Basic tutorial for getting started with JavaScript
JavaScript introductory tutorial content is all about the basic knowledge of JavaScript, allowing you to quickly understand JavaScript and become familiar with basic syntax. The content is relatively comprehensive. It is suitable for friends who have just learned JavaScript. I hope it will be helpful to you in learning JavaScript!
1. Quick Start
In the program, if you want to write js code, there are two ways:
1) In the html file, in a pair of script tags, write directly
<script language='javascript'> document.write('hello'); </script>
2) In js, write directly, in html, use a pair of script tags to directly reference
<script language='javascript' src='demo01.js'></script>
The above two cannot be reused in a pair of script tags, and the file content cannot be written when quoted.
2. Basic syntax
##1. Basic format
- JavaScript is case-sensitive
- Variable a and variable A are two variables
- JavaScript script program must Embed in HTML files
- HTML tag code cannot be included in JavaScript scripts
<script> document.write(‘<table></table>'); </script>
At the end of the statement You can add a semicolon
JavaScript script program can be saved independently as an external file
2. About the script tag
Language: Referenced language javascript, php, c#, VBSCRIPT Src: Referenced an external js file
3. About variables
#Variables are containers used to temporarily store values. The values stored in variables can be changed.Variables must be declared before they can be used. Use var to declare variables
Use var declaration: local variable
Not use var declaration: global variable
Naming rules for variables: the first character must be an English letter, or an underscore (_); the following characters can be English letters , numbers, underscores; variable names cannot be JavaScript reserved words
Scope of variables: global variables, local variables
4, data type (if Type language, definition does not require specifying data type)
String: String '' "" Number: Number 10, 10.01, 100
Boolean: Boolean true, false
Undefined: Undefined
Null: Empty
Object: Object type
<script language='javascript'>
//使用js描述一个人的完整信息
var name='张三';
var age=30;
var marry=true;
var height=1.8;
document.write('<ol>');
document.write('<li>姓名'+name+'</li>');
document.write('<li>年龄'+age+'</li>');
document.write('<li>婚否'+marry+'</li>');
document.write('<li>身高'+height+'</li>');
document.write('</ol>');
function Person(){}
var p1=new Person();
p1.name='李四';
p1.age=20;2013/12/31
document.write(p1.name+'<br>');
document.write(p1.age+'<br>');
</script>5, operator
1) Arithmetic operators +, -, *, /, %, ++, –
i++
++i
<script> var i=10; var j=i++; //先赋值再自加 var k=++i; //先自加再赋值 document.write(j); //10 document.write(k); //12 </script>
== and == =What's the difference?
==: Determine whether the values are equal
===: Determine whether the values are equal and the types are the same
<script>
var i=5; //Number
var j="5"; //String
if(i==j){
document.write('相等');
}
if(i===j){
document.write('全等于');
}
</script>Logical operators &&, ||, !
4) Assignment operators
=, +=, -=, *=, /=, %=
Calculate the left side of the operator and the right side, and then assign the value to the left side
String operators +, += (dot is used in PHP)
3. Process structure
Sequential structureBranch structure
Loop structure
1. Sequential structureThe code is executed line by line
2. Branch structure
If、else、else if、switch
3. Loop structure
For、while、do….while、for…..in
Small game:
<script language='javascript'>
var n=Math.round(Math.random()*500); // 随机数
alert(n);
while(true){
var number=prompt('请输入一个0--500之间的数字'); //用户输入
if(number>n) alert('大了');
if(number<n) alert('小了');
if(number==n){
alert('答对了~~~~');
break;
}
}
</script>4. Function
1. Function of function
Code reuseModular programming
2. Syntax:
Before using a function, you must first define it before you can call itThe function definition has three parts: function name, parameter list, and function body
The format of defining the function
**function 函数名([参数1,参数2…]){
函数执行部分;
return 表达式;
}**3. Code example
Example 1: About the definition and calling of functions//函数的定义
function display(){
alert('hello');
}
//函数的调用
display();
display();
display();functionQuestions

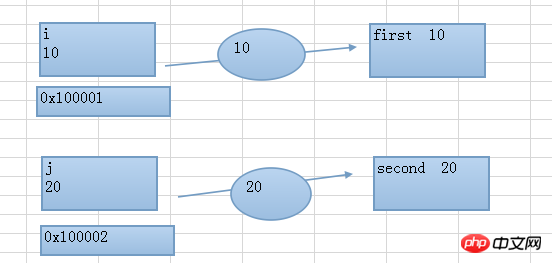
在上题中,first,second是形参,i,j是实参
在函数执行过程,形参值的改变不会影响实参
按值传递
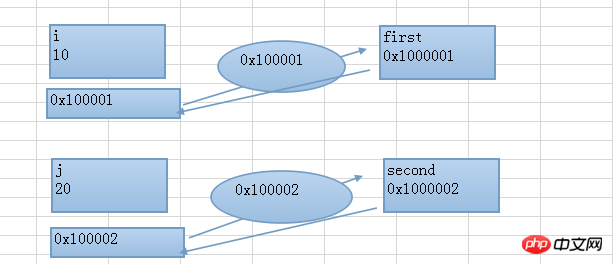
按地址传递原理图:

在js中,对象类型默认就是按地址传递
function display(obj){
obj.name='lisi';
}
var p1=new Object();
p1.name='zhangsan';
display(p1);
alert(p1.name);//lisi
alert(p1);JS的基本类型,是按值传递的。
var a = 1;
function foo(x) {
x = 2;
}
foo(a);
console.log(a); // 仍为1, 未受x = 2赋值所影响再来看对象:
var obj = {x : 1};
function foo(o) {
o.x = 3;
}
foo(obj);
console.log(obj.x); // 3, 被修改了!说明o和obj是同一个对象,o不是obj的副本。所以不是按值传递。 但这样是否说明JS的对象是按引用传递的呢?我们再看下面的例子:
var obj = {x : 1};
function foo(o) {
o = 100;
}
foo(obj);
console.log(obj.x); // 仍然是1, obj并未被修改为100.如果是按引用传递,修改形参o的值,应该影响到实参才对。但这里修改o的值并未影响obj。 因此JS中的对象并不是按引用传递。那么究竟对象的值在JS中如何传递的呢?
对于对象类型,由于对象是可变(mutable)的,修改对象本身会影响到共享这个对象的引用和引用副本。而对于基本类型,由于它们都是不可变的(immutable),按共享传递与按值传递(call by value)没有任何区别,所以说JS基本类型既符合按值传递,也符合按共享传递。
var a = 1; // 1是number类型,不可变 var b = a; b = 6;
据按共享传递的求值策略,a和b是两个不同的引用(b是a的引用副本),但引用相同的值。由于这里的基本类型数字1不可变,所以这里说按值传递、按共享传递没有任何区别。
基本类型的不可变(immutable)性质
基本类型是不可变的(immutable),只有对象是可变的(mutable). 例如数字值100, 布尔值true, false,修改这些值(例如把1变成3, 把true变成100)并没有什么意义。比较容易误解的,是JS中的string。有时我们会尝试“改变”字符串的内容,但在JS中,任何看似对string值的”修改”操作,实际都是创建新的string值。
var str = "abc"; str[0]; // "a" str[0] = "d"; str; // 仍然是"abc";赋值是无效的。没有任何办法修改字符串的内容
而对象就不一样了,对象是可变的。
var obj = {x : 1};
obj.x = 100;
var o = obj;
o.x = 1;
obj.x; // 1, 被修改
o = true;
obj.x; // 1, 不会因o = true改变这里定义变量obj,值是object,然后设置obj.x属性的值为100。而后定义另一个变量o,值仍然是这个object对象,此时obj和o两个变量的值指向同一个对象(共享同一个对象的引用)。所以修改对象的内容,对obj和o都有影响。但对象并非按引用传递,通过o = true修改了o的值,不会影响obj。
例3:关于函数的返回值问题
function display(first,second){
//函数遇到return会立即返回,后面代码不执行
return first+second;
}
var i=10;
var j=20;
alert(display(i,j));
document.write(display(i,j));*/例4:关于匿名函数
/*var i=function(){
alert('hello');
};
i();*/
Var i=10; 变量可以保存数据,也可以保存地址
Function display(){
} 在window对象下添加一个叫display的变量,它指向了这个函数的首地址
Window.i=display 我们让window对象下的i指向这个函数的首地址
display() ======= i();例5:自调用匿名函数
<script language='javascript'>
/*var i=function(){
alert('hello');
};
i();*/
(function(first){
alert(first);
alert('hello,js');
})(10)
</script>
Function(){} :相当于返回首地址
(Function(){}) :把这部分看做一个整体
(function(){})():相当于找到这个地址并执行以上这种写法:可以避免代码库中的函数有重命问题,并且以上代码只会在运行时执行一次,一般用做初始化工作。
例6:全局变量与局部变量
<script>
function display(){
//var i=20; //局部变量只在局部作用域起作用
i=20; //全局的,会将全局i的值修改为20
}
display();
alert(i);
</script>在函数内部定义的就是局部的,否则就是全局的
如果函数内的变量没有var声明会直接影响全局的
为什么没有var是全局的?
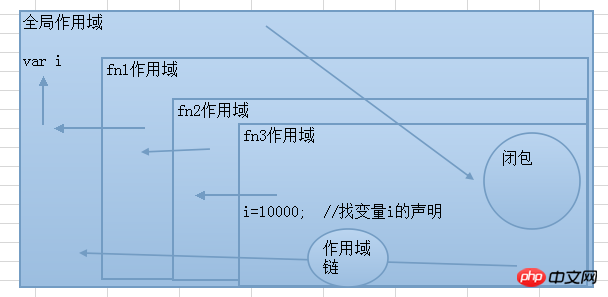
是因为,在js中,如果某个变量没有var声明,会自动到上一层作用域中去找这个变量的声明语句,如果找到,就使用,如果没有找到,继续向上查找,一直查找到全局作用域为止,如果全局中仍然没有这个变量的声明语句,那么会自动在全局作用域进行声明,这个就是js中的作用域链
代码示例:
<script>
var i=10;
function fn1(){
var i=100;
function fn2(){
i=1000;
function fn3(){
i=10000;
}
fn3();
console.log(i);//10000
}
fn2();
console.log(i);//10000
}
fn1();
console.log(i);//10
</script>
局部访问全局使用作用域链
全局访问局部可以使用(函数)闭包进行模拟.
五、arugments的使用
在一个函数内部,可以使用arguments属性,它表示函数的的形参列表,它是以数组形式体现的
例1:在定义display函数时,它的实参个数必须要与形参个数保持一致,有时,我们定义函数时,形参数目不能固定,如何解决?
<script>
function display(){
//没有定义形参,那么所有形参会自动存放到arguments这个属性数组中
for(var i=0;i<arguments.length;i++){
document.write(arguments[i]+'<br>');
}
}
display('lisi','zhangsan','wangwu'); //三个实参
display('zhangsan','lisi','wangwu','xiaoqiang','wangcai'); //五个实参
</script>如果定义时,参数个数不确定,可以通过arguments来保存所有实参
例2:使用js函数来计算每个公司的员工工资总额
<script>
function display(){
var sum=0; //总额
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
document.write(sum+'<br>');
}
//A公司
display(10000,2000,5000);
//B公司
display(1000,2000,5000,8000,10000);
</script>相关文章推荐:
1.JavaScript入门教程:2017年最好的7个JS入门教程推荐
The above is the detailed content of Basic tutorial for getting started with JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial on how to use Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP is currently a very popular brand shopping software, but most users do not know how to use the functions in Dewu APP. The most detailed usage tutorial guide is compiled below. Next is the Dewuduo that the editor brings to users. A summary of function usage tutorials. Interested users can come and take a look! Tutorial on how to use Dewu [2024-03-20] How to use Dewu installment purchase [2024-03-20] How to obtain Dewu coupons [2024-03-20] How to find Dewu manual customer service [2024-03-20] How to check the pickup code of Dewu [2024-03-20] Where to find Dewu purchase [2024-03-20] How to open Dewu VIP [2024-03-20] How to apply for return or exchange of Dewu
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
After rain in summer, you can often see a beautiful and magical special weather scene - rainbow. This is also a rare scene that can be encountered in photography, and it is very photogenic. There are several conditions for a rainbow to appear: first, there are enough water droplets in the air, and second, the sun shines at a low angle. Therefore, it is easiest to see a rainbow in the afternoon after the rain has cleared up. However, the formation of a rainbow is greatly affected by weather, light and other conditions, so it generally only lasts for a short period of time, and the best viewing and shooting time is even shorter. So when you encounter a rainbow, how can you properly record it and photograph it with quality? 1. Look for rainbows. In addition to the conditions mentioned above, rainbows usually appear in the direction of sunlight, that is, if the sun shines from west to east, rainbows are more likely to appear in the east.
 DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
DisplayX (monitor testing software) tutorial
Mar 04, 2024 pm 04:00 PM
Testing a monitor when buying it is an essential part to avoid buying a damaged one. Today I will teach you how to use software to test the monitor. Method step 1. First, search and download the DisplayX software on this website, install it and open it, and you will see many detection methods provided to users. 2. The user clicks on the regular complete test. The first step is to test the brightness of the display. The user adjusts the display so that the boxes can be seen clearly. 3. Then click the mouse to enter the next link. If the monitor can distinguish each black and white area, it means the monitor is still good. 4. Click the left mouse button again, and you will see the grayscale test of the monitor. The smoother the color transition, the better the monitor. 5. In addition, in the displayx software we
 What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
What software is photoshopcs5? -photoshopcs5 usage tutorial
Mar 19, 2024 am 09:04 AM
PhotoshopCS is the abbreviation of Photoshop Creative Suite. It is a software produced by Adobe and is widely used in graphic design and image processing. As a novice learning PS, let me explain to you today what software photoshopcs5 is and how to use photoshopcs5. 1. What software is photoshop cs5? Adobe Photoshop CS5 Extended is ideal for professionals in film, video and multimedia fields, graphic and web designers who use 3D and animation, and professionals in engineering and scientific fields. Render a 3D image and merge it into a 2D composite image. Edit videos easily
 Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
Tutorial on how to turn off the payment sound on WeChat
Mar 26, 2024 am 08:30 AM
1. First open WeChat. 2. Click [+] in the upper right corner. 3. Click the QR code to collect payment. 4. Click the three small dots in the upper right corner. 5. Click to close the voice reminder for payment arrival.
 PHP Tutorial: How to convert int type to string
Mar 27, 2024 pm 06:03 PM
PHP Tutorial: How to convert int type to string
Mar 27, 2024 pm 06:03 PM
PHP Tutorial: How to Convert Int Type to String In PHP, converting integer data to string is a common operation. This tutorial will introduce how to use PHP's built-in functions to convert the int type to a string, while providing specific code examples. Use cast: In PHP, you can use cast to convert integer data into a string. This method is very simple. You only need to add (string) before the integer data to convert it into a string. Below is a simple sample code
 Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
Experts teach you! The Correct Way to Cut Long Pictures on Huawei Mobile Phones
Mar 22, 2024 pm 12:21 PM
With the continuous development of smart phones, the functions of mobile phones have become more and more powerful, among which the function of taking long pictures has become one of the important functions used by many users in daily life. Long screenshots can help users save a long web page, conversation record or picture at one time for easy viewing and sharing. Among many mobile phone brands, Huawei mobile phones are also one of the brands highly respected by users, and their function of cropping long pictures is also highly praised. This article will introduce you to the correct method of taking long pictures on Huawei mobile phones, as well as some expert tips to help you make better use of Huawei mobile phones.




