
This article mainly introduces the basic tutorial of JavaScript login verification in detail. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
The example in this article shares the specific code of js login verification for your reference. The specific content is as follows
1. Three usages of<script></script> :
1. Put it in
2. Put it in
##
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('这是javascript代码')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
<p id="container" style="width: 400px" align="center">
<p id="header" style="background-color: aquamarine">
<h2 align="center">登陆</h2>
</p>
<p id="content">
<form>
<p align="center">账号:
<input id="uname" type="tex" name="user" placeholder="请输入用户名">
</p>
<p align="center">密码:
<input id="upass" type="password" name="psw">
</p>
<p id="error_box"><br></p>
<br>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</form>
</p>
<p style="background-color: aquamarine">
<i>版权信息@</i>
</p>
</p>
</body>
</html>document.getElementById('demo').innerHTML = Date()
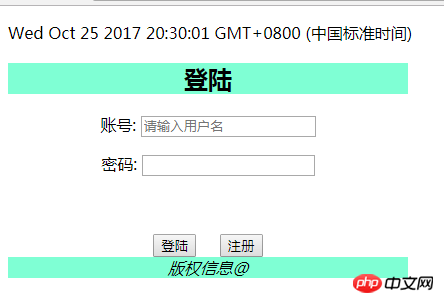
Run screenshot:
Three ways to output data:
1. Use the document.write() method to write the content into the HTML document. 2. Use window.alert() to pop up a warning box. 3. Use innerHTML to write to HTML elements. 1). Use the "id" attribute to identify HTML elements. 2). Use document.getElementById(id) method to access HTML elements. 3). Use innerHTML to obtain or insert element content.<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<script type="text/javascript">alert('这是javascript代码')</script>
</head>
<body>
<p id="demo">www</p>
<script>
document.getElementById('demo').innerHTML = Date()
</script>
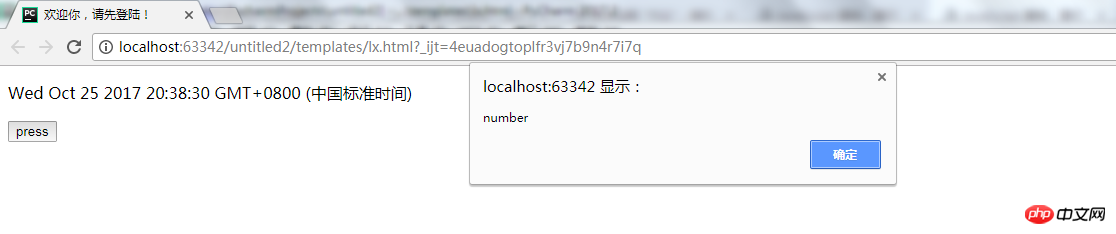
<button type="button" onclick=window.alert("number")>press</button>
</body>
</html>
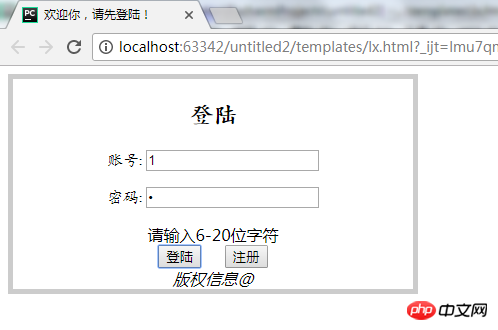
3. Login page preparation:
1. Add an error prompt box. 2. Write the HTML+CSS file. 3. Set the id of each input element4. Define JavaScript function.
1. Verify 6-20 digits of username 2. Verify 6-20 digits of password5. Call this function on click.
The html code is as follows:<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>欢迎你,请先登陆!</title>
<script type="text/javascript" src="../static/jsp/lx.js"></script>
<link rel="stylesheet" type="text/css" href="../static/css/lx.css" rel="external nofollow" >
</head>
<body>
<p class="p" id="container">
<p id="header" >
<h2 class="h">登陆</h2>
</p>
<p id="content">
<p class="p">账号:
<input id="uname" type="text" placeholder="请输入用户名">
</p>
<p class="p">密码:
<input id="upass" type="password" >
</p>
<p id="error_box"><br>
</p>
<button onclick="fnLogin()">登陆</button>
   
<input type="button" name="regist" value="注册">
</p>
<p>
<i>版权信息@</i>
</p>
</p>
</body>
</html>function fnLogin() {
var oUname = document.getElementById("uname")
var oUpass = document.getElementById("upass")
var oError = document.getElementById("error_box")
if (oUname.value.length > 20 || oUname.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
if (oUpass.value.length > 20 || oUpass.value.length < 6) {
oError.innerHTML = "请输入6-20位字符"
}
}.p {
border: 5px solid #cccccc;
width: 400px;
text-align: center;
}
.p{
font-family:华文楷体 ;
}
.h{
font-family: 华文楷体;
} ## Related recommendations:
## Related recommendations:
The above is the detailed content of Example sharing JavaScript login verification basic tutorial. For more information, please follow other related articles on the PHP Chinese website!




