
I believe that in daily web development, as a front-end, you often encounter problems with image stretching. This article mainly introduces to you the adaptive processing method of using Javascript to prevent image stretching. The article introduces it in great detail through sample code. It has certain reference learning value for everyone's study or work. Friends who need it follow the editor below. Come and learn together.
For example, banners, image and text lists, avatars, etc. are all places where users or customers can independently operate image uploads. Once the image is involved, the problem of image stretching will be involved. Of course, manual operation is required when uploading the image. Cropping is the best solution to allow users or customers to clearly perceive the effective content of the picture. However, under various other external factors, if cropping is not done, it needs to be processed on the front-end display to satisfy The need for optimal display effects when uploading images of any size.
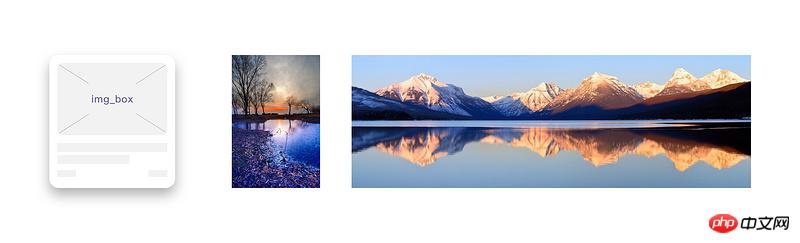
At this time we need to consider the extreme effects, as shown below:

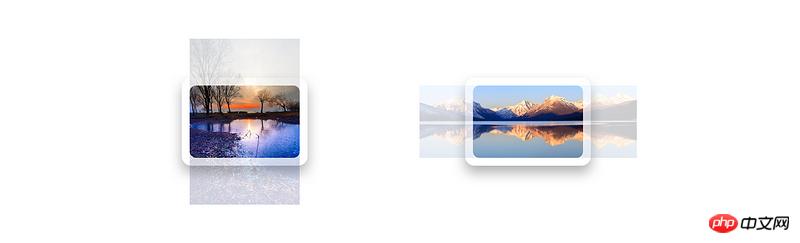
The effect we want to get is like this---- --

#How many steps do you need to put the picture into the frame? Three steps... Let's start
The first step: first draw a frame (here is an adaptive frame method)
// 假定需要一个在750px屏幕下宽400px,高280px的盒子
// 宽度 = 400 / 750 = 0.5333
// 高度 = 280 / 400 * 0.5333 = 0.3733
<style>
.img-box{
position: relative;
width: 53.33%;
height: 0;
padding-bottom: 37.33%;
overflow: hidden;
background-color: #eee;
}
</style>
<body>
<p id="list">
<p class="img-box">
<img src="..."/>
</p>
</p>
</body>Step 2: Set the css that needs to be used for the image
<style>
.width{
position: absolute !important;
width: 100% !important;
min-height: 100% !important;
top: 50% !important;
transform: translateY(-50%) !important;
-ms-transform: translateY(-50%) !important;
-moz-transform: translateY(-50%) !important;
-webkit-transform: translateY(-50%) !important;
-o-transform: translateY(-50%) !important;
display: block;
}
.height{
position: absolute !important;
height: 100% !important;
min-width: 100% !important;
left: 50% !important;
transform: translateX(-50%) !important;
-ms-transform: translateX(-50%) !important;
-moz-transform: translateX(-50%) !important;
-webkit-transform: translateX(-50%) !important;
-o-transform: translateX(-50%) !important;
display: block;
}
</style>Step 3: js gets the height comparison of the image and gives it to img It is relatively simple to add the class name
//需要注意的是,不能在css中直接给img设置宽度和高度
//否则在img.onload后获取的宽高是css设置的宽高
//同时建议使用dom对象来获取img标签
<script>
var list = document.getElementById('list');
getImgWH ( list );
//执行宽高比对并设置img类名
function getImgWH ( Obj ) {
var img = Obj.getElementsByTagName('img');
for( var i=0 ; i<img.length ; i++ ){
img[i].onload = function(){
var width = this.width;
var height = this.height;
if ( width > height ) {
this.classList.add('height');
} else if ( width < height ) {
this.classList.add('width');
} else {
this.style.width = '100%';
this.style.height = '100%';
}
}
}
}
</script>to prevent stretching of images, but it needs to be paid enough attention in actual projects.
The above is the detailed content of Detailed example of Javascript's adaptive processing to prevent image stretching. For more information, please follow other related articles on the PHP Chinese website!




