
When the company does projects, it needs to use different tables in the bootstrap table, and display different background colors according to the situation.
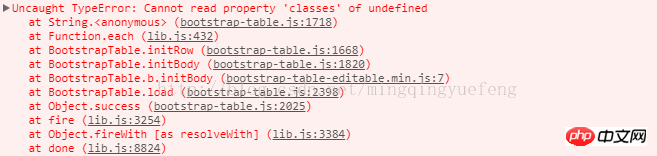
Error reporting function:
function color(value,row,index){
if(row.appid==2){//已经提交数据,颜色变化
return {
css:{
'background':'#F0E68C'
}
}
}
}Error reporting content:

function color(value,row,index){
if(row.appid==2){//已经提交数据,颜色变化
return {
css:{
'background':'#F0E68C'
}
}
}
return {};
}The above is the detailed content of Bootstrap issues about cellStyle and formatter in table. For more information, please follow other related articles on the PHP Chinese website!




