Deep understanding of JavaScript closures
A closure contains free (not bound to a specific object) variables; these variables are not defined within this code block or in any global context, but are defined in the environment in which the code block is defined (local variables). The word "closure" comes from the combination of a block of code to be executed (because the free variables are contained within the block, these free variables and the objects they refer to are not released) and the binding provided for the free variables. Computing environment (scope). In this article, we will give you an in-depth understanding of JavaScript closures.
1. The scope of variables
To understand closures, you must first understand the special variable scope of Javascript.
The scope of variables is nothing more than two types: global variables and local variables.
The special thing about the Javascript language is that global variables can be read directly inside the function.
Js code
var n=999;
Function f1(){
Alert(n);
}
f1(); // 999
On the other hand, the function cannot be read outside the function. local variables within.
Js code
function f1(){
var n=999;
}
alert(n) ; // error
There is something to note here. When declaring variables inside a function, you must use the var command. If you don't use it, you are actually declaring a global variable!
Js code
function f1(){
n=999;
}
f1();
alert(n); // 999
---------------- -------------------------------------------------- -------------------------------------
2. How to read local variables from the outside?
For various reasons, we sometimes need to get local variables within a function. However, as mentioned before, this is not possible under normal circumstances and can only be achieved through workarounds.
That is to define another function inside the function.
Js code
function f1(){
## n=999;
function f2(){ alert(n);
// 999
}
}
above In the code, function f2 is included inside function f1. At this time, all local variables inside f1 are visible to f2. But the reverse doesn't work. The local variables inside f2 are invisible to f1. This is the unique "chain scope" structure of the Javascript language. The child object will search for the variables of all parent objects level by level. Therefore, all variables of the parent object are visible to the child object, but not vice versa. Since f2 can read the local variables in f1, then as long as f2 is used as the return value, can't we read its internal variables outside f1?Js code
function f1(){
n=999;
Function f2(){ alert(n);
}
return f2;
}
var result=f1();
result(); // 999
---------------------------------------- -------------------------------------------------- --------------
3. The concept of closure
The f2 function in the code in the previous section is a closure. The definition of "closure" in various professional literature is very abstract and difficult to understand. My understanding is that a closure is a function that can read the internal variables of other functions. Since in the Javascript language, only sub-functions inside the function can read local variables, closures can be simply understood as "functions defined inside a function". So, in essence, closure is a bridge connecting the inside of the function and the outside of the function. -------------------------------------------------- -------------------------------------------------- ----------b4. The purpose of closure
Closures can be used in many places. It has two greatest uses. One is to read the variables inside the function as mentioned earlier, and the other is to keep the values of these variables in memory.
How to understand this sentence? Please look at the code below.
Js code
function f1(){
var n=999;
nAdd=function(){n+=1}
## function f2(){ alert(n);
}
Return f2;
}
var result=f1();
result(); // 999
## nAdd();result();
// 1000In this code, result is actually the closure f2 function. It was run twice, the first time the value was 999, the second time the value was 1000. This proves that the local variable n in function f1 is always stored in memory and is not automatically cleared after f1 is called.
Why is this so? The reason is that f1 is the parent function of f2, and f2 is assigned to a global variable, which causes f2 to always be in memory, and the existence of f2 depends on f1, so f1 is always in memory and will not be deleted after the call is completed. , recycled by the garbage collection mechanism (garbage collection).
Another thing worth noting in this code is the line "nAdd=function(){n+=1}". First of all, the var keyword is not used before nAdd, so nAdd is a global variable. rather than local variables. Secondly, the value of nAdd is an anonymous function, and this
anonymous function itself is also a closure, so nAdd is equivalent to a setter, which can operate on local variables inside the function outside the function.
-------------------------------------------------- -------------------------------------------------- ----------
5. Points to note when using closures 1) Because closures will make functions The variables in are all stored in memory, which consumes a lot of memory, so closures cannot be abused, otherwise it will cause performance problems on the web page, and may cause memory leaks in IE. The solution is to delete all unused local variables before exiting the function.
2) The closure will change the value of the variable inside the parent function outside the parent function. Therefore, if you use the parent function as an object, the closure as its public method, and the internal variables as its private value, you must be careful not to Feel free to
Change the value of the variable inside the parent function.
-------------------------------------------------- -------------------------------------------------- ----------
##6. QuestionsIf you can understand the results of the following code, it should be fine Understand the operating mechanism of closures.
Js codevar name = "The Window";
var object = {
name : "My Object", getNameFunc: function(){
Return function(){
return this.name;
};
};
alert(object.getNameFunc()());
// The Window
--------------------------------- -------------------------------------------------- --------------------------
JavaScript Closure Example
function outerFun() {
function innerFun() {
a++;
alert(a);
}
}
innerFun()
The above code is
error. The scope of innerFun() is inside outerFun(), and it is called outside outerFun() It's wrong.
Change it to the following, which is the closure: Js code
function outerFun()
{
var a=0;
function innerFun()
{
a++;
alert(a);
}
return innerFun; //Note here
}
var obj=outerFun();
obj(); //The result is 1
obj(); //The result is 2
var obj2=outerFun();
obj2(); //The result is 1
obj2() ; //The result is 2
What is a closure:
When the inner function is referenced outside the scope in which it is defined, it is created For the closure of the inner function, if the inner function refers to variables located in the outer function, these variables will not be released in memory after the outer function is called, because the closure requires them.
---- -------------------------------------------------- --------------------------------------------------
Let’s look at another example
Js code
function outerFun()
{
var a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);
result It is 0,4. Because the var keyword is used inside the function to maintain the scope of a inside outFun().
Look at the following code again:
Js Code
function outerFun()
{
//No var
a =0;
alert(a);
}
var a=4;
outerFun();
alert(a);
The result is 0,0 It’s really strange, why?
Scope chain is a term that describes a path along which the value of a variable can be determined. When a=0 is executed, because the var keyword is not used, the assignment operation will follow the scope chain to var a= 4; and change its value.
---------------------------------- -------------------------------------------------- -------------------------------------------------- ------------
If you don't understand JavaScript closures very well, then please read the article reprinted below: (Reprinted: http:// www.felixwoo.com/archives/247)
1. What is closure?
The official explanation is: a closure is an expression (usually a function) that has many variables and an environment bound to these variables, so these variables are also Part of this expression.
I believe that few people can understand this sentence directly, because his description is too academic. In fact, this sentence is: All functions in JavaScript are a closure. Package. But generally speaking, the closure generated by the nested function is more powerful, which is what we call "closure" most of the time. Look at the following code:
function a() {
var i = 0;
function b() { alert(++i); }
return b;}var c = a();c();This paragraph. The code has two characteristics:
1. Function b is nested inside function a;
2. Function a returns function b.
The reference relationship is as follows: ##.

When the internal function b of function a is referenced by a variable outside function a, a closure is created
## Let us be more thorough. The so-called "closure" is to define another function as the method function of the target object in the constructor body, and the method function of this object in turn refers to the temporary variable in the outer function body. This makes the target object always available during its lifetime. If you can maintain its method, you can indirectly maintain the temporary variable value used by the original constructor body at that time. Although the initial constructor call has ended and the names of the temporary variables have disappeared, they can still be maintained in the method of the target object. Reference to the value of the variable, and the value can only be accessed through this method. Even if the same constructor is called again, only new objects and methods will be generated, and the new temporary variables will only correspond to the new value, which is the same as the last time. The two calls are independent.
# In short, the function of closure is to execute in a. After completion and return, the closure prevents Javascript's garbage collection mechanism GC from reclaiming the resources occupied by a, because the execution of a's internal function b depends on the variables in a. This is a very straightforward description of the role of closure. , not professional or rigorous, but the general meaning is this, understanding closure requires a step-by-step process .
在上面的例子中,由于闭包的存在使得函数a返回后,a中的i始终存在,这样每次执行c(),i都是自加1后alert出i的值。
那 么我们来想象另一种情况,如果a返回的不是函数b,情况就完全不同了。因为a执行完后,b没有被返回给a的外界,只是被a所引用,而此时a也只会被b引 用,因此函数a和b互相引用但又不被外界打扰(被外界引用),函数a和b就会被GC回收。(关于Javascript的垃圾回收机制将在后面详细介绍)
三、闭包内的微观世界
如果要更加深入的了解闭包以及函数a和嵌套函数b的关系,我们需要引入另外几个概念:函数的执行环境(excution context)、活动对象(call object)、作用域(scope)、作用域链(scope chain)。以函数a从定义到执行的过程为例阐述这几个概念。
当定义函数a的时候,js解释器会将函数a的作用域链(scope chain)设置为定义a时a所在的“环境”,如果a是一个全局函数,则scope chain中只有window对象。
当执行函数a的时候,a会进入相应的执行环境(excution context)。
在创建执行环境的过程中,首先会为a添加一个scope属性,即a的作用域,其值就为第1步中的scope chain。即a.scope=a的作用域链。
然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。
下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的参数。
最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。
到此,整个函数a从定义到执行的步骤就完成了。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被GC回收。
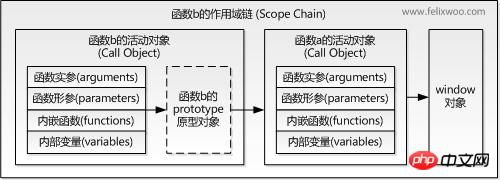
当函数b执行的时候亦会像以上步骤一样。因此,执行时b的作用域链包含了3个对象:b的活动对象、a的活动对象和window对象,如下图所示:

如图所示,当在函数b中访问一个变量的时候,搜索顺序是:
先搜索自身的活动对象,如果存在则返回,如果不存在将继续搜索函数a的活动对象,依次查找,直到找到为止。
如果函数b存在prototype原型对象,则在查找完自身的活动对象后先查找自身的原型对象,再继续查找。这就是Javascript中的变量查找机制。
如果整个作用域链上都无法找到,则返回undefined。
小结,本段中提到了两个重要的词语:函数的定义与执行。文中提到函数的作用域是在定义函数时候就已经确定,而不是在执行的时候确定(参看步骤1和3)。用一段代码来说明这个问题:
function f(x) {
var g = function () { return x; } return g;}var h = f(1);alert(h());这段代码中变量h指向了f中的那个匿名函数(由g返回)。
假设函数h的作用域是在执行alert(h())确定的,那么此时h的作用域链是:h的活动对象->alert的活动对象->window对象。
假设函数h的作用域是在定义时确定的,就是说h指向的那个匿名函数在定义的时候就已经确定了作用域。那么在执行的时候,h的作用域链为:h的活动对象->f的活动对象->window对象。
如果第一种假设成立,那输出值就是undefined;如果第二种假设成立,输出值则为1。
运行结果证明了第2个假设是正确的,说明函数的作用域确实是在定义这个函数的时候就已经确定了。
四、闭包的应用场景
保护函数内的变量安全。以最开始的例子为例,函数a中i只有函数b才能访问,而无法通过其他途径访问到,因此保护了i的安全性。
Maintain a variable in memory. Still as in the previous example, due to closure, i in function a always exists in memory, so every time c() is executed, i will be incremented by 1.
-
Implement JS private properties and private methods by protecting the security of variables (cannot be accessed externally)
Private properties and methods cannot be accessed outside the Constructorfunction Constructor(...){
var that = this;
var membername = value;
function membername(...){...}
}
The above three points are the most basic application scenarios of closures. Many classic cases originate from this.
5. Javascript’s garbage collection mechanism
In Javascript, If an object is no longer referenced, the object will be recycled by GC. If two objects refer to each other and are no longer referenced by a third party, then the two objects that refer to each other will also be recycled. Because function a is referenced by b, and b is referenced by c outside a, this is why function a will not be recycled after execution.
Understanding JavaScript closures is the only way to become an advanced JS programmer. Only by understanding its interpretation and operation mechanism can you write safer and more elegant code. The above content is an in-depth explanation of JavaScript closures. I hope it can help everyone.
Related recommendations:
Detailed explanation of common forms of JS closures
Detailed explanation of classic JS closures
Detailed explanation of js closure_basic knowledge
The above is the detailed content of Deep understanding of JavaScript closures. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 What is the meaning of closure in C++ lambda expression?
Apr 17, 2024 pm 06:15 PM
What is the meaning of closure in C++ lambda expression?
Apr 17, 2024 pm 06:15 PM
In C++, a closure is a lambda expression that can access external variables. To create a closure, capture the outer variable in the lambda expression. Closures provide advantages such as reusability, information hiding, and delayed evaluation. They are useful in real-world situations such as event handlers, where the closure can still access the outer variables even if they are destroyed.
 What are the advantages and disadvantages of closures in C++ functions?
Apr 25, 2024 pm 01:33 PM
What are the advantages and disadvantages of closures in C++ functions?
Apr 25, 2024 pm 01:33 PM
A closure is a nested function that can access variables in the scope of the outer function. Its advantages include data encapsulation, state retention, and flexibility. Disadvantages include memory consumption, performance impact, and debugging complexity. Additionally, closures can create anonymous functions and pass them to other functions as callbacks or arguments.
 How to implement closure in C++ Lambda expression?
Jun 01, 2024 pm 05:50 PM
How to implement closure in C++ Lambda expression?
Jun 01, 2024 pm 05:50 PM
C++ Lambda expressions support closures, which save function scope variables and make them accessible to functions. The syntax is [capture-list](parameters)->return-type{function-body}. capture-list defines the variables to capture. You can use [=] to capture all local variables by value, [&] to capture all local variables by reference, or [variable1, variable2,...] to capture specific variables. Lambda expressions can only access captured variables but cannot modify the original value.
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.
 The role of golang function closure in testing
Apr 24, 2024 am 08:54 AM
The role of golang function closure in testing
Apr 24, 2024 am 08:54 AM
Go language function closures play a vital role in unit testing: Capturing values: Closures can access variables in the outer scope, allowing test parameters to be captured and reused in nested functions. Simplify test code: By capturing values, closures simplify test code by eliminating the need to repeatedly set parameters for each loop. Improve readability: Use closures to organize test logic, making test code clearer and easier to read.
 Chained calls and closures of PHP functions
Apr 13, 2024 am 11:18 AM
Chained calls and closures of PHP functions
Apr 13, 2024 am 11:18 AM
Yes, code simplicity and readability can be optimized through chained calls and closures: chained calls link function calls into a fluent interface. Closures create reusable blocks of code and access variables outside functions.
 The impact of function pointers and closures on Golang performance
Apr 15, 2024 am 10:36 AM
The impact of function pointers and closures on Golang performance
Apr 15, 2024 am 10:36 AM
The impact of function pointers and closures on Go performance is as follows: Function pointers: Slightly slower than direct calls, but improves readability and reusability. Closures: Typically slower, but encapsulate data and behavior. Practical case: Function pointers can optimize sorting algorithms, and closures can create event handlers, but they will bring performance losses.






