
We have also shared useful JavaScript libraries before. A good JavaScript library can effectively help everyone develop. In this article, we will continue to introduce 10 interesting Javascript and CSS libraries to you.
Tailwind CSS
Tailwind is a practical CSS framework for building custom user interfaces. Each Tailwind applet comes in multiple sizes, which makes creating responsive interfaces very simple. You can customize colors, border sizes, fonts, shadows and more without any limitations.

Pretty Checkbox
This is a pure CSS library for creating beautiful checkboxes and radio buttons. It offers different shapes (square, curve, circle), selection methods (default, filled, thick), colors (main, success, info), color types (solid, outline) and animations. It supports custom font icons, SVG icons and SCSS customization.

Bulma
This is a free and open source CSS framework based on Flexbox. Bulma has 39 .sass files that can be imported individually. You can easily customize it and create your own theme with your favorite colors and variables. Every element in Bulma is mobile-first and optimized for small screens.

React Static
React static website framework created by Nozzle.io. It has incredibly fast runtime and performance and provides an amazing user experience. It is built entirely using React and supports all React ecosystem including CSS-in-JS libraries, GraphQl and Redux.

Bottender
Bottender is a JavaScript framework for developing cross-platform robots. It is written in ES6/ES7 syntax and fully supports async await functionality. You can use session storage, HTTP server framework or connect it to any platform. You can create bots for different platforms like Messenger, LINE, Slack, etc.

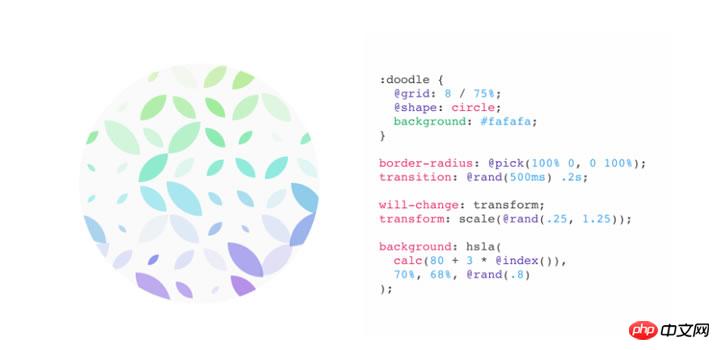
CSS doodle
This is a web component that uses CSS to draw patterns. The syntax of css-doodle is based on CSS and includes some additional features and properties. It generates a grid of p's that can be easily used to create graphic patterns or animated graphics using CSS. It works with the latest versions of Chrome and Safari.

Spected
This is a validation library for validating objects based on custom rules. It gives you complete freedom to use validation rules and can be used for form inputs, deeply nested objects or any other data structure both client and server side.

T-scroll
This is a powerful and easy-to-use scrolling library that provides useful options and animations. It comes with Sass and offers tons of CSS3 animations like bounceIn, fade in, flip, rotate, zoom in and more. T-scroll is compatible with most modern browsers, including IE 10+, Firefox, Chrome and Safari.

Strapi
An advanced open source content management framework for building powerful API application systems. It has an easy-to-use and fully customizable admin panel. You can install extensible plugins to add new features and functionality. Strapi provides incredibly fast performance and can be used with any front-end framework and third-party tools.

Maptalks
Maptalks is a lightweight JavaScript library for creating integrated 2D/3D maps. It is open source and can be easily extended with new functionality through provided plugins. It is very performant and can render thousands of geometric shapes smoothly. Supports all major desktop and mobile browsers.

The above content is 10 interesting Javascript and CSS libraries, I hope it can help everyone.
Related recommendations:
Recommended articles about CSS libraries
45 useful JavaScript libraries
19 Very Useful JavaScript Library Recommendations_javascript Tips
The above is the detailed content of 10 Interesting Javascript and CSS Libraries. For more information, please follow other related articles on the PHP Chinese website!




