
As a programmer, we will encounter many development problems. In this chapter, the editor will share with you an article on how to use JS to implement the web snap-up function. Below we implement it through the developer function of the Chrome browser. How to use JS code to complete the snap-up function and how to debug and load the JS you wrote through the chrome browser.
Involved content:
1.chrome browser
2.js code
3.Function throttling
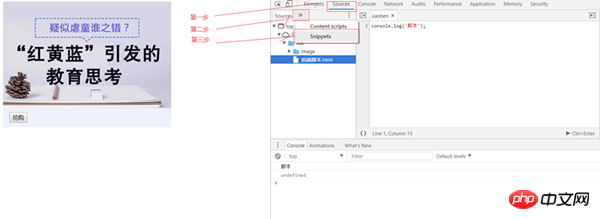
First step
Open the chrome browser and use the key combination Ctrl+shift+i to open the developer tools, as shown in the figure.

Click snippets
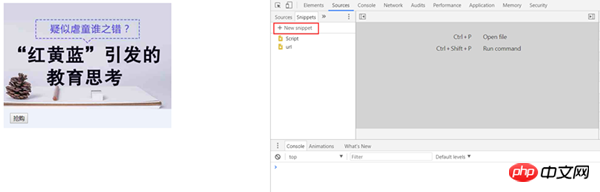
The second step
As shown in the picture

Click new snippet -->Enter script 'name'-->Ctrl+s to save.
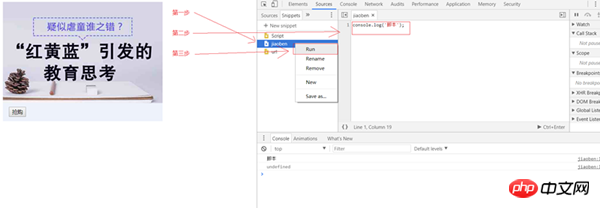
Step 3
As shown in the picture

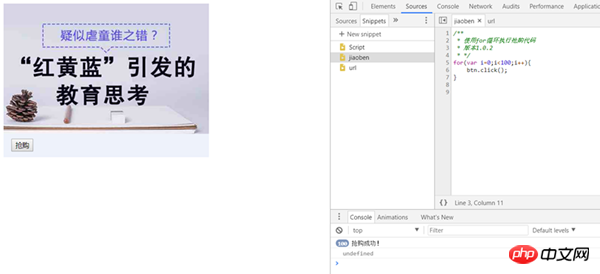
Select the name of the newly created script ', edit the js code in the second step as shown in the picture. Finally, as shown in the third step: run runs the code.
js script code
1. The following is the code on the website:
<body>
<p class="box">
<img class="img" src="image/pict.png" / alt="How to use JS code to implement the web page snap-up function" >
<button class="btn" id='btn'>抢购</button>
</p>
<script type="text/javascript">
/**
* 抢购按钮
*
* */
btn.onclick=function(){
console.log('抢购成功!');
};
</script>
</body> Each time you click to buy, the console output is successful!
2. Script code
/**
* 最简单的脚本代码
* 版本1.0.1
*/
btn.click();//触发按钮执行click事件
/**
* 使用for循环执行抢购的脚本代码
* 版本1.0.2
* */
for(var i=0;i<100;i++){
btn.click();
}As you can see from the script js code above, we can build the script into the chrome browser and control its execution.

When developers simulate the high concurrency situation of the real environment, we can use this script to simulate testing. Through the script just now, we found that there are many problems with the js in the page we developed. Assume that the [Buy Button] triggers the request data interface. Then n requests will be issued within a period of time. To deal with this problem, you can refer to Preventing Duplicate Submissions
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>防止ajax重复提交</title>
</head>
<body>
<button id="btn">提交</button>
<script>
/**
* 模拟ajax提交
* @fn 回调函数
* */
function Ajax(fn){
setTimeout(function(){
var data= {result:true,msg:'提交成功!'};
fn(data);
},2000);
}
/**
* btn click 提交事件
*
* */
btn.onclick=function(){
//检查 按钮是否被锁住,锁住直接rerun
if(btn.getAttribute('lock')){
return;
}
//上锁
btn.setAttribute('lock',1);
//更改状态
btn.innerText='提交中...';
//模拟ajax提交
Ajax(function(data){
//请求成功
if(data.result){
console.log('请求成功');
//请求成功解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}else{
console.log('请求失败');
//请求失败解锁
btn.setAttribute('lock',"");
//还原状态
btn.innerText='提交';
}
});
}
</script>
</body>
</html>
You can also use function throttling. The following code:
//网站上写的代码
/**
* 抢购按钮
*
* */
btn.onclick=function(){
throttle(function(){
console.log('抢购成功!');
},500);
};
/**
* 函数节流
* @fn {function} 回调函数
* @time {number} 时间,毫秒
*
* */
function throttle(fn,time){
if(throttle.id){
clearTimeout(throttle.id);
};
throttle.id=setTimeout(function(){
fn();
},time||200);
}Through the above method, we can filter out malicious loop trigger events. This function throttling method has also been unanimously recognized and promoted by everyone.
The above content is a tutorial on implementing the web page snap-up function using JavaScript. Not only that, we also learned how to make simple js scripts, and also learned a simple way to block js scripts. Let’s try it quickly. .
Related recommendations:
Analysis of flash sale buying ideas and data security under high concurrency
php combined with redis to achieve high concurrency buying, Example of flash sale function
js imitates online limited time sale effect_time and date
The above is the detailed content of How to use JS code to implement the web page snap-up function. For more information, please follow other related articles on the PHP Chinese website!




