 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Solution to the problem of using jQuery to dynamically operate name in IE7
Solution to the problem of using jQuery to dynamically operate name in IE7
Solution to the problem of using jQuery to dynamically operate name in IE7
You cannot use Jquery to dynamically operate the name attribute of page elements in IE7. How to solve this problem? This article mainly shares with you how to solve the problem of using jQuery to dynamically operate names in IE7. Friends who need it can refer to it. I hope it can help everyone.
Problem: Jquery cannot be used to dynamically operate the name attribute of page elements in IE7.
There is a problem in the project. Occasionally, some customers' machines will not be able to get the data values from the front end in the background.
However, the development and testing environment always cannot reproduce the problem. This is the trick. If you can't reproduce it, you can't debug it. You can't know whether the problem will still occur after making changes.
Think about it, the only difference from the customer environment may be a js cache problem, and then add a current time parameter to all js file references, but the problem still exists.
The originally specified version was IE8, so I never thought there would be version compatibility issues. After mentioning that we use jquery, isn’t the emergence of jqeruy claimed to solve browser compatibility issues.
Damn the problem, it’s still a real version problem. Because some pages need to use the compatibility mode of IE8, but the compatibility mode is actually compatible with the following, isn't it compatible with IE7?
So I tested it locally with the demo.
<form id="form1" runat="server">
<p id="p">
<input id="input" name="1" value="123" />
</p>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
$("#input").attr("name", "myname");
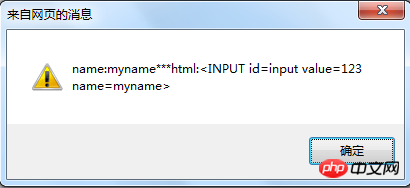
alert("name:" + $("#input").attr("name") + "***html:" + $("#p").html());
</script>IE8:

ok!
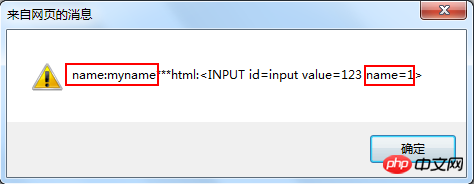
IE8 compatibility mode:

?? Why does $("#input").attr("name") get the modified value? , and the name obtained by $("#p").html() is still the original value? ?
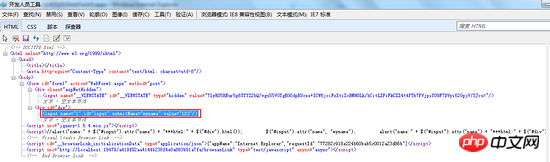
F12 View the generated html

What is submitName? Obviously the name has not changed. submitName should be generated by jquery, and when reading the name, the value of submitName is also read directly.
Then why is there no submitName in the value taken by $("#p").html()? ? I don’t know how the html method in jquery is implemented~~
The implementation method in the project is similar to:
<form id="form1" runat="server">
<p id="p">
<input id="input" name="1" value="123" type="text" />
</p>
<p id="p2">
</p>
</form>
<script src="jquery-1.6.4.min.js"></script>
<script>
//alert("name:" + $("#input").attr("name") + "***html:" + $("#p").html());
$("#input").attr("name", "myname");
$("#p2").html($("#p").html());
var nameVal = $("#p2").find("input[name='myname']").val();
alert(nameVal);
</script>This way, the value is normal in IE8 and Google Chrome, and is compatible with IE8 The mode cannot get the value. [Don't ask why you have to assign values like this, this is a 'similar' implementation of the demo, and it is a framework]
Solution:
1. Directly modify the name with jquery and then access it The name is ok, although submitName is generated in the middle.
2. You can first $("#p2").html($("#p").html()); and then modify .attr("name", "myname");
3. HTML can be spliced directly. $("#p").html("")
Finally, Baidu clicked, It turns out that IE7 cannot use document.getElementsByName() to access the name value dynamically created and modified by js.
Related recommendations:
Example detailed explanation node.js uses fs.rename to force rename or move a folder
Use the name attribute of html to obtain dom elements
The above is the detailed content of Solution to the problem of using jQuery to dynamically operate name in IE7. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
How to cancel the automatic jump to Edge when opening IE in Win10_Solution to the automatic jump of IE browser page
Mar 20, 2024 pm 09:21 PM
Recently, many win10 users have found that their IE browser always automatically jumps to the edge browser when using computer browsers. So how to turn off the automatic jump to edge when opening IE in win10? Let this site carefully introduce to users how to automatically jump to edge and close when opening IE in win10. 1. We log in to the edge browser, click... in the upper right corner, and look for the drop-down settings option. 2. After we enter the settings, click Default Browser in the left column. 3. Finally, in the compatibility, we check the box to not allow the website to be reloaded in IE mode and restart the IE browser.
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute



