
jquery.sumoselect is a cross-device, cross-browser jQuery drop-down list box plug-in. The jQuery drop-down list box plug-in allows single selection or multiple selection. Its style can be customized through CSS files. Its biggest feature is that it can be used across devices, and its functions are consistent on all devices. This article will explain in detail how jQuery implements the drop-down checkbox effect based on the Sumoselect plug-in. I hope it can help you.
The features of this jQuery drop-down list box plug-in are:
You can perform single selection or multiple selection.
You can customize the style through CSS files.
Supports most devices.
Intelligent rendering based on the device.
On Android, IOS, Windows and other devices, the drop-down list box in the native style of the device will be automatically rendered.
You can customize the format of submitted data (multiple selections can be submitted in csv or default form).
Supports Selected, Disabled and placeholder text.
Easy to extend, developers can easily create new components.
Use basic methods for gap management such as adding options, removing options, disabling, selecting, etc.
The jQuery drop-down list box plug-in requires the use of jQuery 1.8.3+ version. It is recommended to use the latest version of jQuery.
1. Official website:
https://hemantnegi.github.io/jquery.sumoselect/ Description URL
https://hemantnegi.github.io/jquery.sumoselect /sumoselect_demo.html demo URL
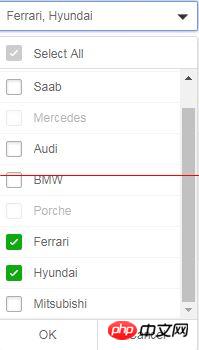
2. Implementation effect

<link href="css/sumoselect.css" rel="external nofollow" rel="stylesheet"> <script src="vendor/jquery.sumoselect.js"></script>
<select multiple="multiple" placeholder="咨询,建议" class="SlectBox" id="SlectBox" required style="width: 160px"></select>
$('.SlectBox').SumoSelect({
csvDispCount: 3,
captionFormat: '已选择:{0}(个)',
selectAll:true,
captionFormatAllSelected: "全选",
okCancelInMulti: true,
locale : ['确定', '取消', '']
});//重新加载select标签中的数据
$('#SlectBox')[0].sumo.reload();Detailed explanation of how to use the bootstrap drop-down search plug-in
Use H5 to create a drop-down box with special effects
How to write bootstrap editable drop-down box jquery.editable-select
The above is the detailed content of Detailed explanation of how jQuery implements the drop-down checkbox effect based on the Sumoselect plug-in. For more information, please follow other related articles on the PHP Chinese website!




