
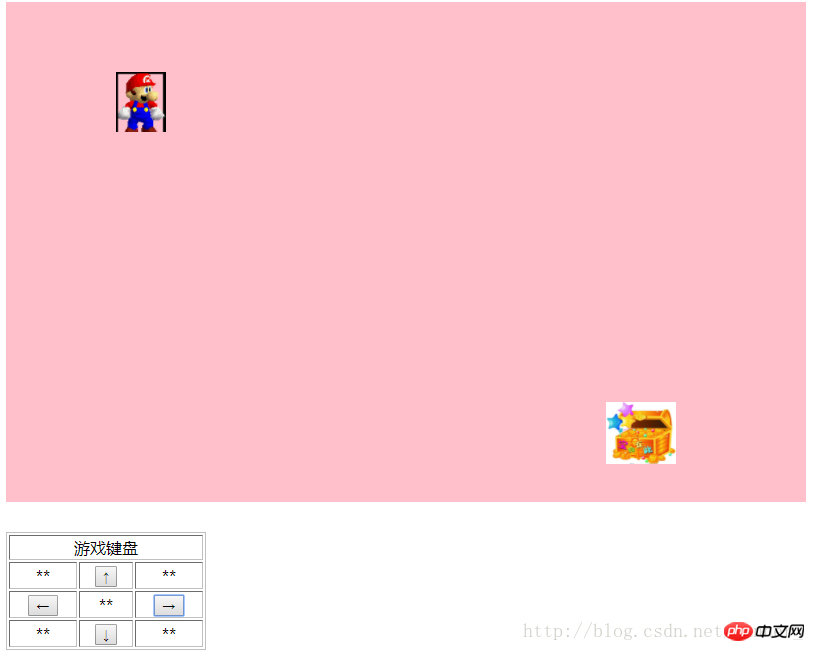
Using object-oriented thinking to design a simplified version of Super Mario game characters (schematic diagram) 
Analysis of the game:
(1) See how to control mario’s position through buttons
(2) Design related objects (mario, obstacles, etc.)
Small game functions:
(1) Control mario’s movement through the keyboard;
(2) There will be a prompt message when mario hits the boundary ;
(3) Mario will prompt a message when he finds the treasure;
Emphasize the key points and provide the source code:
html code:
<!DOCTYPE html>
<html>
<head>
<link href="mario.css" type="text/css" rel="stylesheet"/>
<script language="javascript" type="text/javascript">
function Mario(){
this.x=0;
this.y=0;
//移动 0->上 1->左 2->右 3->下
this.move=function(direct){
switch(direct){
case 0: //这里为了改变img的left和top,我们需要得到img元素(对象)
var mymario=document.getElementById('mymario');
var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
newtop=top-10;
if(newtop==-10){
window.alert("已到达上边界");
} else{
mymario.style.top=(newtop)+"px";
} if(newtop==460&&left==610){
window.alert("mario找到宝箱啦")
} break;
case 1:
var mymario=document.getElementById('mymario');
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
newleft=left-10;
if(newleft==-10){
window.alert("已到达左边界")
} else{
mymario.style.left=(left-10)+"px";
} if(top==400&&newleft==660){
window.alert("mario找到宝箱啦")
} break;
case 2:
var mymario=document.getElementById('mymario');
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
newleft=left+10;
if(newleft==760){
window.alert("已到达右边界")
} else{
mymario.style.left=(left+10)+"px";
} if(top==400&&newleft==570){
window.alert("mario找到宝箱啦")
} break;
case 3:
var mymario=document.getElementById('mymario'); var top=mymario.style.top;
top=parseInt(top.substr(0,top.length-2));
var left=mymario.style.left;
left=parseInt(left.substr(0,left.length-2));
newtop=top+10;
if(newtop==450){
window.alert("已到达下边界");
} else{
mymario.style.top=(top+10)+"px";
} if(newtop==360&&left==610){
window.alert("mario找到宝箱啦")
} break;
}
}
} //创建Mario对象
var mario=new Mario();//全局函数
也可以去掉这个全局函数直接在onclick调用对象方法mario.move();
function marioMove(direct){
switch(direct){
case 0:
mario.move(direct);
break;
case 1:
mario.move(direct);
break;
case 2:
mario.move(direct);
break;
case 3:
mario.move(direct);
break;
}
}
</script>
<title></title>
</head>
<body>
<div class="gamediv">
<img src="/static/imghw/default1.png" data-src="mario1.gif" class="lazy" id="mymario" style="width:50px;
left:30px;
top:30px;
position:absolute;
" />
<img src="/static/imghw/default1.png" data-src="box.png" class="lazy" style="width:70px;
left:600px;
top:400px;
position:absolute;
" />
</div>
<table border="1px" class="controlcenter">
<tr><td colspan="3">游戏键盘</td></tr>
<tr><td>**</td><td><input type="button" value="↑" onclick="marioMove(0)"/></td><td>**</td></tr>
<tr><td><input type="button" value="←" onclick="marioMove(1)"/></td><td>**</td><td><input type="button" value="→" onclick="marioMove(2)"/></td></tr>
<tr><td>**</td><td><input type="button" value="↓" onclick="marioMove(3)"/></td><td>**</td></tr>
</table>
</body>
</html>.gamep {
width:800px;
height:500px;
background-color:pink;
position:absolute;
margin-left:0px;
}
/*表格样式*/
.controlcenter {
width:200px;
height:100px;
border:1px solid silver;
text-align:center;
margin-top:530px;
position:absolute;
}The above is the detailed content of Object-oriented implementation of a simple version of Super Mario mini-game. For more information, please follow other related articles on the PHP Chinese website!




