
This article mainly introduces jQuery to implement the password strength prompt information function when registering a member, involving jQuery event response and string traversal, operation and judgment and other related operating techniques. Friends in need can refer to it. I hope it can help everyone.
The example in this article describes how jQuery implements the password strength prompt information function when registering as a member. Share it with everyone for your reference, the details are as follows:
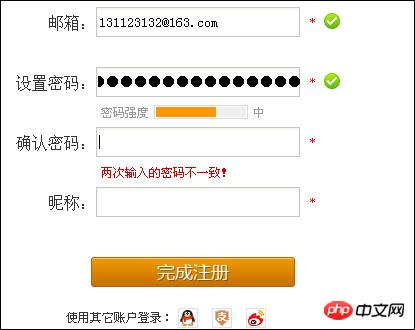
1. The effect is as shown in the picture:

<p><span>设置密码:</span><input type="password" id="external_regist_password1" name="password1" value="" /><b>*</b>
<span id="password1_bg" class="bg_rt" style="display:none"></span>
</p>
<p class="mima_qd" id="password1_strength" style="display:none">
<span class="mm_strength"><em>密码强度</em>
<i class="password_qd">
<span class="password_bg" id="strength_L"></span>
<span class="password_bg" id="strength_M"></span>
<span class="password_bg" id="strength_H"></span>
</i>
<em id="pw_check_info"></em>
</span>
</p>
<p class="tishi_wr" id="password1_info"></p>//checkStrong函数
//返回密码的强度级别
function checkStrong(sPW){
if (sPW.length<=4)
return 0; //密码太短
var Modes=0;
for (i=0;i<sPW.length;i++){
//测试每一个字符的类别并统计一共有多少种模式.
//charCodeAt():返回unicode编码的值
Modes|=CharMode(sPW.charCodeAt(i)); //测试某个字符属于哪一类
}
return bitTotal(Modes);//计算出当前密码当中一共有多少种模式
}
//CharMode函数
//测试某个字符是属于哪一类.
function CharMode(iN){
if (iN>=48 && iN <=57) //数字
return 1;
if (iN>=65 && iN <=90) //大写字母
return 2;
if (iN>=97 && iN <=122) //小写
return 4;
else
return 8; //特殊字符
}
//bitTotal函数
//计算出当前密码当中一共有多少种模式
function bitTotal(num){
var modes=0;
for (i=0;i<4;i++){
if (num & 1) modes++;
num>>>=1;
}
return modes;
}
//pwStrength函数
//当用户放开键盘或密码输入框失去焦点时,根据不同的级别显示不同的颜色
function pwStrength(pwd){
var O_color="#eeeeee";
var L_color="#FF4040";
var M_color="#FF9900";
var H_color="#33CC00";
var info = "";
if (pwd==null||pwd==''){
Lcolor=Mcolor=Hcolor=O_color;
} else {
S_level=checkStrong(pwd);//检测密码的强度
switch(S_level) {
case 0:
Lcolor=L_color;
Mcolor=Hcolor=O_color;
info = "弱";
break;
case 1:
Lcolor=L_color;
Mcolor=Hcolor=O_color;
info = "弱";
break;
case 2:
Lcolor=Mcolor=M_color;
Hcolor=O_color;
info = "中";
break;
default:
Lcolor=Mcolor=Hcolor=H_color;
info = "强";
}
}
$("#strength_L").css("background", Lcolor);
$("#strength_M").css("background", Mcolor);
$("#strength_H").css("background", Hcolor);
$("#pw_check_info").html(info);//密码强度提示信息
return;
}Detailed introduction to Bootstrap prompt information
How to write js pop-up prompt message to confirm deletion
Asp.Net alert pop-up prompt message summary of several methods
The above is the detailed content of Play with jQuery to realize the password strength prompt information function when registering as a member. For more information, please follow other related articles on the PHP Chinese website!




