
Since the release of Vue2.0, we have been receiving requests for better integration of TypeScript. Since then, we have added official TypeScript type declarations for most of the core libraries (vue, vue-router, vuex). However, when using the out-of-the-box Vue API, current integration is lacking. For example: TypeScript cannot easily infer the this type in the default object-based API used by Vue. To make our Vue code work better with TypeScript, we need to use the vue-class-component decorator, which allows us to write Vue components using class-based syntax.
For users who prefer class-based APIs, this may be good enough, but what's a little bit worse is that users have to use different APIs just for type determination. This also makes migrating existing Vue codebases to TypeScript more challenging.
Earlier this year, TypeScript introduced some new features that allow TypeScript to better understand object literal-based APIs, which also makes it more possible to improve Vue’s type declarations. Daniel Rosenwasser from the TypeScript team launched an ambitious PR (now held by core team member Herrington Darkholme) that, once merged, will provide:
When using the default Vue API Correct type inference for this. This works great in single file components too!
Type inference based on the props of the component's props configuration.
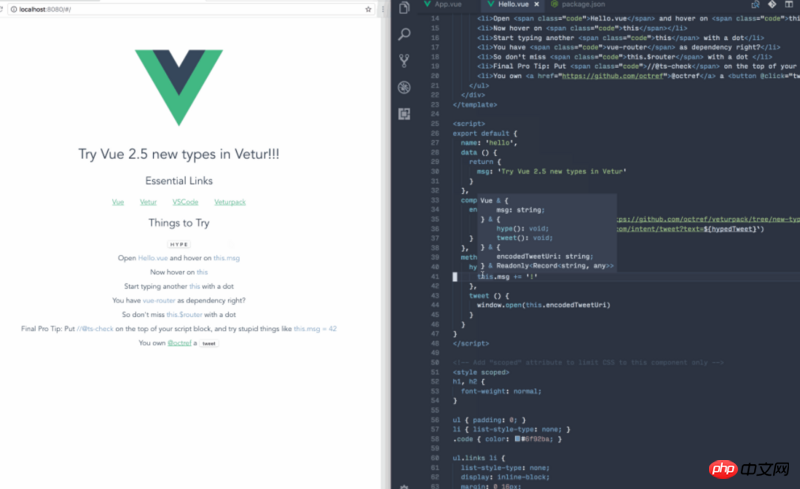
, if you are using VSCode with the awesome Vetur extension, you will experience significant improvements in auto-completion hints and even type hints when using pure JavaScript in Vue components! This is because vue-language-server, the internal package that analyzes Vue components, can leverage the TypeScript compiler to extract more information about your code. In addition, any editor that supports the language service protocol can use vue-language-server to provide similar functionality.

 ##Running VSCode + Vetur + New Type Declaration
##Running VSCode + Vetur + New Type Declaration
new-types
branch) and open it using VSCode + Vetur to try it out.Operations that TypeScript users may need
tsconfig.json to use ES-style import syntax ( import Vue from 'vue'). New types will be officially converted to ES-style import/export syntax, so that the above configuration is not needed and users are required to use ES-style imports in all cases.
vue-router, vuex-router-sync, vue-class-component.
namespace Vue(difference comparison)
computed, watch, render Types such as life cycle hooks require manual type annotation.
2.4.x until you are ready to upgrade. Blueprint: TypeScript type support in vue-cli
![]()
The above is the detailed content of TypeScript improvements in Vue 2.5. For more information, please follow other related articles on the PHP Chinese website!
 What is the inscription brc20
What is the inscription brc20
 Laravel Tutorial
Laravel Tutorial
 How to use localstorage
How to use localstorage
 direct3d function is not available
direct3d function is not available
 Introduction to service providers with cost-effective cloud server prices
Introduction to service providers with cost-effective cloud server prices
 A complete list of idea shortcut keys
A complete list of idea shortcut keys
 There is no network adapter in device manager
There is no network adapter in device manager
 Usage of source command in linux
Usage of source command in linux
 How about Ouyi Exchange?
How about Ouyi Exchange?




