
When we were developing, we often used javascript to implement partial refresh of the page. In this article, we will share with you JQuery ajax partial refresh, which has certain reference value. Interested friends can Refer to the
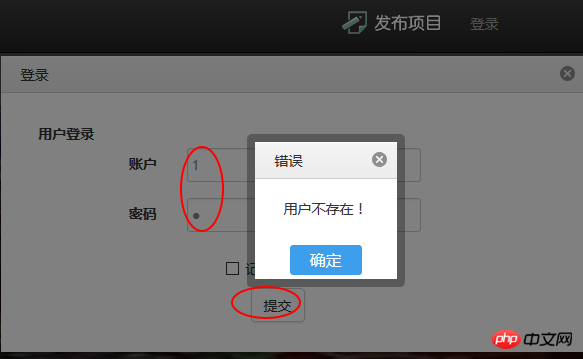
case:




##Description:
2. If the username and password are incorrect, an error message will be prompted
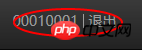
3. When the input information is correct, the login information will be refreshed. Display the user name and exit button
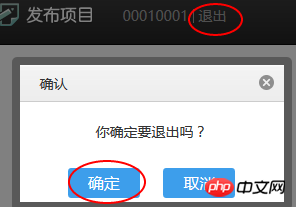
4. Click Exit to pop up the prompt message, then refresh the user name again after confirmation, and return to the position of the first picture
2. Click the login link to open the login dialog box
3. When the login form is submitted, verify the information .
4. After the verification is passed, close the dialog box and refresh the page in 1 at the same time to display "Username-Exit"
5. When clicking to exit the a label, refresh the page in 1 again after logging out successfully and display "Login"
Load the login/(username-exit) page
<p id="login_tip" url="${ctx}/mem/initLoginTip"></p>2. Give a url attribute so that it can obtain the corresponding information from the jfinal server when the page is loaded. Of course, this is to obtain the page content for partial refresh.
// 有url的p主动请求服务端获取数据
$("p[url]", $p).each(function() {
var $this = $(this);
var url = $this.attr("url");
if (url) {
$this.ajaxUrl({
type : "POST",
url : url,
callback : function() {
}
});
}
});Click the login connection to open the login dialog box
Copy code The code is as follows:
Login1. Add the attribute target to the dialog attribute. Of course, if you have not followed this series of tutorials, you can review it to see how to open a dialog box through the a tag and see how to open a modal dialog box.2. Add the width attribute to set the width of the dialog box.
When the input information is correct, the login information is refreshed and the user name and exit button are displayed
Copy code The code is as follows:




