
This article mainly introduces the solution to the cross-domain problem of Ajax requesting WebService. This article introduces it to you in great detail and has the value of reference and learning ajax. It is of great value to ajaxInterested friends can refer to the following
1. Background
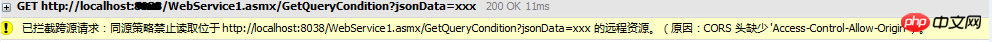
## Using Ajax in Jquery in asp.net development environment Calling the WebService interface2. Problems

3. Solution:
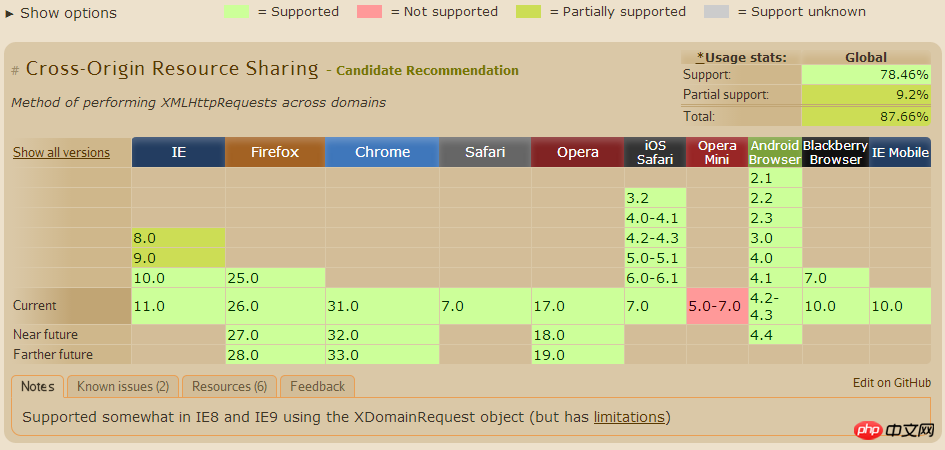
(1) JSONP: Only supports GET method(2) CROS: Cross-domain resource sharingThe following is the CROS solution:
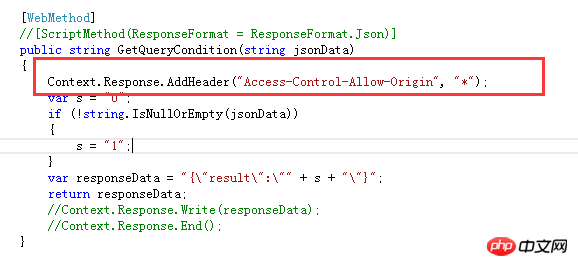
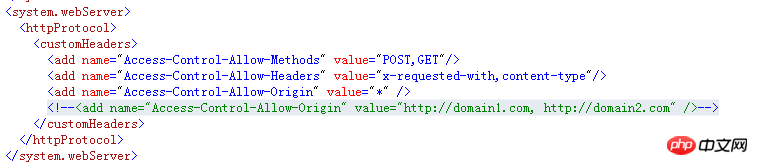
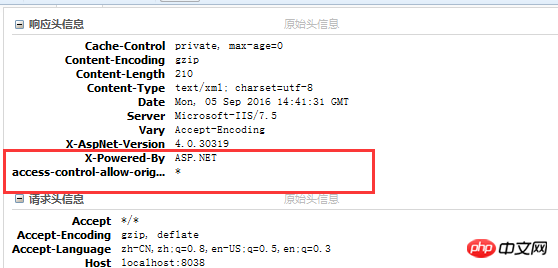
a. Add response header information to the WebService interface:



Related recommendations:
Example detailed explanation js combined with json to implement ajax simple example
js cross-domain call WebService A simple example
Detailed example of jQuery ajax calling webservice precautions
The above is the detailed content of Ajax request WebService cross-domain problem solution. For more information, please follow other related articles on the PHP Chinese website!




