
This article mainly introduces the sample code for splicing strings in Vue syntax. The editor thinks it is quite good. Now I will share it with you and give it as a reference. Let’s follow the editor to take a look, I hope it can help everyone.
Let’s start with a line of code:
<p class="swiper-slide" v-for="item in message"> <img v-bind:src="['xxx(需要拼接的字符串)'+item.picurl]" alt="" width="100%" height="245" /> </p>
As shown in the code, you only need to concatenate strings in the array syntax.
***Knowledge Points***
By the way, let’s summarize the vue syntax
The writing method is also divided into: style binding and class binding
(The following code part is an example from the official website)
(1) Object syntax
As the name suggests, there is a syntax using object writing
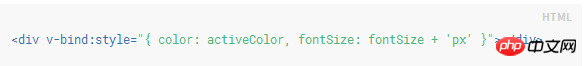
style binding:

This type of writing is similar to css writing
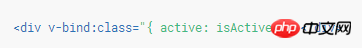
class binding:

active is the class name, isActive is true active is valid
(2) Array syntax
style binding:
<p :style="[style1,style2,style3]"></p>
data is not introduced on the judge website. I will briefly write an example here:
data: {
style1:{background:'red'},
style2:{width:'100px'},
style3:{height:'100px'}
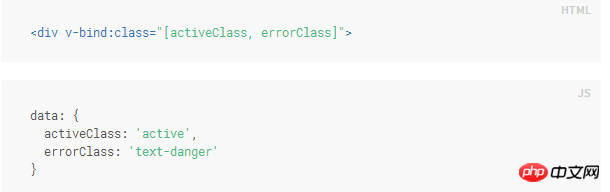
}class binding:

javascript: concatenating string function concat()
[js operation performance series] Methods and performance comparison of splicing strings
Example of MySQL execution of splicing string statements
The above is the detailed content of Detailed explanation of splicing strings in Vue syntax. For more information, please follow other related articles on the PHP Chinese website!




