
The initial requirement is like this. In order to realize data transfer between two page components, suppose I have page A. After clicking a button on page A, the page will automatically jump to Page B, and I want to carry some parameters on page A to page B. (For small parameters, you can pass parameters through routing params or query, or large data can be processed with vuex.) This article mainly introduces the eventbus in Vue that is triggered multiple times and the pitfalls that have been stepped on. The editor thinks it is quite good. Now Share it with everyone, hope it can help everyone.
Achieve the goal:
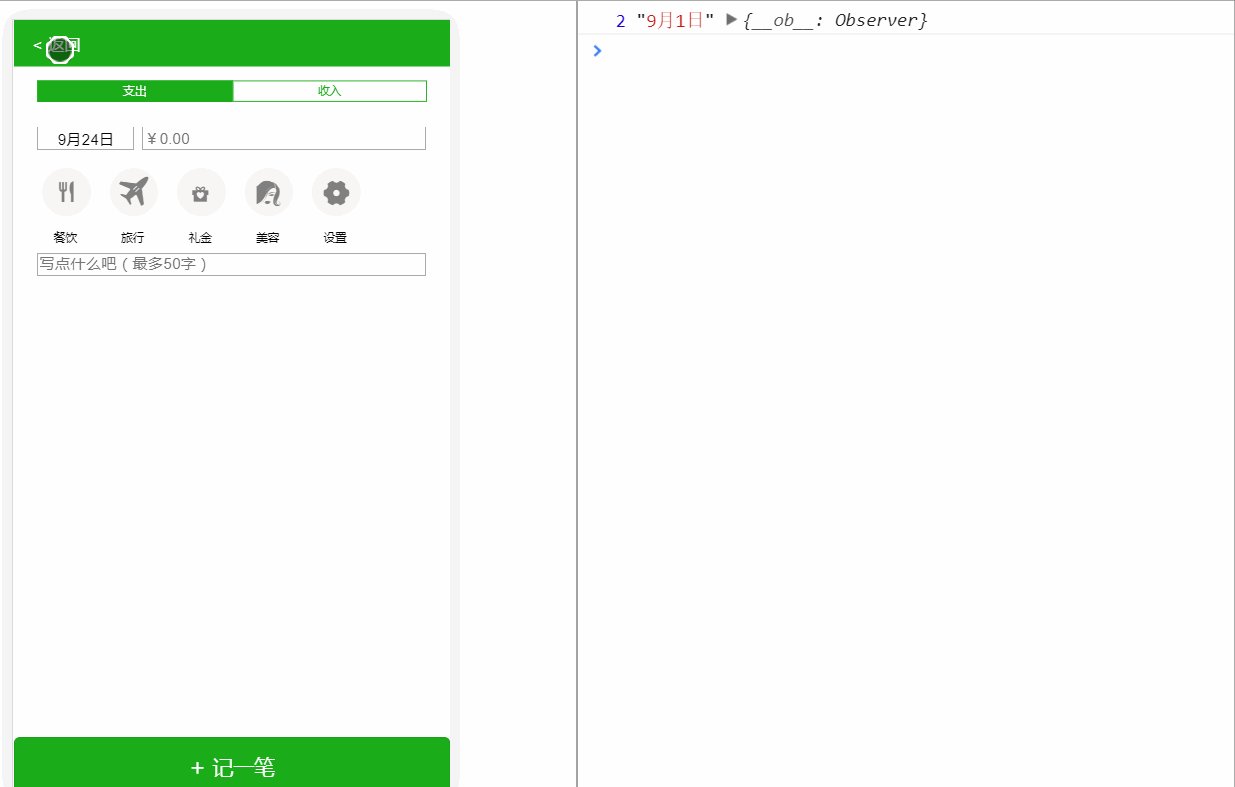
After clicking, the bus emit event will then jump to the /moneyRecord page.
The next step is to receive this event on the MoneyRecord page, and then accept the parameters.
// 这是页面A的内部触发bus事件的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
bus.$emit('get', {
item: item.type,
date: date
})
this.$router.replace({path: '/moneyRecord'})
}
// moneyRecord页面
created () {
//这里我将icon的list给保存下来了
bus.$on('get', this.myhandle)
},
methods: {
myhandle (val) {
console.log(val, '这是从上个页面传递过来的参数')
}
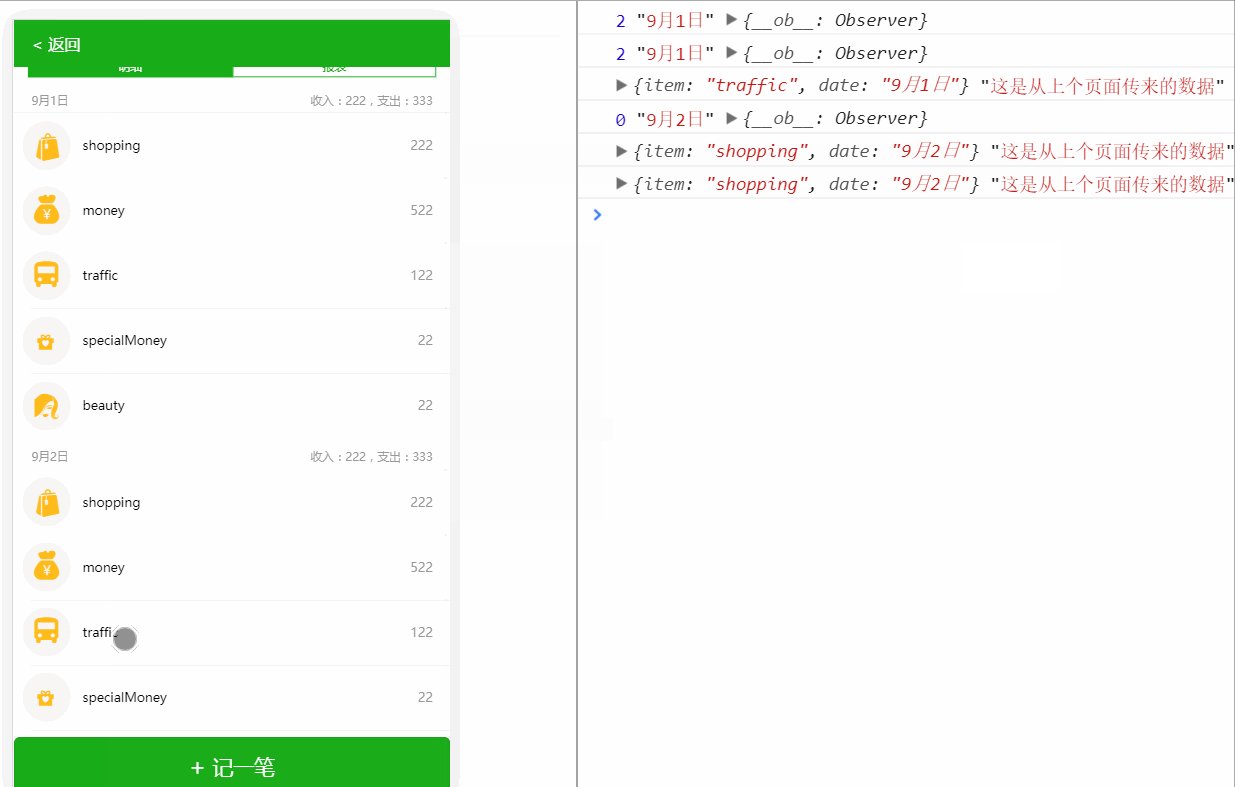
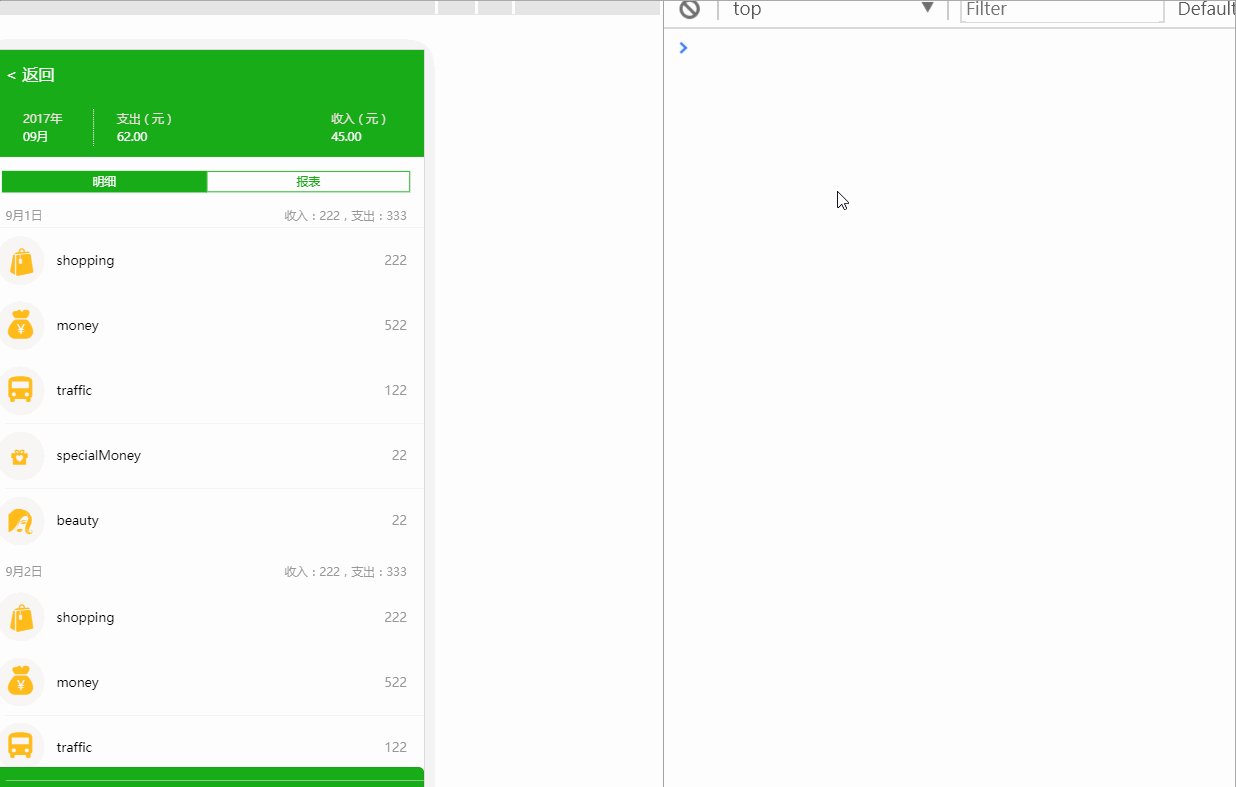
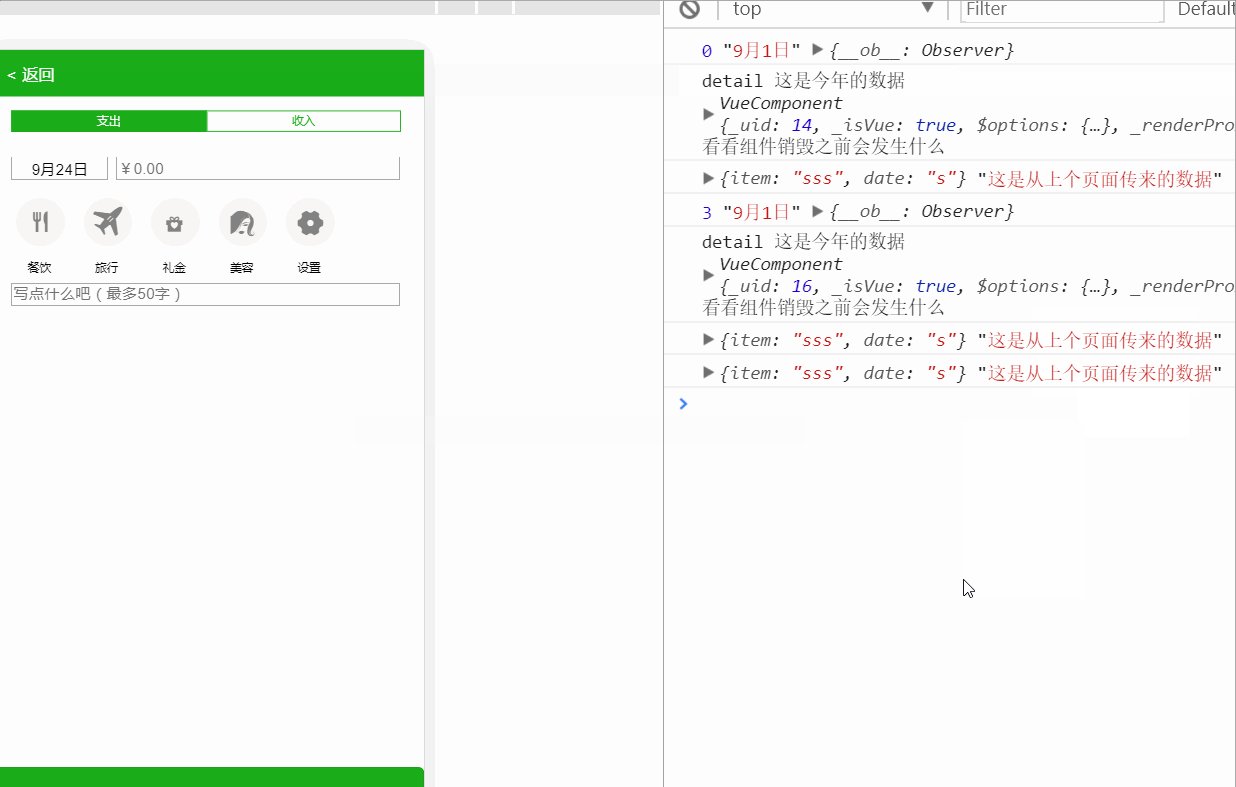
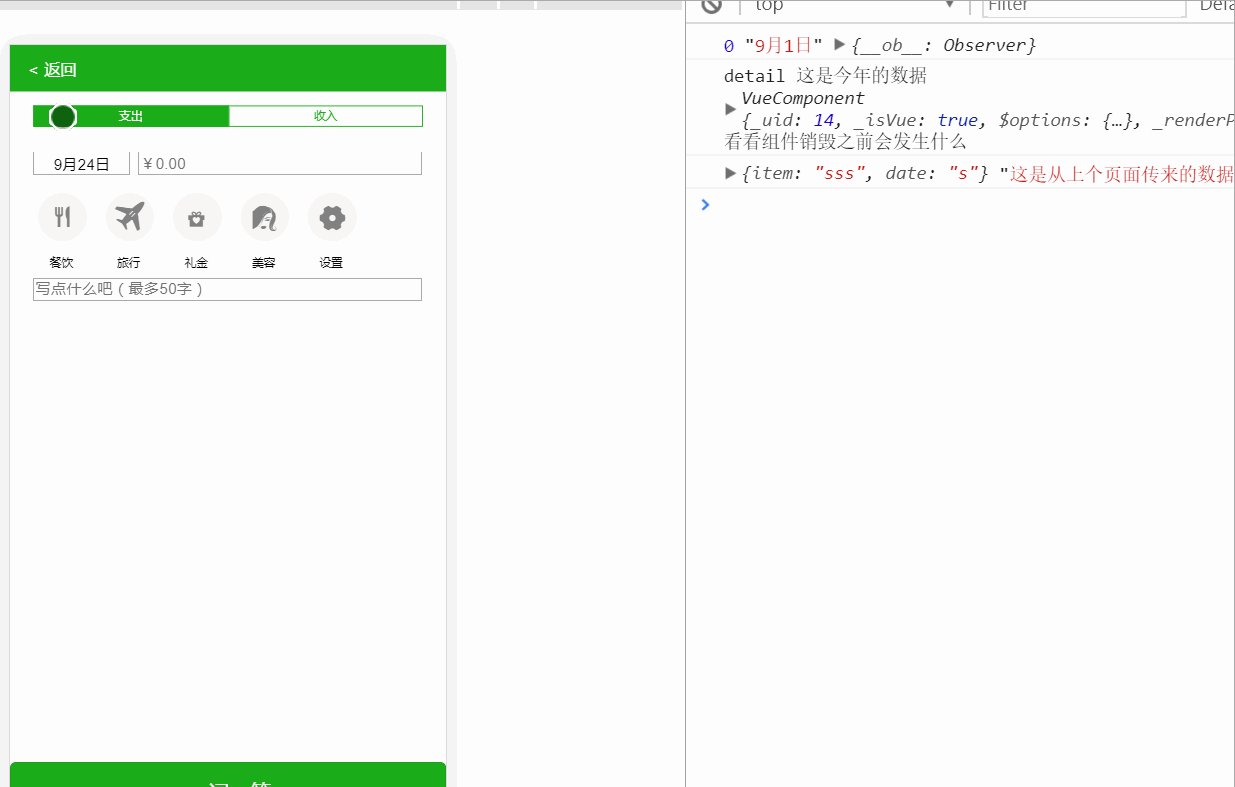
}When I was ecstatic, I felt that as long as I triggered the get event on page A, page B would accept the data as a matter of course. However, the result is not satisfactory, take a look at the animation below.
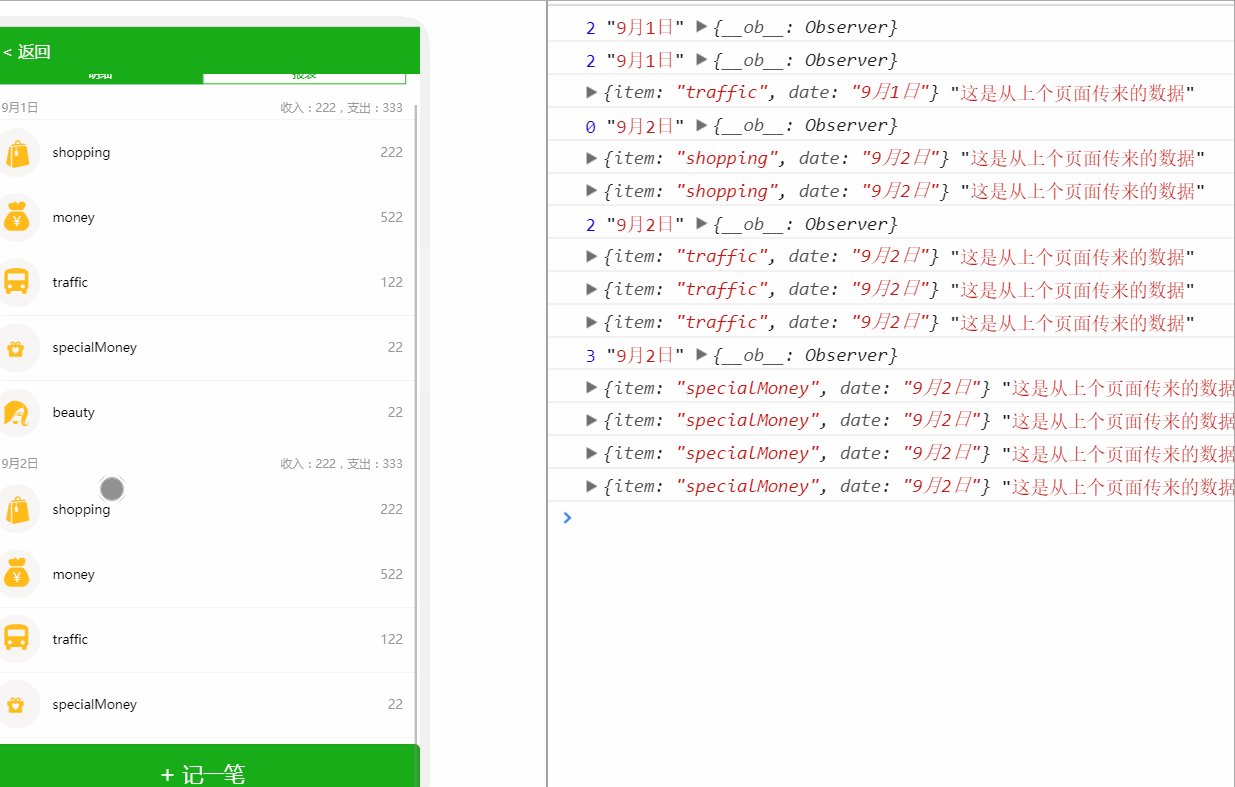
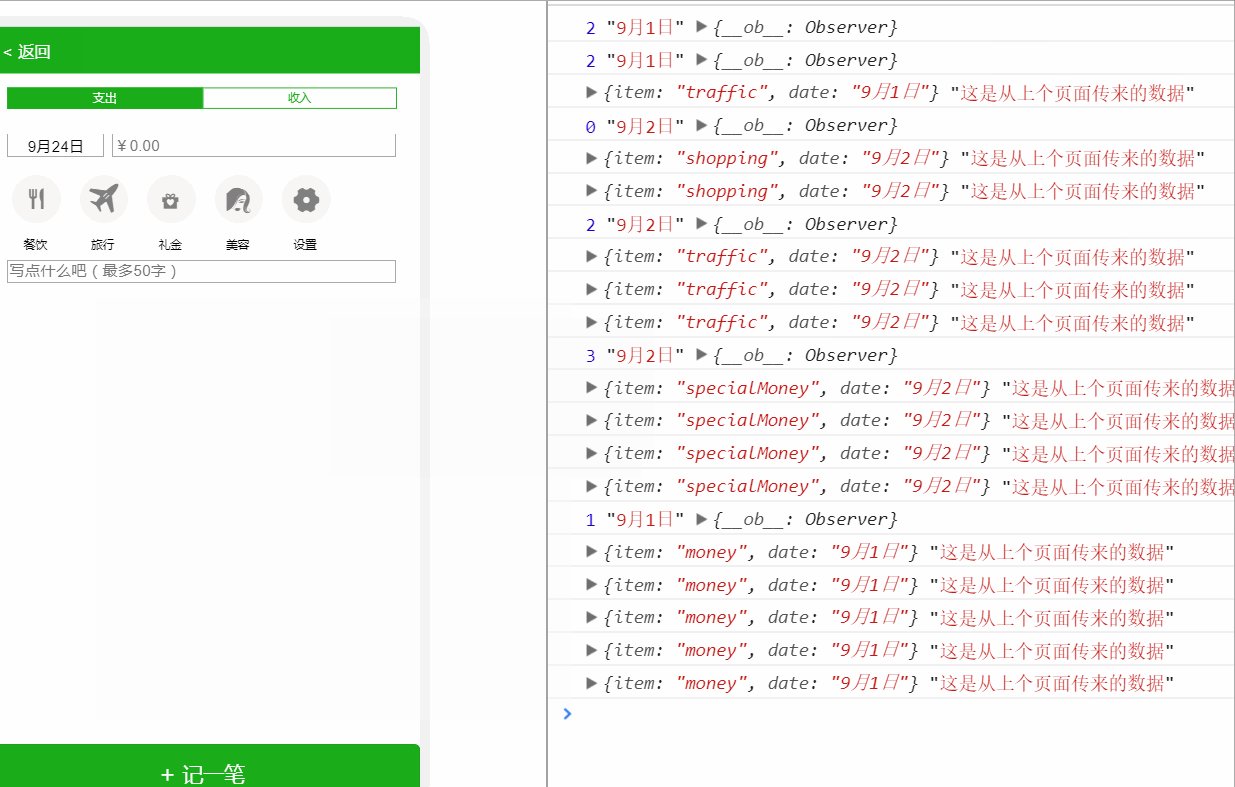
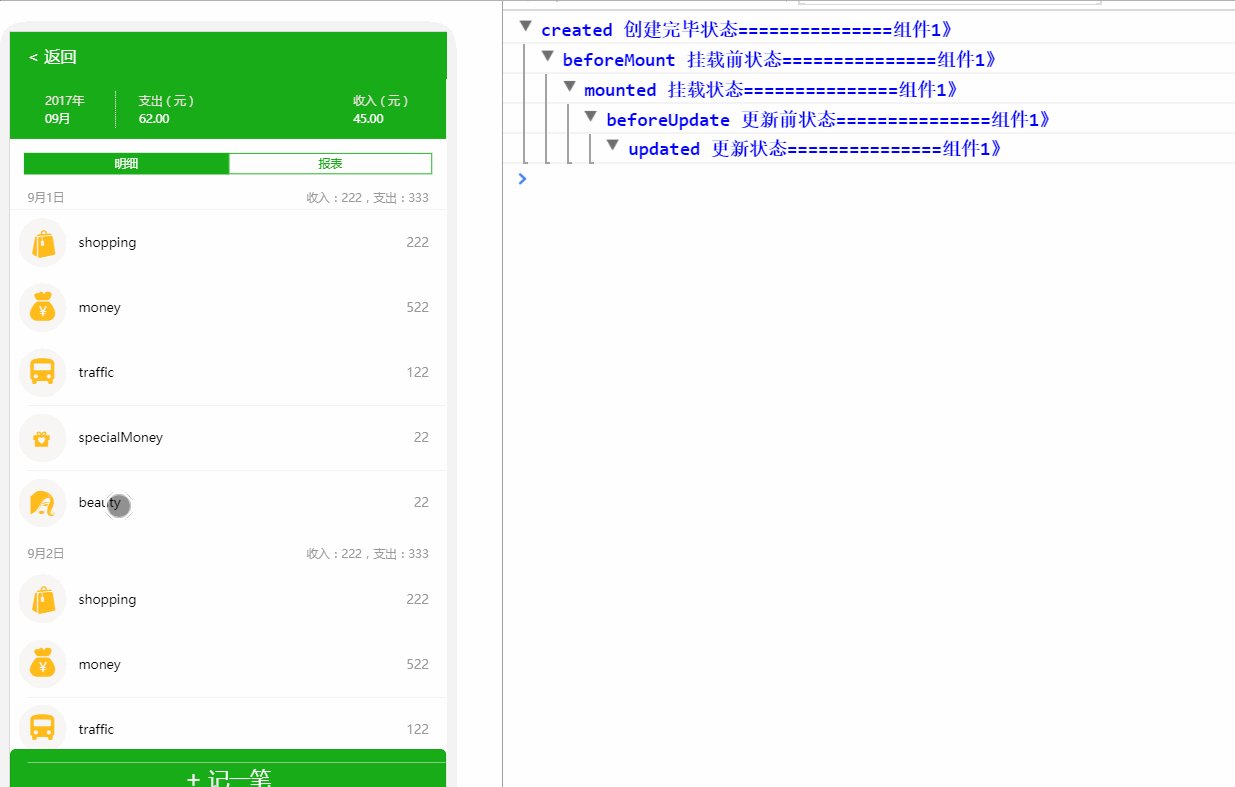
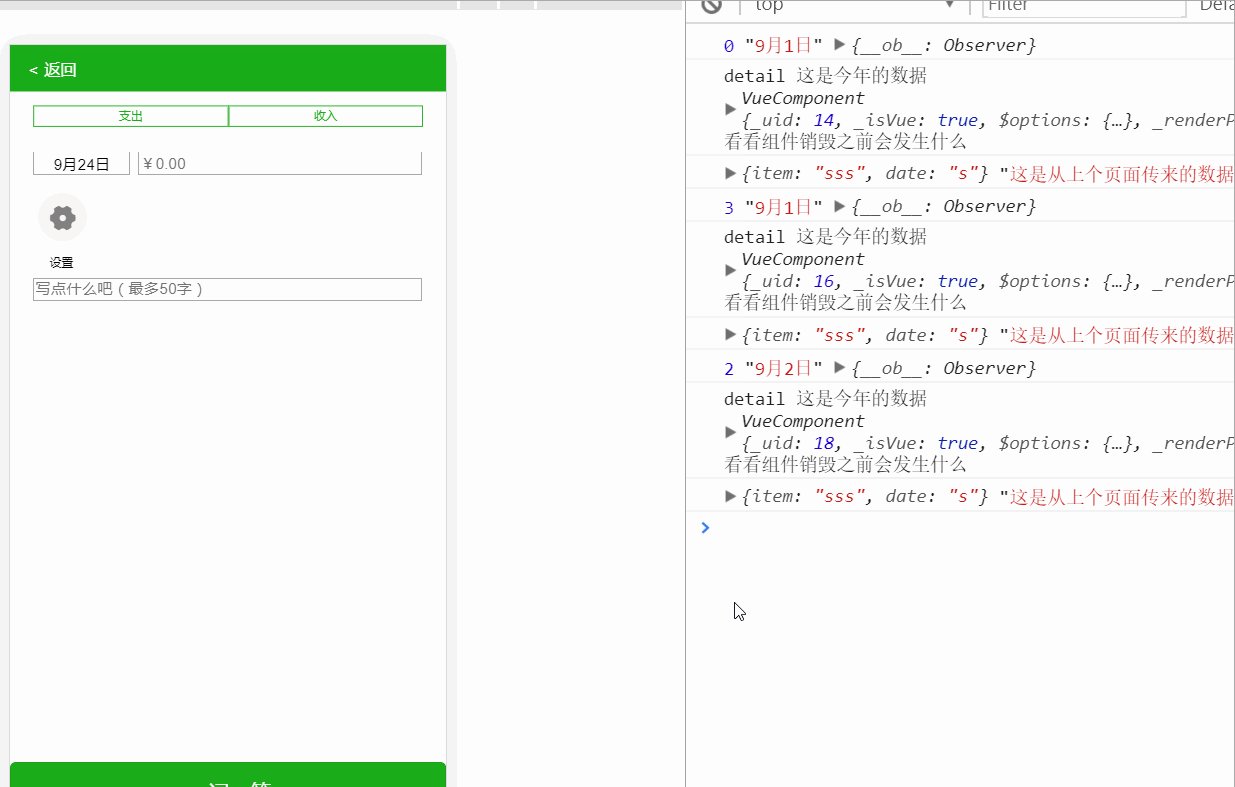
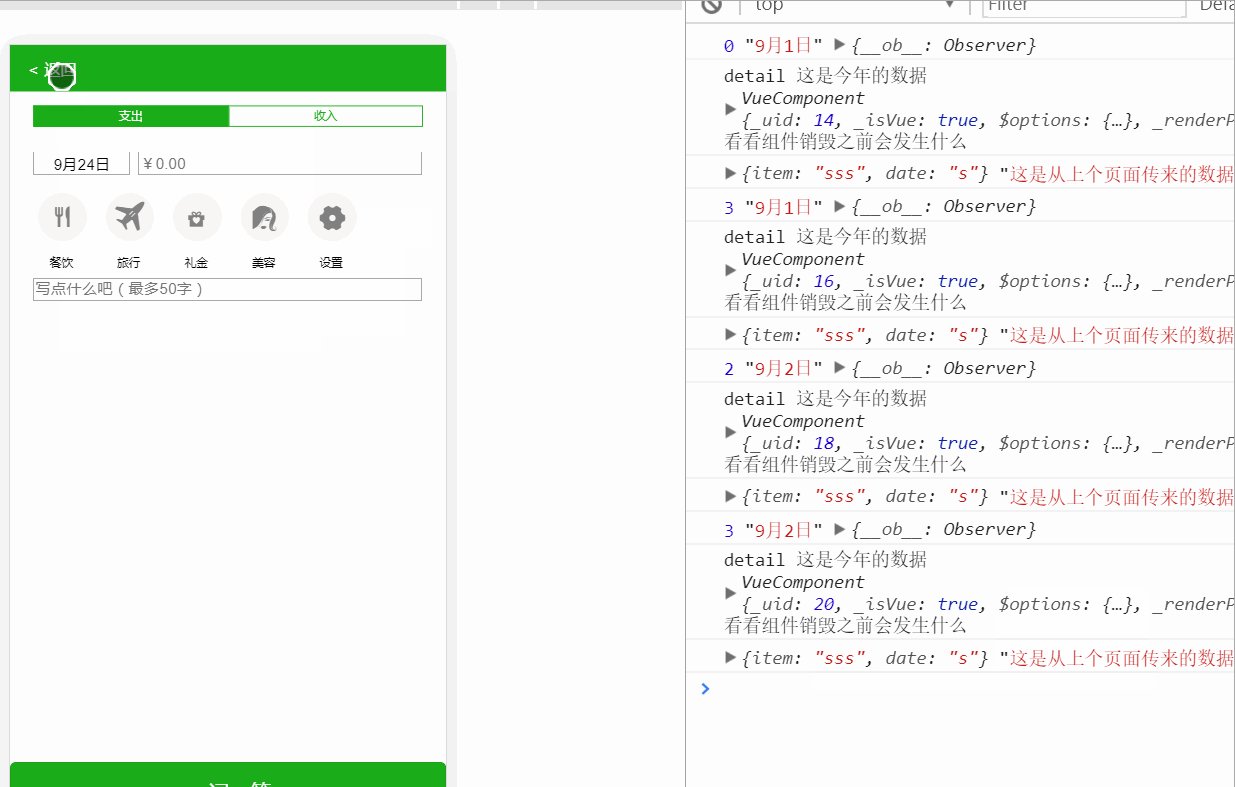
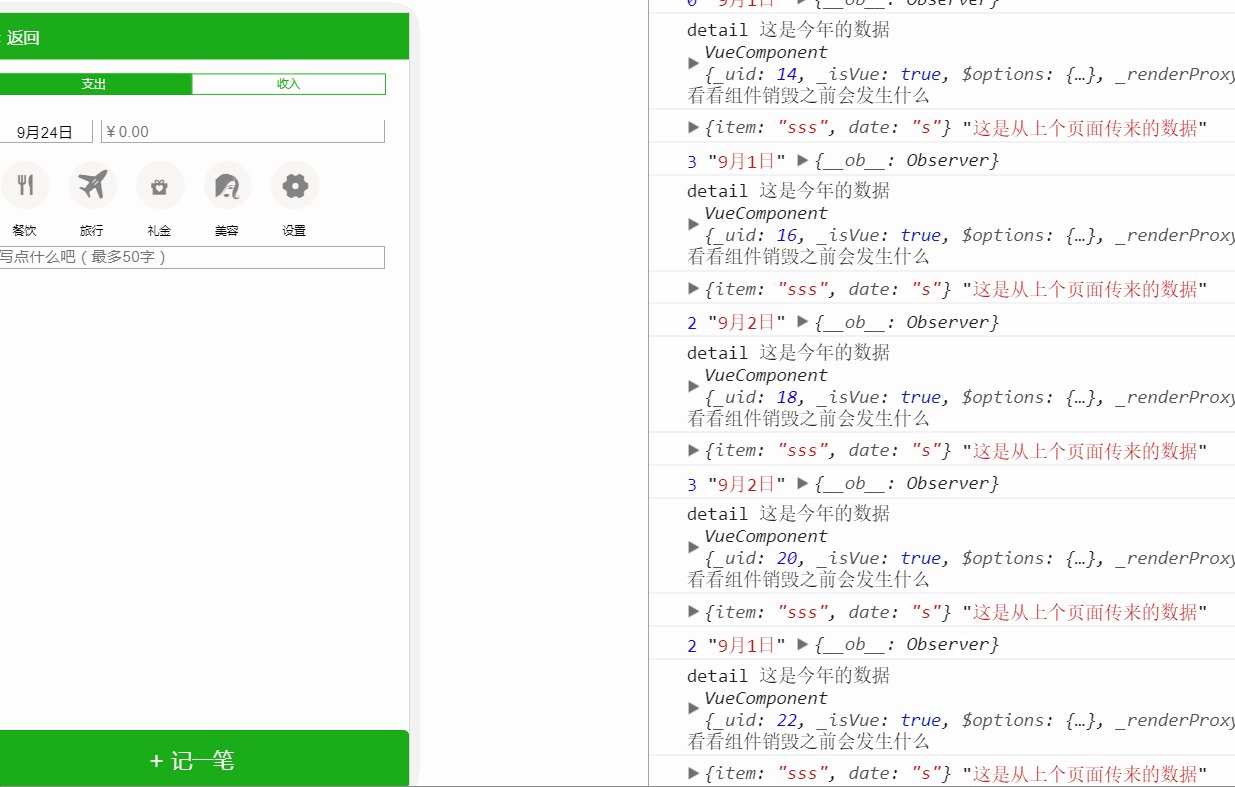
Mainly depends on the number of output times of the row of data ""This is the data transmitted from the previous page" to determine the number of event triggers. ""

#I don’t know if you have noticed, but when I first entered the list page, I clicked on any item under the list to control There is no output from the station. But when I click to trigger the event for the second time, a test data will be output. Click in again and two data will be output. . . Increased in sequence. (The "This is the data transmitted from the previous page" on the console is the test data)
So, there are two questions.
Question:
Question 1: Why is the on event in page B not triggered when it is triggered for the first time
Question 2: Why does it appear when I trigger it again in sequence? Every time, I find that the previous on event distribution has not been revoked, causing more and more event triggers to be executed each time.
Solution
For problem 1
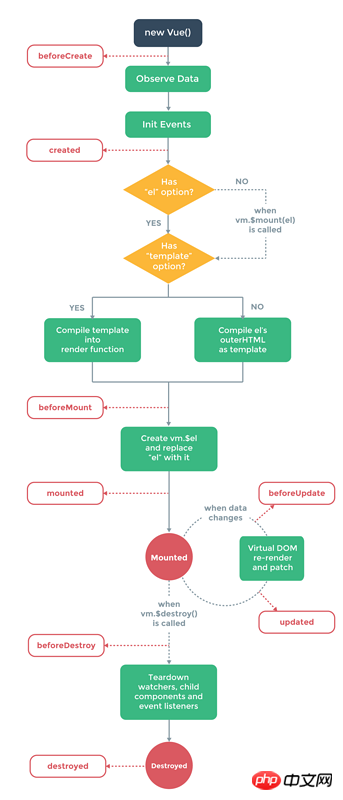
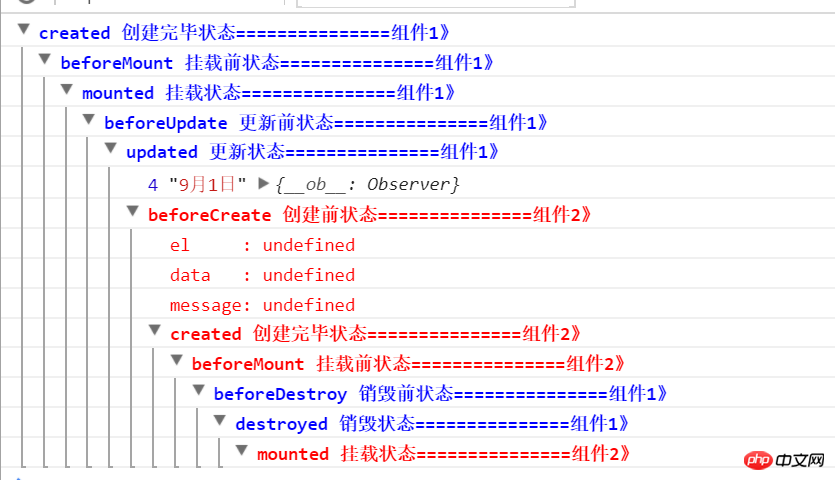
This has to start with the life cycle of vue, I I first conducted a test, that is, when jumping from page component A to page component B, what are the life cycles of the two components? I won’t go into details about what Vue’s life cycle does in each period. , here is a picture of the vue life cycle.

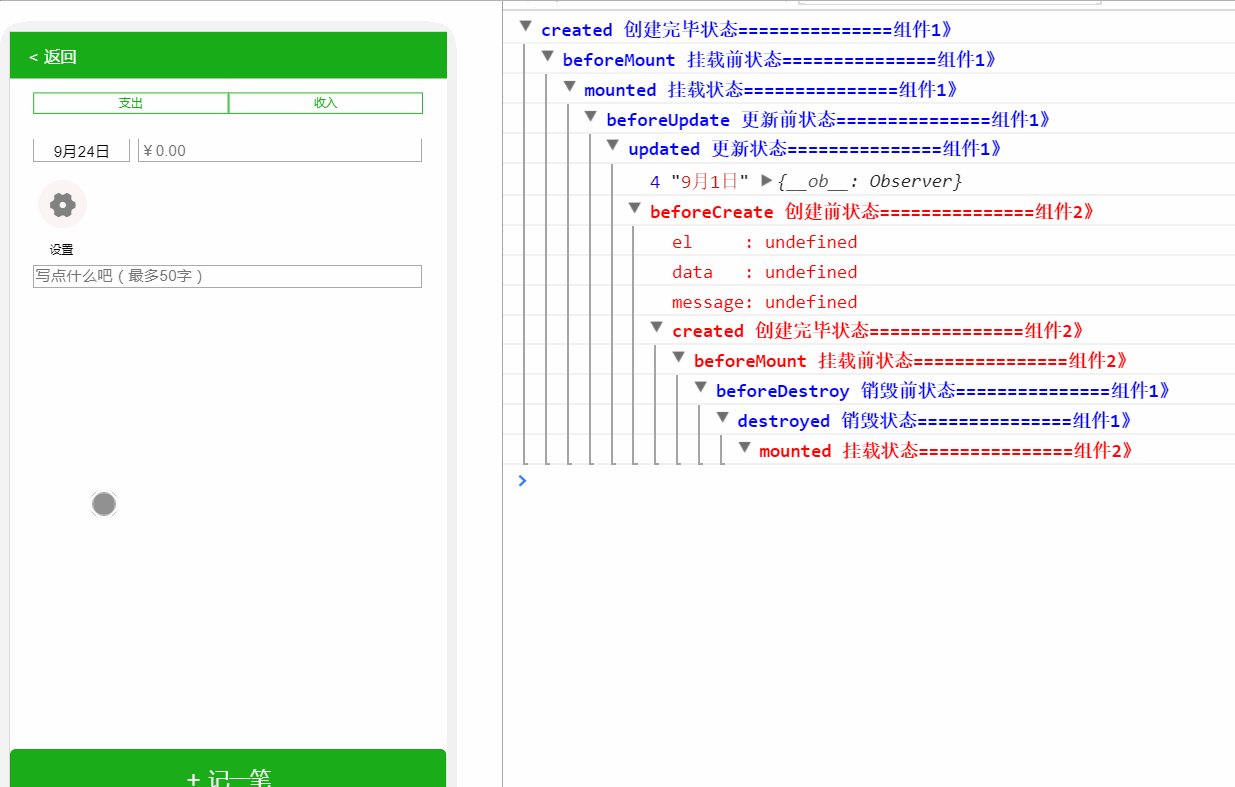
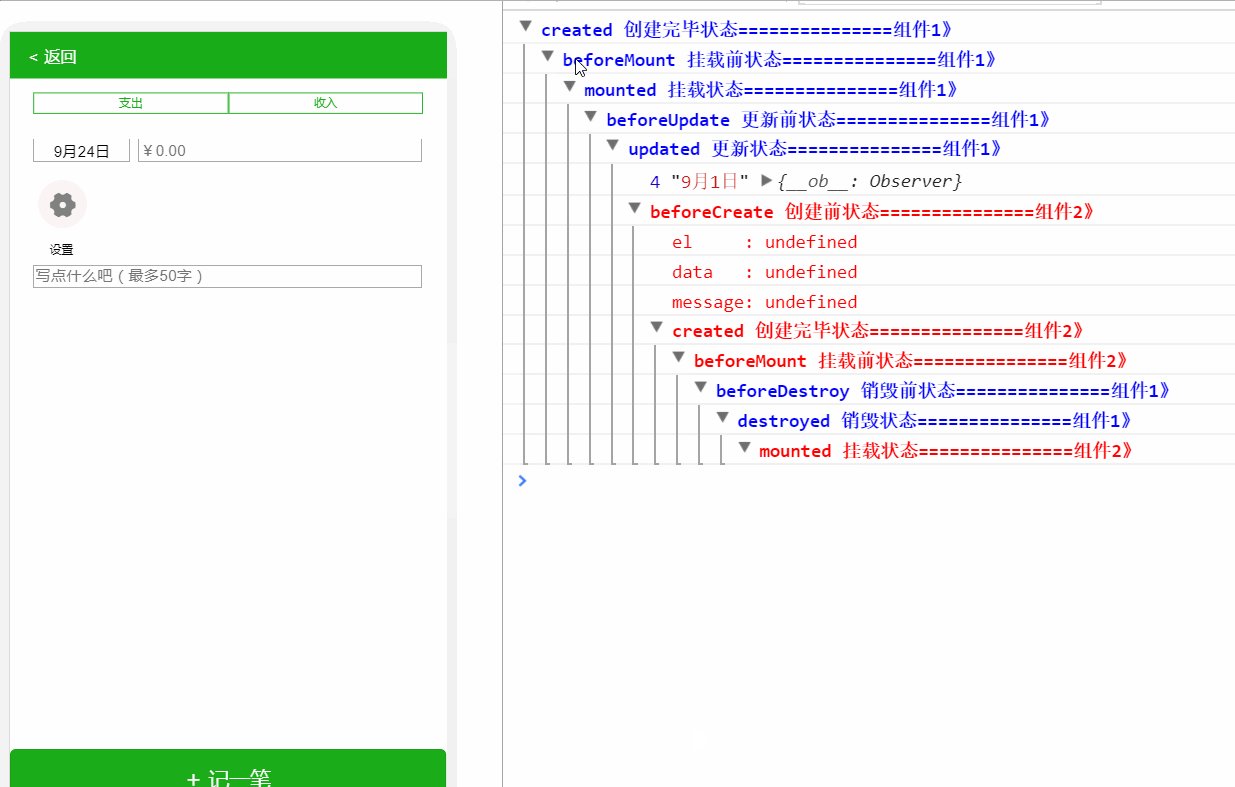
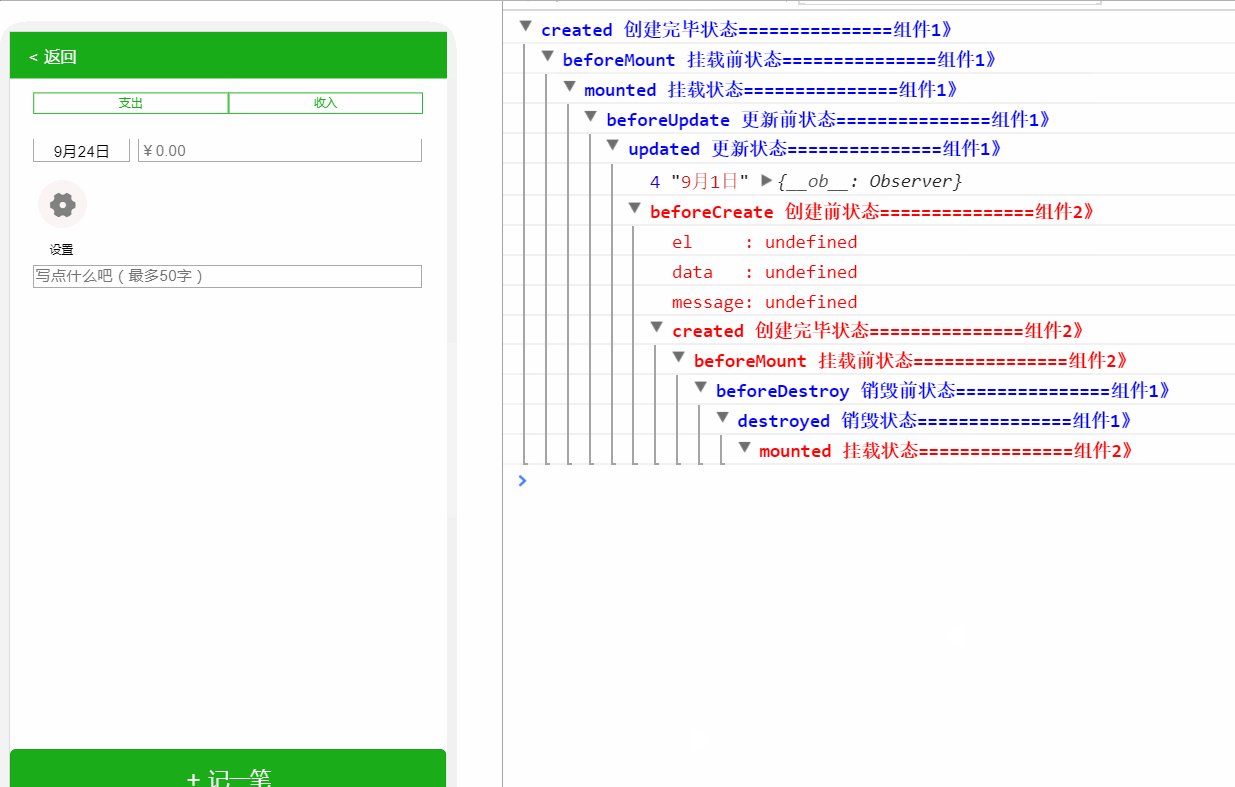
I did my own experiments to verify the execution of the life cycles of these two components during the page jump process.
// 我分别在页面A和页面B中去添加以下代码:
beforeCreate () {
console.group('%c%s', 'color:red', 'beforeCreate 创建前状态===============组件2》')
},
created () {
console.group('%c%s', 'color:red', 'created 创建完毕状态===============组件2》')
},
beforeMount () {
console.group('%c%s', 'color:red', 'beforeMount 挂载前状态===============组件2》')
},
mounted () {
console.group('%c%s', 'color:red', 'mounted 挂载状态===============组件2》')
},
beforeUpdate () {
console.group('%c%s', 'color:red', 'beforeUpdate 更新前状态===============组件2》')
},
updated () {
console.group('%c%s', 'color:red', 'updated 更新状态===============组件2》')
},
beforeDestroy () {
console.group('%c%s', 'color:red', 'beforeDestroy 破前状态===============组件2》')
},
destroyed () {
console.group('%c%s', 'color:red', 'destroyed 破坏状态===============组件2》')
}
// 另外一个组件的我就不放出来了Test result chart:


// 修改一下A页面中的代码:
// 这是原先的代码
editList (index, date, item) {
// 点击进入编辑的页面,需要传递的参数比较多。
console.log(index, date, item)
this.item = item.type
this.date = date
this.$router.replace({path: '/moneyRecord'})
}
// 重新在data属性内部定义新的变量,来存储要传过去的数据;
然后:
beforeDestroy () {
console.log(this.highlight, '这是今年的数据', this, '看看组件销毁之前会发生什么')
bus.$emit('get', {
item: this.item,
date: this.date
})
},

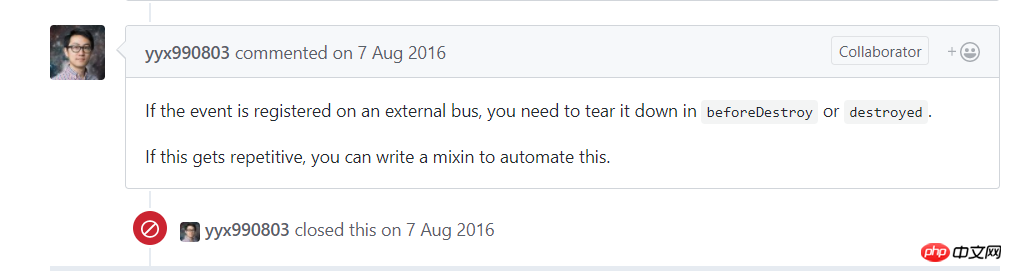
##You Dada proposed the following solution:

*That is to say, this $on event will not be automatically and clearly destroyed, and we need to manually destroy it. (However, I am not sure what the external bus here means. Can anyone explain it? You also mentioned that if the external bus is registered, it needs to be cleared) ****
所以。我在B组件页面中添加Bus.$off来关闭。代码如下:
// 在B组件页面中添加以下语句,在组件beforeDestory的时候销毁。
beforeDestroy () {
bus.$off('get', this.myhandle)
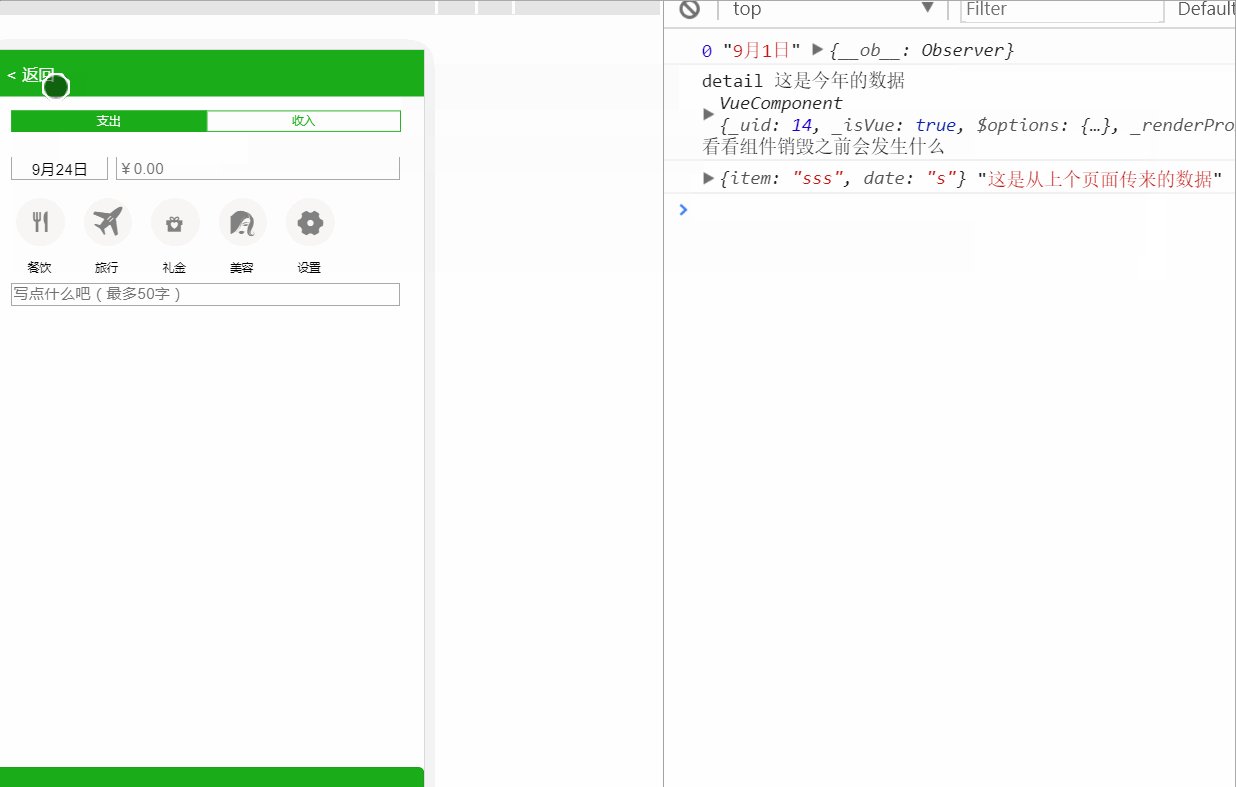
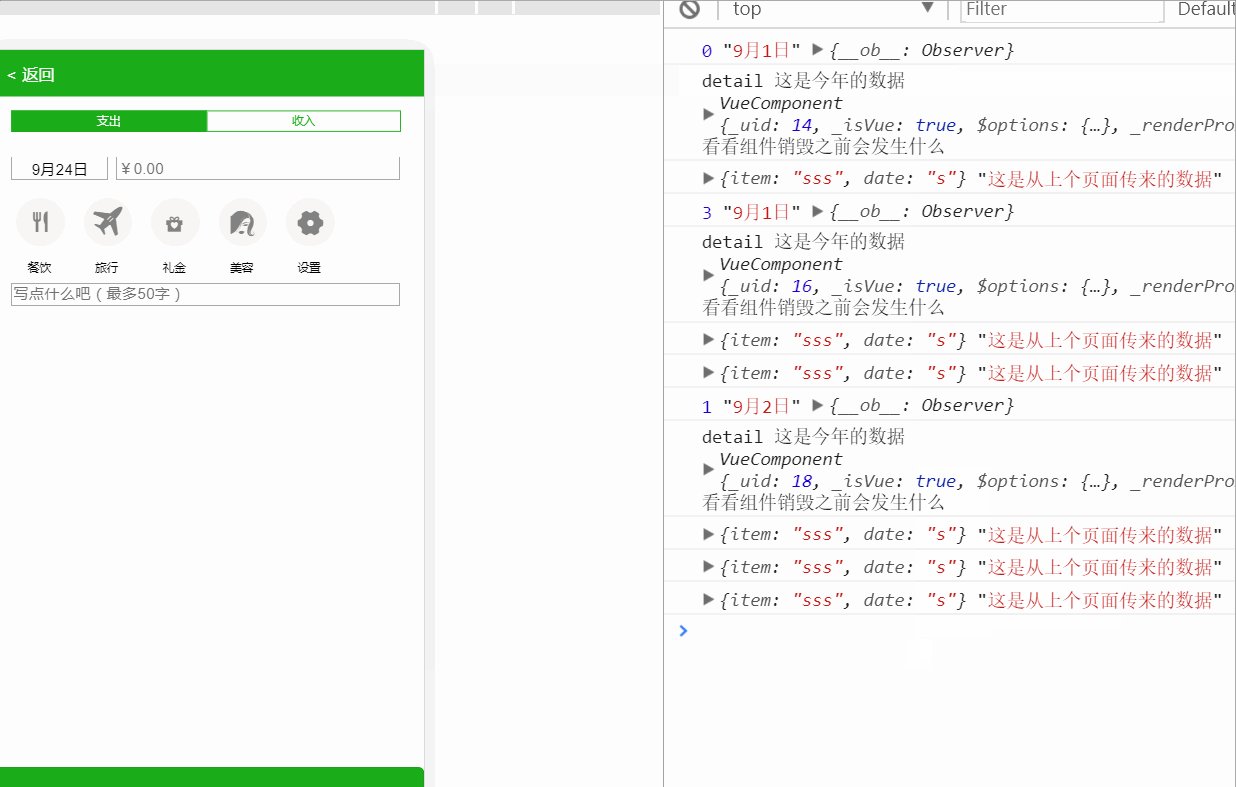
},来看一下输出的结果

t可以看到,控制台第一次进去的时候就有输出,而且输出的不会逐次增加
*当然,尤大大还说可以写一个mixin?我还不知道是什么?以后在研究一下。
总结: 所以,如果想要用bus 来进行页面组件之间的数据传递,需要注意亮点,组件A$emit事件应在beforeDestory生命周期内。其次,组件B内的$on记得要销毁。
相关推荐:
The above is the detailed content of How to solve the problem of eventbus being triggered multiple times in Vue. For more information, please follow other related articles on the PHP Chinese website!
 How to check server status
How to check server status
 How to solve the computer prompt of insufficient memory
How to solve the computer prompt of insufficient memory
 How to optimize a single page
How to optimize a single page
 What should I do if the web video cannot be opened?
What should I do if the web video cannot be opened?
 How to implement linked list in go
How to implement linked list in go
 How to buy and sell Bitcoin legally
How to buy and sell Bitcoin legally
 Introduction to the main work content of the backend
Introduction to the main work content of the backend
 Use of jQuery hover() method
Use of jQuery hover() method
 Why does the computer have a blue screen?
Why does the computer have a blue screen?




