
Vue.js is a progressive framework for building user interfaces. Unlike other heavyweight frameworks, Vue adopts a bottom-up incremental development design. Vue's core library only focuses on the view layer, and is very easy to learn and integrate with other libraries or existing projects. Vue, on the other hand, is fully capable of powering complex single-page applications developed with single-file components and libraries supported by the Vue ecosystem. This article mainly introduces you to practical tips in the vue.js project. It is introduced in great detail through example code. It has certain reference learning value for everyone's study or work. I hope it can help everyone.
# Introducing Bootstrap into the Vue project
Sometimes Bootstrap is introduced into the vue project according to needs, and Bootstrap depends on jQuery. When using npm to install, a series of problems may occur. Error
1. Install jQuery
npm install jquery
2. Install Bootstrap
npm install bootstrap@3
For the above two steps, you can also specify the version number in the package.json configuration file first, and then run npm install
After the installation is completed, the project will not run, although both have been successfully installed. , but the error "Bootstrap's JavaScript requires jQuery npm" will still be reported. In order to solve this problem, you can introduce it in the main.js entry file like this:
import $ from 'jquery'
window.jQuery = $
require('bootstrap')Next , in order to be able to use Bootstrap styles, bootstrap.css can be introduced in the entry file. This is the same method as introducing Element UI
import 'bootstrap/dist/css/bootstrap.min.css'
# Turn off eslint code inspection
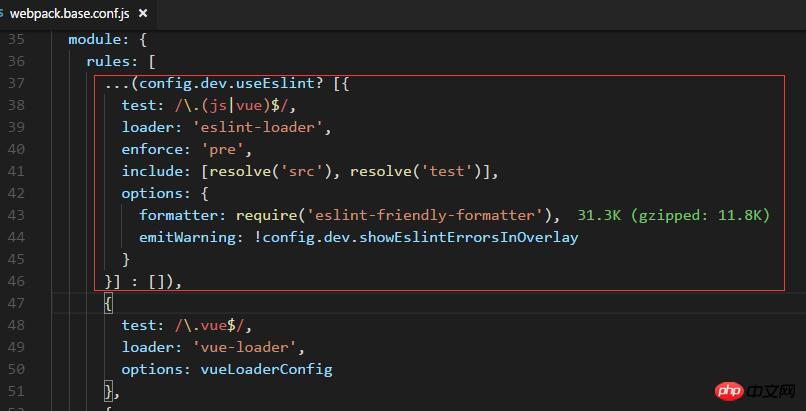
Many people say that the way to turn off eslint inspection is to comment out build This part of the eslint configuration in the /webpack.base.conf.js file. I don’t know if it is because of the Vue-cli version update, but in actual operation, this does not work.

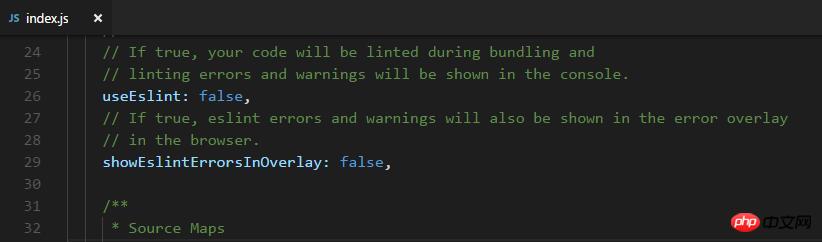
The correct approach is to change the useEslint attribute of the dev object in the config/index.js file to false. The official comments also make it very clear

# Close some eslint rules
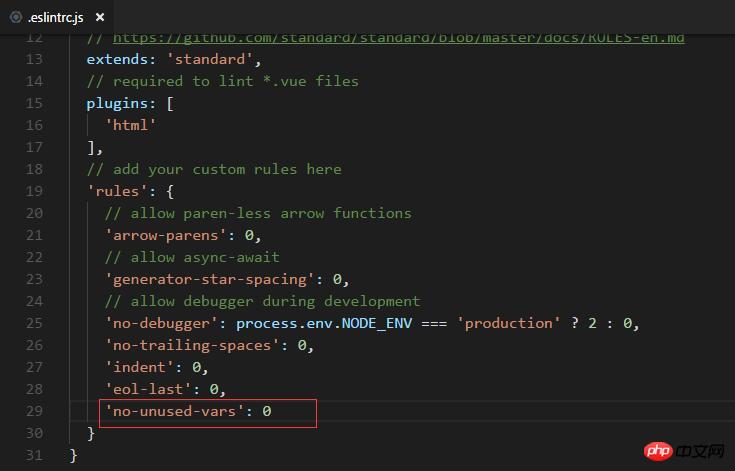
In fact, eslint code inspection is very good. It not only regulates personal js writing, but also plays a very important role in the collaborative development of multiple people in the team. role. But sometimes, these rules are a bit too rigid. For example, declaring an unused variable will result in an error "no-unused-vars". If you want to turn off this rule, you can open the eslintrc.js file and change the corresponding rule to 0. You can close it

# Modify the port number
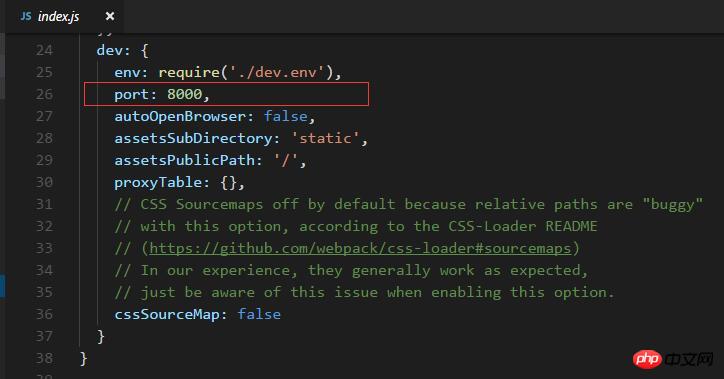
Most projects listen to port 80 by default, so in order to run multiple projects at the same time, you can modify the port number in config/index Modify the port number in .js

# Set the file reference path alias
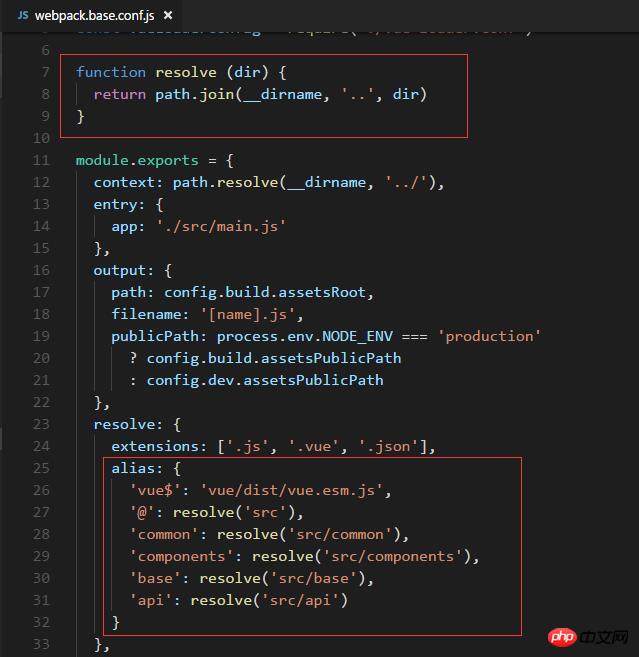
Sometimes there are too many project files, and something like "../.. /../static/data/xx.json" Such a reference is troublesome to write and often error-prone (of course it doesn't matter if the code compiler can prompt). In order to simplify the path, we can add it in build/webpack.base.conf Configure aliases in .js

Here is to simplify the path by calling the resolve method. For example, you can directly use @ to replace src, or you can directly write "api/ xx.js" instead of looking for
# UTC time
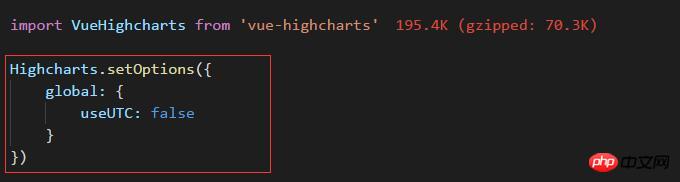
When using the VueHighcharts component, the default is to use UTC time, so the time is always displayed with a gap , for example, the time at this moment is 18:07 on November 23, 2017, but the time displayed by UTC time is 10:07 in the picture below

Read the document We all know that we need to change the useUTC option to false, but we just don’t know where to start. In fact, while introducing components in main.js, we can make relevant configuration modifications

Related recommendations:
Vue.js Introduction to the implementation method of dividing components
Detailed learning of common instructions in Vue.js
Detailed introduction to common template syntax in Vue.js
The above is the detailed content of Summary of practical tips in vue.js projects. For more information, please follow other related articles on the PHP Chinese website!




