Read data from JSON and append to HTML
When writing pages with logical and repetitive content, using json data can significantly improve programming efficiency and facilitate later data maintenance. Therefore, on the video topic page, multiple columns of video data need to be displayed, and I chose to use json. In this article, we will share with you the method of reading data from JSON and appending it to HTML. We hope it can help you.
HTML is as follows(Only the key parts are shown, JQ needs to be quoted)
<p class="container-fluid content "> <p class="container neirong"> <p class="left fl"> <p class="title"> 热门视频 </p> <p class="medialist"> </p> </p></p> </p>
JS is as follows
<script>
$(document).ready(function(){
console.log(1111)
$.getJSON('data.json',function(data){
console.log(222)
var mediahtml="";
$.each(data,function(i,data) {
mediahtml+='<p class="media">'+
'<p class="media-left">'+
'<a data-toggle="modal" data-target="#myModal">'+
'<img class="media-object" src="'+data["imgsrc"]+
'" alt="">'+
'</a>'+'</p>'+
'<p class="media-body">'+
'<p class="title">'+
'<span class="classify">'+
data["classify"]+
'</span>'+
'<span class="titlename media-heading">'+
data['titlename']+
'</span>'+
'</p>'+
'<span class="time">'+
'<span class="glyphicon glyphicon-time"></span> '+
'<span>'+data['pubdate']+'</span>'+
'<p>'+data["intro"]+'</p>'+
'<p class="guest">'+
'<span class="jia">嘉</span>'+
'<span class="name">'+data["name"]+'</span>'+
'<span class="position">'+data["position"]+'</span>'+
'<span class="glyphicon glyphicon-eye-open"></span>'+
'<span class="click-rite"></span>'+
'</p>'+
'</p>'+
'<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">'+
'<p class="modal-dialog" role="document">'+
'<p class="modal-content">'+
'<p class="modal-header">'+
'<button type="button" class="close" data-dismiss="modal" aria-label="Close">'+
'<span aria-hidden="true">×</span>'+
'</button>'+
'</p>'+
'<p class="modal-body"></p>'+
'</p>'+
'</p>'+
'</p>'
// var url_mobi=data.url_mobi;
// var url_pc=data.url_pc;
// if ((navigator.userAgent.match(/(iPhone|iPod|Android|ios|iOS|iPad|Backerry|WebOS|Symbian|Windows Phone|Phone)/i))) {
// $('.modal-body').prepend(url_mobi);
// }else{
// $('.modal-body').prepend(url_pc);
// }
//
//
})
$('.medialist').after(mediahtml);
})
})
$('#myModal').on('shown.bs.modal', function (e) {
// 关键代码,如没将modal设置为 block,则$modala_dialog.height() 为零
$(this).css('display', 'block');
var modalHeight = $(window).height() / 2 - $('#myModal .modal-dialog').height() / 2;
$(this).find('.modal-dialog').css({
'margin-top': modalHeight
});
});
//点击预览图时判断
// $('.modal').on('click', function () {
// if ($('#myModal').css("display") == "none") {
// $('.modal-body').children('iframe').attr('src', '');
// } else {
// $('.modal-body').children('iframe').attr('src',
// 'https://v.qq.com/iframe/player.html?vid=v0508nqkm75&tiny=0&auto=0');
// }
// })
</script>You can ignore the comments , does not affect the content.
First, create a new json file. The problem that you need to pay attention to with json files is that json has requirements for data format and does not recognize various symbols in the url, so an error will be prompted. If it is not repaired, JS will be blocked. process, causing the data not to be displayed on the page. It took me a long time to find this problem, and the json problem will not report an error in js. The solution is to use the encode method to format the url and then add it to json. You should also use decode to convert it back in html.
The second pitfall is to insert html into a certain tag. There are four methods. You can use after to achieve this. Don't use it the other way around.
The third point is that you need to pay attention. Don’t forget the plus sign when splicing strings. One missing one will cause problems. It will take a long time to find a small problem, and JS will not report an error when splicing errors. It is very difficult. Discover.
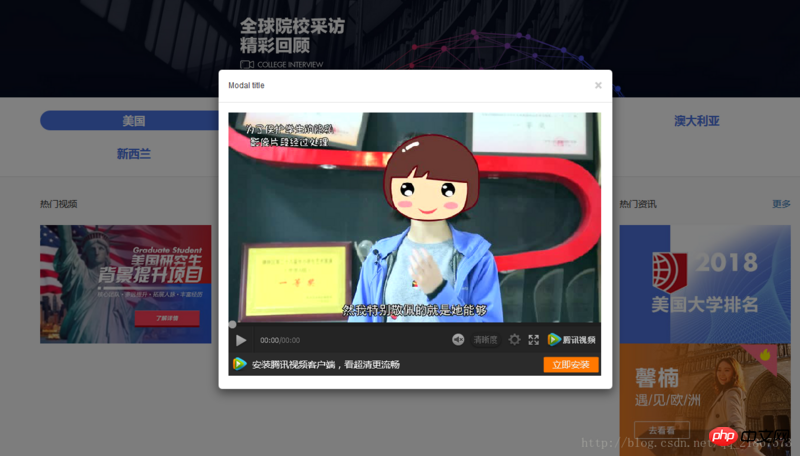
The effect is as follows:
Related recommendations:
How about jquery Read data from json and append it to html
JS method of reading and parsing JSON data
How does JS get Json Example of array length in array
The above is the detailed content of Read data from JSON and append to HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1225
1225
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




