setTimeout instance
setTimeout
function test1(){
console.log('t1');
}function test2(){
setTimeout(test1,0);
console.log('t2');
}The output results are t2, t1.
Strange, setTimeout has not been set to 0 and should be executed first, but the result is not like this.
To understand this problem, we need to review the function call stack of javaScript.
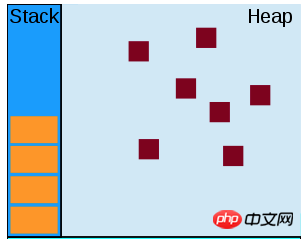
javaScript function call stack
JS calls functions using the stack to maintain the function. When a function is called, the function is pushed onto the stack. After the function finishes running, the function is popped off the stack. 
The bad thing here is that if a certain function is executed for too long, subsequent operations will have to wait, thus causing blocking
The best way is Use asynchronous to perform some time-consuming operations, and the code behind the js script can be executed.
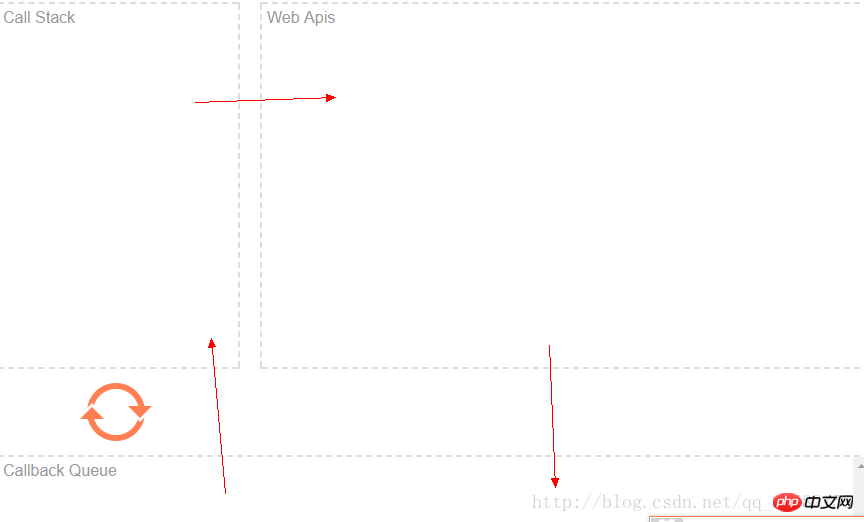
Function calling mechanism

When js script code is executed, the function to be executed is put into the call stack, which is the Call Stack in the picture. If you encounter some browsers Events are added to Web Apis, and both the call stack and browser events can put some time-consuming functions into the circular queue.
For example: setTimeout(fn,timeer) $.ajax, etc., so that the main thread can perform other operations. When there is no function call in the call stack, the main thread will call the function in the message queue from the message in the circular queue. .
Finally, the time in setTimeout(fn, time) is only the fastest time that the fn function can be executed. The actual execution time may be equal to or greater than the defined time
The above is the detailed content of setTimeout instance. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1676
1676
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 SVM examples in Python
Jun 11, 2023 pm 08:42 PM
SVM examples in Python
Jun 11, 2023 pm 08:42 PM
Support Vector Machine (SVM) in Python is a powerful supervised learning algorithm that can be used to solve classification and regression problems. SVM performs well when dealing with high-dimensional data and non-linear problems, and is widely used in data mining, image classification, text classification, bioinformatics and other fields. In this article, we will introduce an example of using SVM for classification in Python. We will use the SVM model from the scikit-learn library
 VUE3 Getting Started Example: Making a Simple Video Player
Jun 15, 2023 pm 09:42 PM
VUE3 Getting Started Example: Making a Simple Video Player
Jun 15, 2023 pm 09:42 PM
As the new generation of front-end frameworks continues to emerge, VUE3 is loved as a fast, flexible, and easy-to-use front-end framework. Next, let's learn the basics of VUE3 and make a simple video player. 1. Install VUE3 First, we need to install VUE3 locally. Open the command line tool and execute the following command: npminstallvue@next Then, create a new HTML file and introduce VUE3: <!doctypehtml>
 Learn best practice examples of pointer conversion in Golang
Feb 24, 2024 pm 03:51 PM
Learn best practice examples of pointer conversion in Golang
Feb 24, 2024 pm 03:51 PM
Golang is a powerful and efficient programming language that can be used to develop various applications and services. In Golang, pointers are a very important concept, which can help us operate data more flexibly and efficiently. Pointer conversion refers to the process of pointer operations between different types. This article will use specific examples to learn the best practices of pointer conversion in Golang. 1. Basic concepts In Golang, each variable has an address, and the address is the location of the variable in memory.
 What is the difference between settimeout and setinterval
Aug 15, 2023 pm 02:06 PM
What is the difference between settimeout and setinterval
Aug 15, 2023 pm 02:06 PM
The difference between settimeout and setInterval: 1. Trigger time, settimeout is one-time, it executes the function once after setting the delay time, while setinterval is repetitive, it will execute the function repeatedly at the set time interval; 2. Execution times, settimeout is only executed once, and setinterval will be executed repeatedly until canceled.
 VAE algorithm example in Python
Jun 11, 2023 pm 07:58 PM
VAE algorithm example in Python
Jun 11, 2023 pm 07:58 PM
VAE is a generative model, its full name is VariationalAutoencoder, which is translated into Chinese as variational autoencoder. It is an unsupervised learning algorithm that can be used to generate new data, such as images, audio, text, etc. Compared with ordinary autoencoders, VAEs are more flexible and powerful and can generate more complex and realistic data. Python is one of the most widely used programming languages and one of the main tools for deep learning. In Python, there are many excellent machine learning and deep
 PHP simple web crawler development example
Jun 13, 2023 pm 06:54 PM
PHP simple web crawler development example
Jun 13, 2023 pm 06:54 PM
With the rapid development of the Internet, data has become one of the most important resources in today's information age. As a technology that automatically obtains and processes network data, web crawlers are attracting more and more attention and application. This article will introduce how to use PHP to develop a simple web crawler and realize the function of automatically obtaining network data. 1. Overview of Web Crawler Web crawler is a technology that automatically obtains and processes network resources. Its main working process is to simulate browser behavior, automatically access specified URL addresses and extract all information.
 Verification code usage examples in Gin framework
Jun 23, 2023 am 08:10 AM
Verification code usage examples in Gin framework
Jun 23, 2023 am 08:10 AM
With the popularity of the Internet, verification codes have become a necessary process for login, registration, password retrieval and other operations. In the Gin framework, implementing the verification code function has become extremely simple. This article will introduce how to use a third-party library to implement the verification code function in the Gin framework, and provide sample code for readers' reference. 1. Install dependent libraries Before using the verification code, we need to install a third-party library goCaptcha. To install goCaptcha, you can use the goget command: $goget-ugithub
 The relationship between the number of Oracle instances and database performance
Mar 08, 2024 am 09:27 AM
The relationship between the number of Oracle instances and database performance
Mar 08, 2024 am 09:27 AM
The relationship between the number of Oracle instances and database performance Oracle database is one of the well-known relational database management systems in the industry and is widely used in enterprise-level data storage and management. In Oracle database, instance is a very important concept. Instance refers to the running environment of Oracle database in memory. Each instance has an independent memory structure and background process, which is used to process user requests and manage database operations. The number of instances has an important impact on the performance and stability of Oracle database.




