 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Example sharing jQuery dynamically adds .active to achieve navigation effect code
Example sharing jQuery dynamically adds .active to achieve navigation effect code
Example sharing jQuery dynamically adds .active to achieve navigation effect code
This article mainly introduces the detailed code ideas for dynamically adding .active in jQuery to achieve navigation effects. Friends who need it can refer to it. I hope it can help everyone.
Code idea:
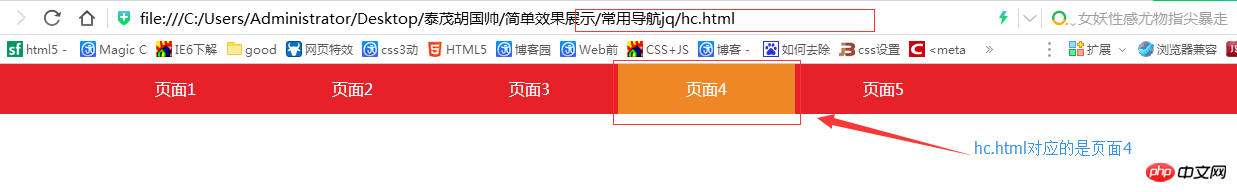
Page 4:

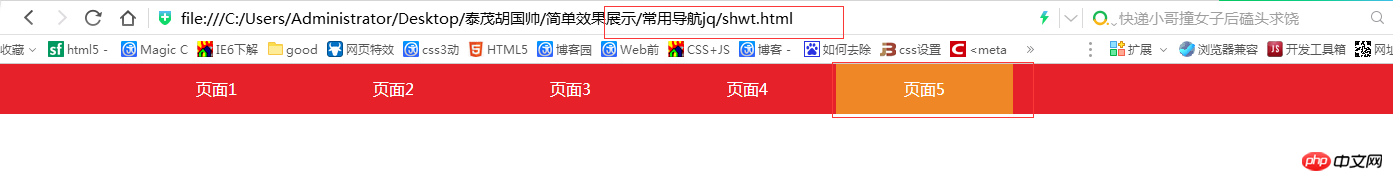
Page 5:

Code idea:
Get the link to the page you open through jq window.location.pathname ;
Add an ID to your li in HTML. The naming of the id is the same as the href in the URL link.
Find the corresponding li through the jq include method and add the active class to it. Name
Then. . There's no after that. . .
jq code:
$(function () {
var li = $(".title_ul").children("li");
for (var i = 0; i < li.length; i++) {
var url = window.location.pathname;
var url = url.replace("/", "");
if (url.indexOf(li[i].id)!=-1) {
li[i].firstChild.className = "active";
} else {
li[i].firstChild.className = "";
}
}
})html code:
<body> <p class="title"> <ul class="title_ul"> <li id="index"><a href="index.html" rel="external nofollow" class="">页面1</a></li> <li id="zf"><a href="zf.html" rel="external nofollow" class="">页面2</a></li> <li id="gc"><a href="gc.html" rel="external nofollow" class="">页面3</a></li> <li id="hc"><a href="hc.html" rel="external nofollow" class="">页面4</a></li> <li id="shwt"><a href="shwt.html" rel="external nofollow" class="">页面5</a></li> </ul> </p> </body>
Related recommendations:
About jQuery to achieve positioning navigation effect
Scrollable navigation effect at the top of WeChat applet
Native js realizes e-commerce side navigation effect
The above is the detailed content of Example sharing jQuery dynamically adds .active to achieve navigation effect code. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Convert VirtualBox fixed disk to dynamic disk and vice versa
Mar 25, 2024 am 09:36 AM
Convert VirtualBox fixed disk to dynamic disk and vice versa
Mar 25, 2024 am 09:36 AM
When creating a virtual machine, you will be asked to select a disk type, you can select fixed disk or dynamic disk. What if you choose fixed disks and later realize you need dynamic disks, or vice versa? Good! You can convert one to the other. In this post, we will see how to convert VirtualBox fixed disk to dynamic disk and vice versa. A dynamic disk is a virtual hard disk that initially has a small size and grows in size as you store data in the virtual machine. Dynamic disks are very efficient at saving storage space because they only take up as much host storage space as needed. However, as disk capacity expands, your computer's performance may be slightly affected. Fixed disks and dynamic disks are commonly used in virtual machines
 How to add a TV to Mijia
Mar 25, 2024 pm 05:00 PM
How to add a TV to Mijia
Mar 25, 2024 pm 05:00 PM
Many users are increasingly favoring the electronic ecosystem of Xiaomi smart home interconnection in modern life. After connecting to the Mijia APP, you can easily control the connected devices with your mobile phone. However, many users still don’t know how to add Mijia to their homes. app, then this tutorial guide will bring you the specific connection methods and steps, hoping to help everyone in need. 1. After downloading Mijia APP, create or log in to Xiaomi account. 2. Adding method: After the new device is powered on, bring the phone close to the device and turn on the Xiaomi TV. Under normal circumstances, a connection prompt will pop up. Select "OK" to enter the device connection process. If no prompt pops up, you can also add the device manually. The method is: after entering the smart home APP, click the 1st button on the lower left
 How to add a new script in Tampermonkey-How to delete a script in Tampermonkey
Mar 18, 2024 pm 12:10 PM
How to add a new script in Tampermonkey-How to delete a script in Tampermonkey
Mar 18, 2024 pm 12:10 PM
Tampermonkey Chrome extension is a user script management plug-in that improves user efficiency and browsing experience through scripts. So how does Tampermonkey add new scripts? How to delete the script? Let the editor give you the answer below! How to add a new script to Tampermonkey: 1. Take GreasyFork as an example. Open the GreasyFork web page and enter the script you want to follow. The editor here chooses one-click offline download. 2. Select a script. , after entering the script page, you can see the button to install this script. 3. Click to install this script to come to the installation interface. Just click here to install. 4. We can see the installed one-click in the installation script.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
![Outlook stuck on adding account [Fixed]](https://img.php.cn/upload/article/000/887/227/171116770937641.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Outlook stuck on adding account [Fixed]
Mar 23, 2024 pm 12:21 PM
Outlook stuck on adding account [Fixed]
Mar 23, 2024 pm 12:21 PM
When you encounter problems adding accounts in Outlook, you can try the following solutions to resolve it. Typically this can be caused by a faulty network connection, corrupted user profiles, or other temporary issues. Through the methods provided in this article, you can easily solve these problems and ensure that your Outlook can run normally. Outlook stuck on adding account If your Outlook is stuck on adding account, then use these fixes mentioned below: Disconnect and reconnect the internet Temporarily disable antivirus software Create a new Outlook profile Try adding account in safe mode Disable IPv6 Run Microsoft Support and Recovery Assistant Repair Office Application Outlook Add Account Required
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:





