Detailed examples of simple tutorials on building a Vue environment
To use vue to develop the front-end framework, you must first have an environment. This environment requires the help of node, so you must first install node, and use npm in node to install the required dependencies, etc. This article mainly introduces a simple tutorial on building a Vue environment, which has certain reference value. Interested friends can refer to it. I hope it can help everyone.
①Install nodejs
https://nodejs.org
Download nodejs, (lts) when installing, click Agree, and go to next Can.
It will come with an npm (npm is a package manager, what is it used for? It is a warehouse, if you need to use it, just npm install packageName)
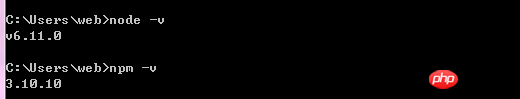
Test:

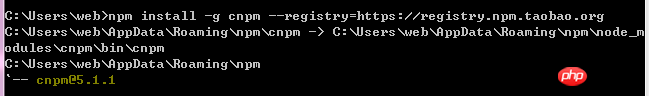
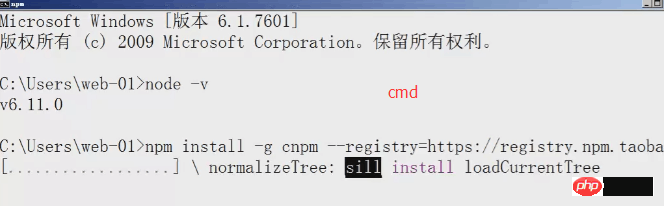
②Install cnpm (Taobao mirror,)
npm install -g cnpm --registry=https://registry.npm.taobao.org

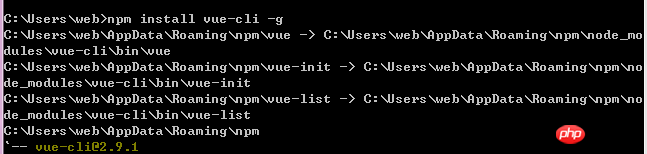
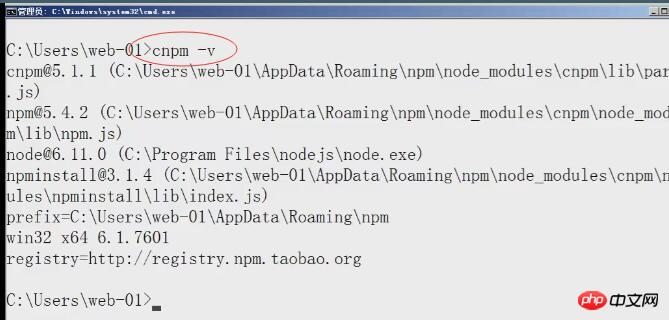
③ Install vue-cli
windows computer, press widnows+r at the same time, enter cmd, click Enter to enter the command line mode; enter
in the command line Following the instructions, click Enter at the end
(npm install vue-cli -g (cnpm is equivalent to npm after installing the Taobao image)) cnpm install --global vue-cli

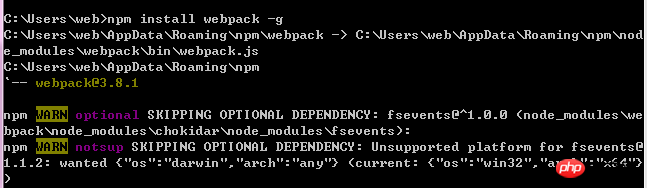
④Install webpack
npm install webpack -g

④Create a template project based on the vue instructions provided after vue-cli is installed
Use the template compression package (tpls.zip) provided by the teacher
I have uploaded tpls.zip in the "Information" under the file
Place it on the D drive, create a new vue_cli, and unzip it Each file after is copied to vue_cli.
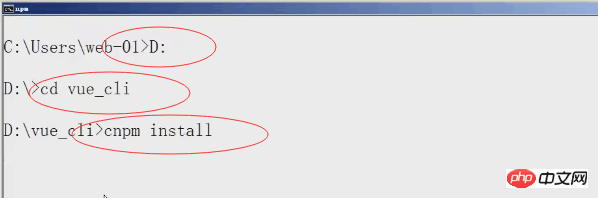
⑤Dependencies needed to install the project
After decompressing the above folder, enter the directory and execute the instructions:
cnpm install
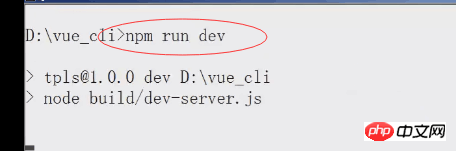
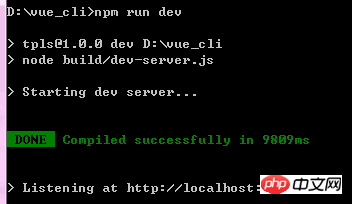
⑥Execute the command and start the development server
npm run dev
Note: If the Taobao image installation fails, the solution:
Set up first The proxy is empty npm config set proxy null, and then install Taobao Mirror again






Detailed example of chat room for communication between father and son in vue component
Detailed example of vue using mock data
How to implement rolling loading of more functions in vue
The above is the detailed content of Detailed examples of simple tutorials on building a Vue environment. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The easiest way to query the hard drive serial number
Feb 26, 2024 pm 02:24 PM
The easiest way to query the hard drive serial number
Feb 26, 2024 pm 02:24 PM
The hard disk serial number is an important identifier of the hard disk and is usually used to uniquely identify the hard disk and identify the hardware. In some cases, we may need to query the hard drive serial number, such as when installing an operating system, finding the correct device driver, or performing hard drive repairs. This article will introduce some simple methods to help you check the hard drive serial number. Method 1: Use Windows Command Prompt to open the command prompt. In Windows system, press Win+R keys, enter "cmd" and press Enter key to open the command
 Unable to boot into Windows recovery environment
Feb 19, 2024 pm 11:12 PM
Unable to boot into Windows recovery environment
Feb 19, 2024 pm 11:12 PM
Windows Recovery Environment (WinRE) is an environment used to repair Windows operating system errors. After entering WinRE, you can perform system restore, factory reset, uninstall updates, etc. If you are unable to boot into WinRE, this article will guide you through fixes to resolve the issue. Unable to boot into the Windows Recovery Environment If you cannot boot into the Windows Recovery Environment, use the fixes provided below: Check the status of the Windows Recovery Environment Use other methods to enter the Windows Recovery Environment Did you accidentally delete the Windows Recovery Partition? Perform an in-place upgrade or clean installation of Windows below, we have explained all these fixes in detail. 1] Check Wi
 What are the differences between Python and Anaconda?
Sep 06, 2023 pm 08:37 PM
What are the differences between Python and Anaconda?
Sep 06, 2023 pm 08:37 PM
In this article, we will learn about the differences between Python and Anaconda. What is Python? Python is an open source language that places great emphasis on making the code easy to read and understand by indenting lines and providing whitespace. Python's flexibility and ease of use make it ideal for a variety of applications, including but not limited to scientific computing, artificial intelligence, and data science, as well as creating and developing online applications. When Python is tested, it is immediately translated into machine language because it is an interpreted language. Some languages, such as C++, require compilation to be understood. Proficiency in Python is an important advantage because it is very easy to understand, develop, execute and read. This makes Python
 How to write a simple student performance report generator using Java?
Nov 03, 2023 pm 02:57 PM
How to write a simple student performance report generator using Java?
Nov 03, 2023 pm 02:57 PM
How to write a simple student performance report generator using Java? Student Performance Report Generator is a tool that helps teachers or educators quickly generate student performance reports. This article will introduce how to use Java to write a simple student performance report generator. First, we need to define the student object and student grade object. The student object contains basic information such as the student's name and student number, while the student score object contains information such as the student's subject scores and average grade. The following is the definition of a simple student object: public
 How to write a simple online reservation system through PHP
Sep 26, 2023 pm 09:55 PM
How to write a simple online reservation system through PHP
Sep 26, 2023 pm 09:55 PM
How to write a simple online reservation system through PHP. With the popularity of the Internet and users' pursuit of convenience, online reservation systems are becoming more and more popular. Whether it is a restaurant, hospital, beauty salon or other service industry, a simple online reservation system can improve efficiency and provide users with a better service experience. This article will introduce how to use PHP to write a simple online reservation system and provide specific code examples. Create database and tables First, we need to create a database to store reservation information. In MyS
 How to quickly build a statistical chart system under the Vue framework
Aug 21, 2023 pm 05:48 PM
How to quickly build a statistical chart system under the Vue framework
Aug 21, 2023 pm 05:48 PM
How to quickly build a statistical chart system under the Vue framework. In modern web applications, statistical charts are an essential component. As a popular front-end framework, Vue.js provides many convenient tools and components that can help us quickly build a statistical chart system. This article will introduce how to use the Vue framework and some plug-ins to build a simple statistical chart system. First, we need to prepare a Vue.js development environment, including installing Vue scaffolding and some related plug-ins. Execute the following command in the command line
 How to write a simple minesweeper game in C++?
Nov 02, 2023 am 11:24 AM
How to write a simple minesweeper game in C++?
Nov 02, 2023 am 11:24 AM
How to write a simple minesweeper game in C++? Minesweeper is a classic puzzle game that requires players to reveal all the blocks according to the known layout of the minefield without stepping on the mines. In this article, we will introduce how to write a simple minesweeper game using C++. First, we need to define a two-dimensional array to represent the map of the Minesweeper game. Each element in the array can be a structure used to store the status of the block, such as whether it is revealed, whether there are mines, etc. In addition, we also need to define
 How to write a simple music recommendation system in C++?
Nov 03, 2023 pm 06:45 PM
How to write a simple music recommendation system in C++?
Nov 03, 2023 pm 06:45 PM
How to write a simple music recommendation system in C++? Introduction: Music recommendation system is a research hotspot in modern information technology. It can recommend songs to users based on their music preferences and behavioral habits. This article will introduce how to use C++ to write a simple music recommendation system. 1. Collect user data First, we need to collect user music preference data. Users' preferences for different types of music can be obtained through online surveys, questionnaires, etc. Save data in a text file or database






