout in Tomcat is 20 minutes. Modify the timeout through setMaxInactiveInterval(int seconds). You can modify web.xml to change the default timeout of Session. For example, change it to 60 minutes: Note: The unit of the 1.2.6 Session requirements for browsers Although Session is saved on the server and is transparent to the client, it Normal operation still requires support from the client browser. This is because Session needs to use Cookie as an identification mark. The HTTP protocol is stateless, and the Session cannot determine whether it is the same client based on the HTTP connection. Therefore, the server sends a Cookie named JSESSIONID to the client browser, and its value is the ID of the Session (that is, HttpSession.getId() The return value). Session uses this cookie to identify whether it is the same user. This cookie is automatically generated by the server. Its maxAge attribute is generally –1, which means it is only valid within the current browser and is not shared between browser windows. It will become invalid when the browser is closed. So when two browser windows on the same machine access the server, two different Sessions will be generated. However, new windows opened by links, scripts, etc. within the browser window (that is, windows not opened by double-clicking the desktop browser icon, etc.) are excluded. This type of child window will share the cookie of the parent window and therefore share a Session. Note: A new browser window will generate a new Session, except for child windows. Child windows will share the Session of the parent window. For example, when you right-click on a link and select "Open in new window" from the pop-up shortcut menu, the child window can access the Session of the parent window. What should I do if the client browser disables the Cookie function or does not support Cookies? For example, the vast majority of mobile browsers do not support cookies. Java Web provides another solution: URL address rewriting. 1.2.7 URL address rewriting URL address rewriting is a solution for clients that do not support cookies. The principle of URL address rewriting is to rewrite the user's Session ID information into the URL address. The server can parse the rewritten URL to obtain the Session ID. In this way, even if the client does not support cookies, Session can be used to record user status. The HttpServletResponse class provides encodeURL (Stringurl) to implement URL address rewriting, for example: This method will automatically determine whether the client supports cookies. If the client supports cookies, the URL will be output intact. If the client does not support cookies, the user's Session ID will be rewritten into the URL. The rewritten output may be like this: That is, the string ";jsessionid=XXX" is added after the file name and in front of the URL parameters. Where XXX is the ID of the Session. An analysis shows that the added jsessionid string will neither affect the requested file name nor the submitted address bar parameters. When the user clicks this link, the Session ID will be submitted to the server through the URL, and the server will obtain the Session ID by parsing the URL address. If it is a page redirection (Redirection), the URL address rewriting can be written like this: <% if(“administrator”.equals(userName)) { Response.Sendredirect (Response.encodeRedirecturl ("Administrator.jsp")); > The effect is the same as response.encodeURL(String url): if the client supports Cookie, the original URL address is generated. If Cookie is not supported, the rewritten address with the jsessionid string is returned. . For WAP programs, since most mobile browsers do not support cookies, WAP programs will use URL address rewriting to track user sessions. For example, UFIDA Group’s mobile shopping mall. TOMCAT determines whether the client browser supports cookies based on whether the request contains cookies. Although the client may support cookies, since no cookies will be carried in the first request (because there are no cookies to carry), the rewritten URL address will still contain jsessionid. 1.2.8 Disable the use of cookies in Session Since most client browsers on WAP do not support cookies, simply disable the use of Session Cookie, it would be better to use URL address rewriting uniformly. The Java Web specification supports disabling cookies through configuration. The following is an example of how to disable the use of cookies through configuration. Open the META-INF folder in the WebRoot directory of the project sessionWeb (same level as the WEB-INF folder, create it if it does not exist), open context.xml (create it if it does not exist), and edit the content as follows: Code 1.11 /META-INF/context.xml The above is the detailed content of Introduction to Cookie/Session Mechanism. For more information, please follow other related articles on the PHP Chinese website!
# //Basic data, save the information of three people
new Person("Hello Kitty","hellokitty", 23, dateFormat.parse
("1994-09-12")),
{Your name: >
##Method Name
Description
void setAttribute(String attribute, Object value)
Set Session attribute. The value parameter can be any Java Object. Usually a Java Bean. The value information should not be too large
String getAttribute(String attribute)
Return Session attribute
Enumeration getAttributeNames()
Returns the attribute names existing in the Session
void removeAttribute(String attribute)
Remove Session attribute
String getId()
Return the ID of the Session. This ID is automatically created by the server and will not be repeated
long getCreationTime()
Returns the creation date of the Session. The return type is long, which is often converted to Date type, for example: Date createTime = new Date(session.get CreationTime())
##long getLastAccessedTime()
Returns the last active time of the Session. The return type is long
int getMaxInactiveInterval()
Returns the timeout period of the Session. The unit is seconds. If there is no access after this time, the server considers the Session to be invalid
void setMaxInactiveInterval(int second)
Set the Session overtime time. The unit is seconds
void putValue(String attribute, Object value)
Deprecated method. Has been replaced by setAttribute(String attribute, Object Value)
Object getValue(String attribute)
is not recommended Methods. Has been replaced by getAttribute(String attr)
boolean isNew()
Returns whether the Session is newly created
void invalidate()
Invalidate the Session
 cookie
cookie
 Reasons for session failure
Reasons for session failure
 Session failure solution
Session failure solution
 How to solve the problem that document.cookie cannot be obtained
How to solve the problem that document.cookie cannot be obtained
 ie shortcut cannot be deleted
ie shortcut cannot be deleted
 What does it mean to block all cookies?
What does it mean to block all cookies?
 How to solve the problem that IE shortcut cannot be deleted
How to solve the problem that IE shortcut cannot be deleted
 The difference between static web pages and dynamic web pages
The difference between static web pages and dynamic web pages




