
AngularJS is designed to overcome the shortcomings of HTML in building applications. HTML is a good declarative language designed for static text display, but it is weak when it comes to building WEB applications. So I did some work (tricks if you will) to get the browser to do what I wanted.
The second of the four major features of AngularJS is used here - two-way data binding
Note: Not a single line of DOM code was written! This is the advantage of ng. Bootstrap.css is for layout, and the JS code simply creates ng modules and ng controllers
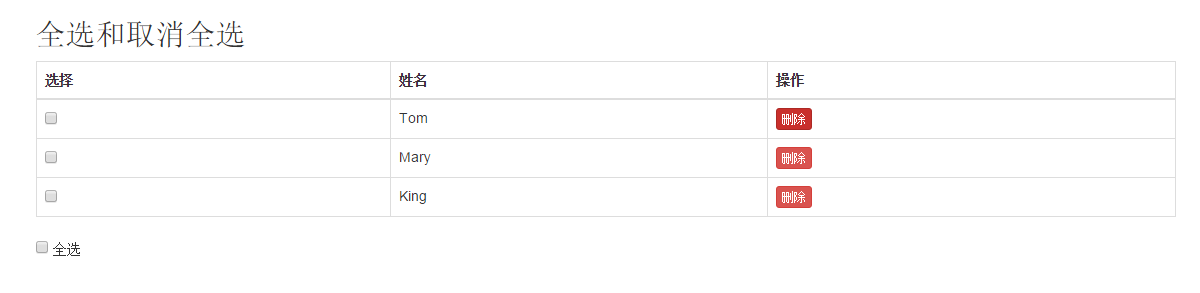
Effect:

<!DOCTYPE html>
<html lang="en" ng-app="myModule5"><!--3、ng-app="myModule5"启动ng并调用模块-->
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/bootstrap.css">
<title>全选/取消全选</title>
</head>
<body>
<div class="container" ng-controller="myCtrl5"><!--4、ng-controller="myCtrl5"启用控制器-->
<h2>全选和取消全选</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>选择</th>
<th>姓名</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>Tom</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>Mary</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
<tr>
<td>
<input ng-checked="selectAll" type="checkbox">
</td>
<td>King</td>
<td>
<button class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
</tbody>
</table>
<input type="checkbox" ng-model="selectAll">
<span ng-hide="selectAll">全选</span>
<span ng-show="selectAll">取消全选</span>
</div>
<script src="js/angular.js"></script><!--1、引入angularJS-->
<script>
//2、创建自定义模块和控制器
angular.module('myModule5', ['ng']).
controller('myCtrl5', function($scope){
});
</script>
</body>
</html>ps: AngularJs simply implements all selection and multi-selection operations
Many times when we process CURD (add, delete, modify, check), we need to operate data in batches. At this time, we must use multi-select operations.
The implementation in Angular is as follows (of course there are many better methods than what I wrote, here is just a simple implementation.)
HTML:
The page effect is as follows: (CSS uses bootstrap)

JS code:
$scope.tesarry=[‘1‘,‘2‘,‘3‘,‘4‘,‘5‘];//初始化数据
$scope.choseArr=[];//定义数组用于存放前端显示
var str="";//
var flag=‘‘;//是否点击了全选,是为a
$scope.x=false;//默认未选中
$scope.all= function (c,v) {//全选
if(c==true){
$scope.x=true;
$scope.choseArr=v;
}else{
$scope.x=false;
$scope.choseArr=[""];
}
flag=‘a‘;
};
$scope.chk= function (z,x) {//单选或者多选
if(flag==‘a‘) {//在全选的基础上操作
str = $scope.choseArr.join(‘,‘) + ‘,‘;
}
if (x == true) {//选中
str = str + z + ‘,‘;
} else {
str = str.replace(z + ‘,‘, ‘‘);//取消选中
}
$scope.choseArr=(str.substr(0,str.length-1)).split(‘,‘);
};
$scope.delete= function () {// 操作CURD
if($scope.choseArr[0]==""||$scope.choseArr.length==0){//没有选择一个的时候提示
alert("请至少选中一条数据在操作!")
return;
};
for(var i=0;i<$scope.choseArr.length;i++){
//alert($scope.choseArr[i]);
console.log($scope.choseArr[i]);//遍历选中的id
}
};



