
This article mainly introduces the specific usage of JavaScript's advanced modular require.js. It is of great practical value. Friends in need can refer to it. I hope it can help everyone.
Require.js:
RequireJS is a very small javascript module loading framework, which is the best in AMD (Asynchronous Module Definition, asynchronous module loading mechanism) specifications. One of the realizations. The latest version of requireJS is only 14k compressed, which is very lightweight. It can also work in coordination with other frameworks. Using requireJS will definitely improve the quality of our front-end code.
First let’s take a look at a normal page js loading
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/index02.js" ></script>
</head>
<body>
<h1>this is a page.</h1>
</body>
</html>Running results:

At this time, if we do not operate the pop-up box, the page will not load and there will be no page content. This is not the result we want to achieve.
Below we use require.js to operate:
index.html
##
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/require2.1.11.js"></script>
<script type="text/javascript">
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
</script>
</head>
<body>
</body>
</html>define(function(){
console.log("this is a test!");
function test(){
console.log("haha,i am a test!");
}
test();
}); 


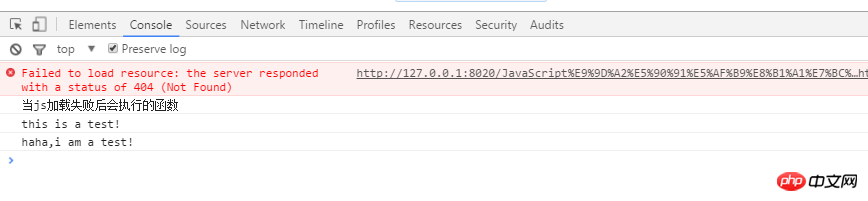
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
//第一个参数:定义require中的依赖,参数必须是数组形式,即使只有一个依赖,也必须使用数组形式传参。
//第二个参数:是一个回调函数,用来处理加载完毕后的逻辑,当所有模块加载完成后触发
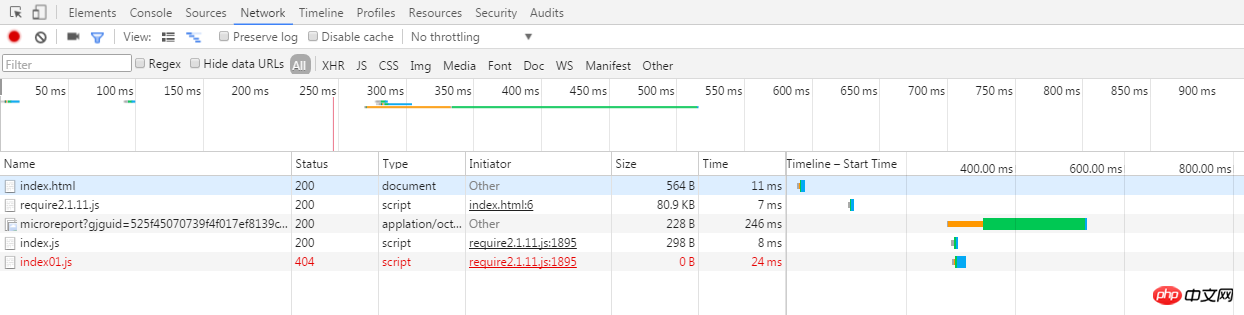
//第三个参数:也是一个回调函数,用来处理模块加载失败后的情况。如上面代码,js中没有定义index01.js这个文件,所以出调用这个回调函数。Load the network file
Before we All local js files are loaded, but sometimes we need to load files on the network, so how to load them? Let's introduce how to load js files on the Internet.We now take loading a jquery.js file as an example:##
//百度cdn公共库jQuery地址: http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js
//jQuery官方地址: https://code.jquery.com/jquery-3.1.1.js
//注意:网络上去取时不能加后缀,否则取不到
require.config({
paths : {
//为网络上的库去一个名字:jquery
"jquery" : ["https://code.jquery.com/jquery-3.1.1"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});1. The parameter of the config method is an object.
2. The value of paths is also an object.3. When we name the library on the network, it is arbitrary. However, it is recommended to choose a meaningful name. Others can know what your network resources are through the name.
4. The value of the library is an array, which means that multiple writes can be written at the same time to prevent network abnormalities from being accessed.
5 , Special attention: The network resource path cannot have a suffix name, otherwise it will not be fetched
6. We can also fetch it from the network first. If it cannot be fetched, fetch it locally to reduce the pressure on local services (belongs to the project optimization).
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1.js","js/jquery-1.8.3"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});
//
require(["jquery","test01","test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});<script type="text/javascript" src="js/require2.1.11.js" ></script>
<script type="text/javascript" src="js/main.js" ></script>
<script type="text/javascript">
require(["jquery","t1","t2"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});
</script><script data-main="js/main" src="js/require2.1.11.js" ></script>
The code demonstration is as follows:
//test01.js--定义一个js模块
define(function(){
function test(){
console.log("this is test01.js");
}
test();
$("p").css("color","#DB7093");
});//main.js--requirejs的全局配置
require.config({
paths:{
"jquery":["jquery-1.8.3"],
"test":["test01"]
},
shim:{
"test":["jquery"]
}
});
require(["test"],function(){
console.log("success!");
});//index.html--此时,引入js文件只需一行代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" data-main = "js/main" src="js/require2.1.11.js" ></script>
</head>
<body>
<p>i am liyanan and this is a testn Page.</p>
</body>
</html>The above is the detailed content of Sharing examples of specific usage methods of javascript advanced modular require.js. For more information, please follow other related articles on the PHP Chinese website!




